Photoshop制作木制相框的详细方法
时间:2022-10-26 17:54
小伙伴们你们知道在Photoshop如何制作木制相框呢?今天小编很乐意与大家分享在Photoshop制作木制相框的详细方法,感兴趣的可以来了解了解哦。
Photoshop制作木制相框的详细方法

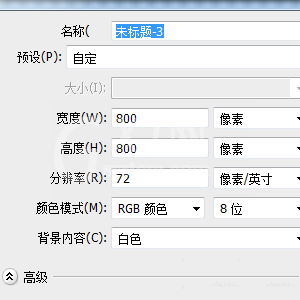
新建一个800*800的图层

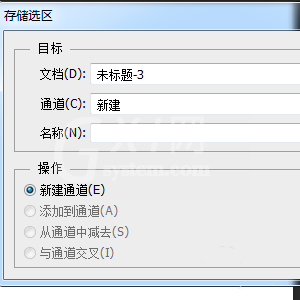
Ctrl+A对图层进行全选,菜单:选择-储存选区-确定

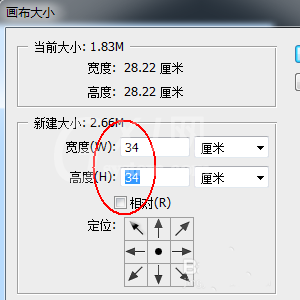
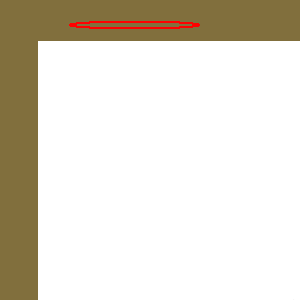
菜单:图像-画布大小,宽度和高度各增加6厘米

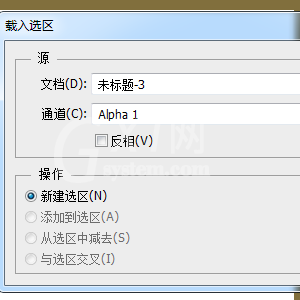
菜单:选择-载入选区-确定,再执行:选择-反向

在图层面板上新建一个图层。

背景色设置为816f3d,菜单:编辑-填充-背景色

菜单:滤镜-杂色-添加杂色,确定

菜单:滤镜-模糊-动感模糊,角度为0 距离为30px

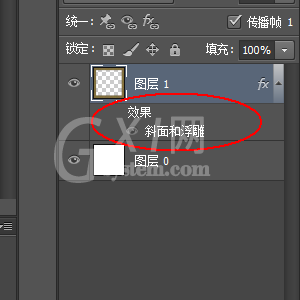
添加图层样式-斜面与浮雕

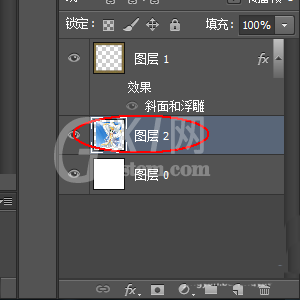
把照片粘贴过来,并调整好大小

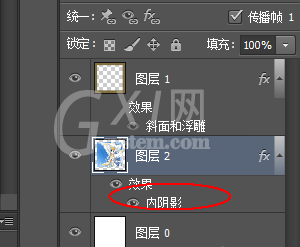
添加图层样式-内阴影

最终效果如图所示

上面就是小编为大家讲述的Photoshop制作木制相框的详细步骤,一起来学习学习吧。相信是可以帮助到一些新用户的。



























