AE制作飞机心形路径飞行动画的图文方法
时间:2022-10-26 17:54
相信有的朋友对于AE制作飞机心形路径飞行动画的简单操作还不是很了解,而今天小编就带来了AE制作飞机心形路径飞行动画的图文方法,有需要的朋友就跟小编一起来学习一下吧。
AE制作飞机心形路径飞行动画的图文方法

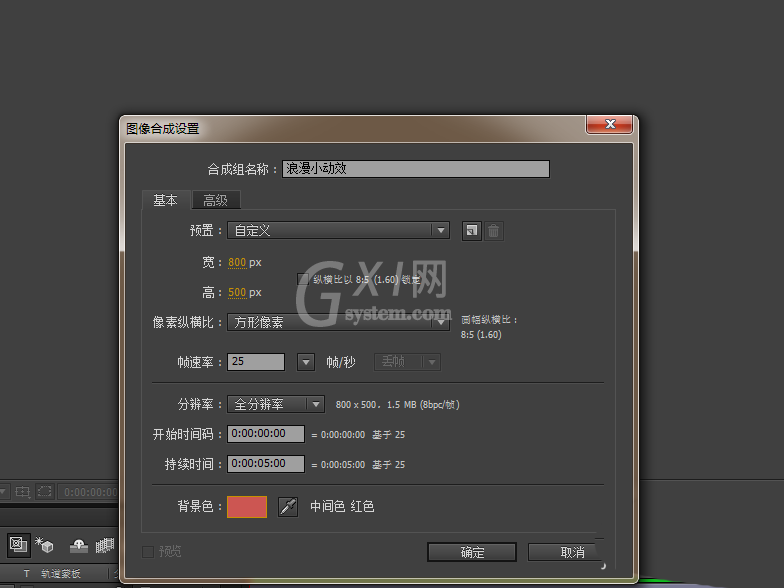
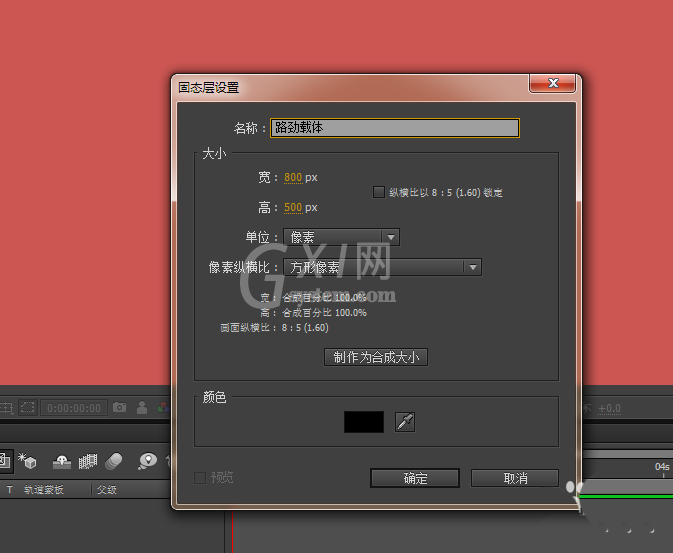
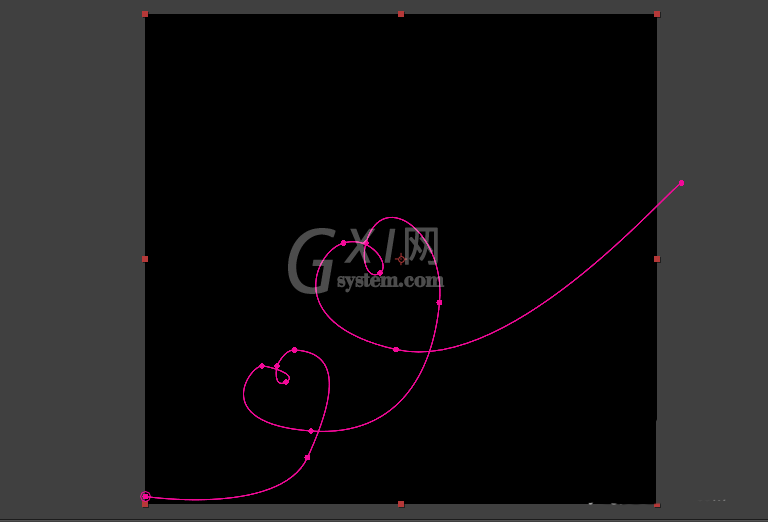
CTRL+N新建合成,命名浪漫小动效,设置相应属性,这边可按照自己喜欢,实际情况去设置。CTRL+Y新建一个固态层,用来作为接下来要画的路径载体。选中固态层,打开钢笔工具,画出你想要的路径。



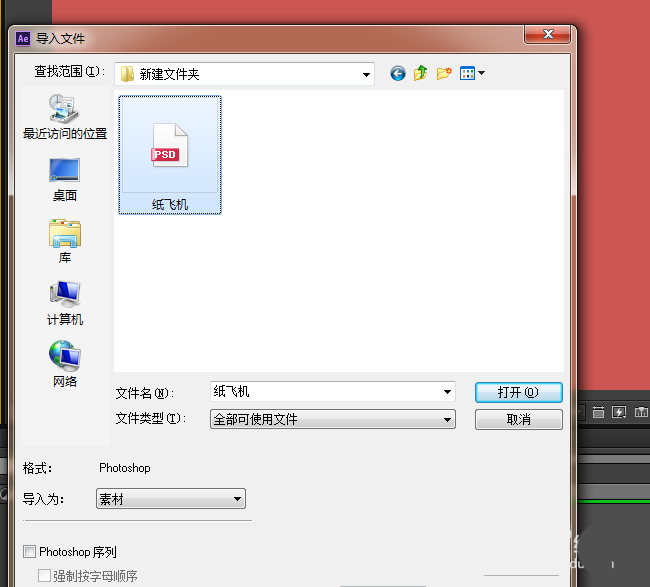
CTRL+I导入准备好的素材,这边是在网上找了一个纸飞机作为这次的素材,主要是学习制作方法和思路,具体素材,大家可以去网上下载。

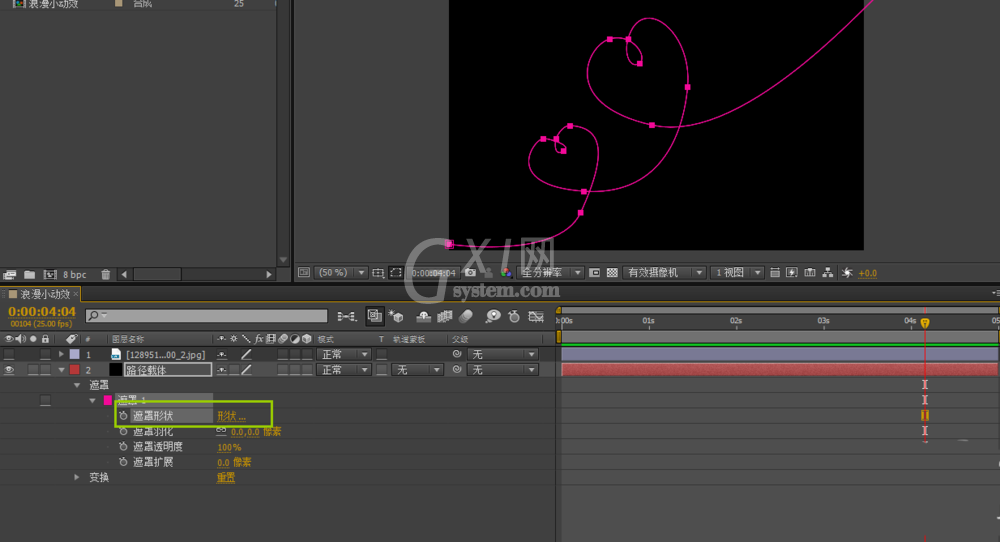
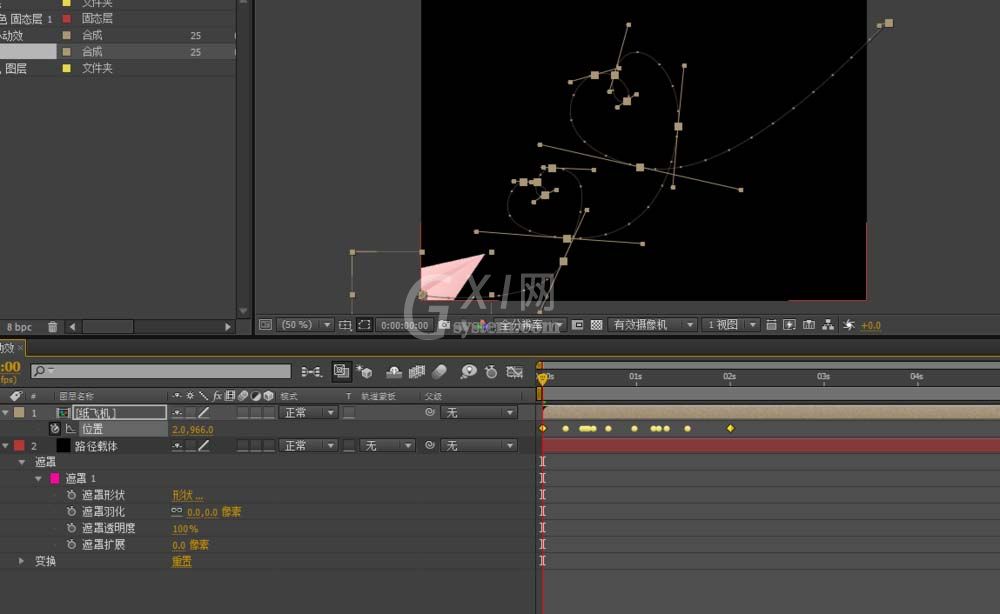
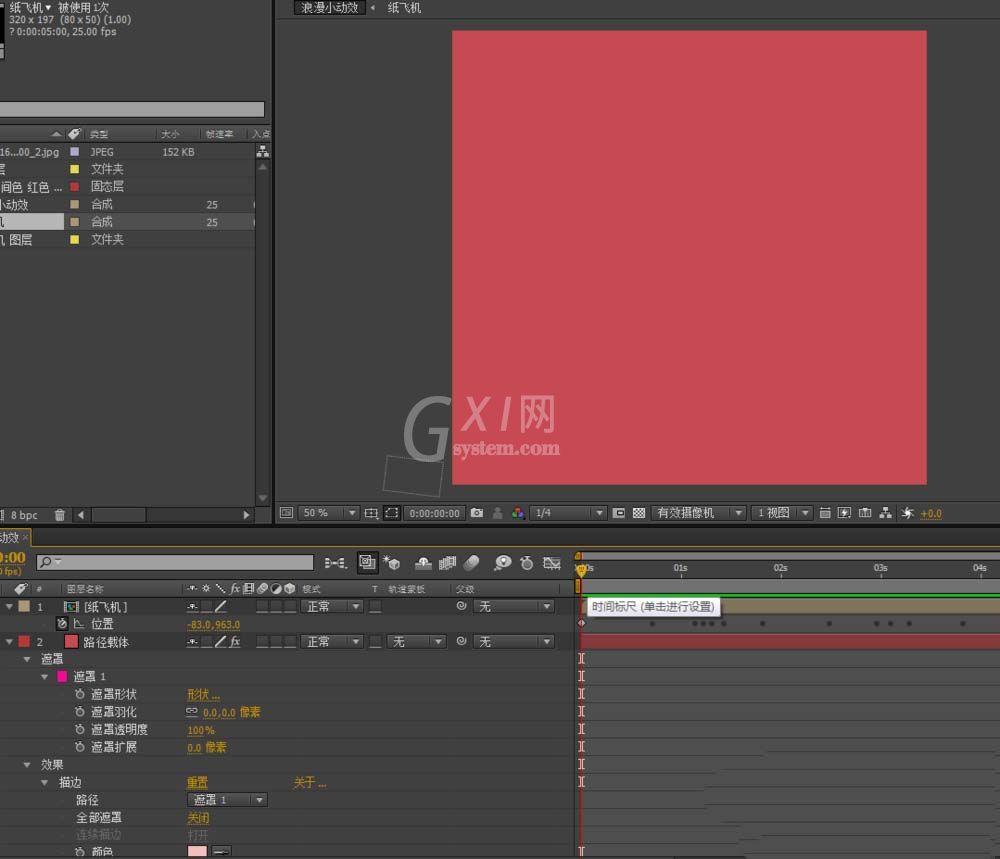
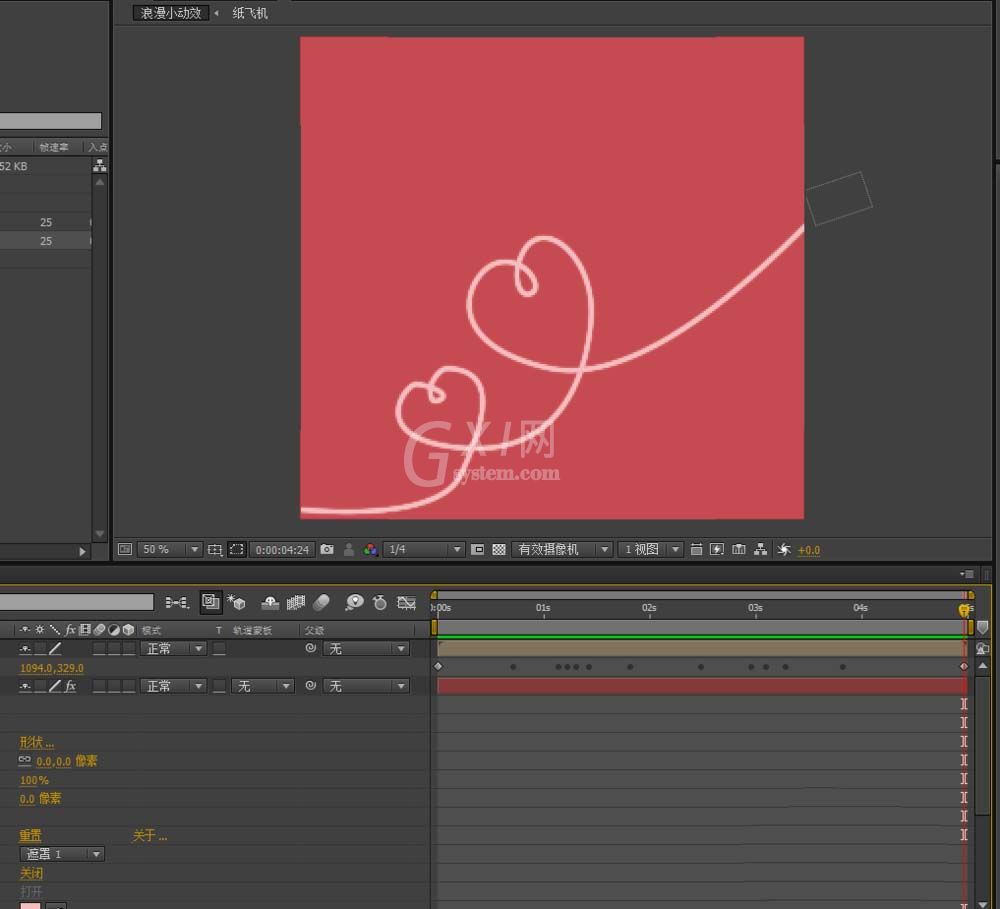
打开路径载体这个固态层的下拉属性,选中遮罩形状,CTRL+C复制路径,选中纸飞机这个素材图层,快捷键p键打开位置属性,CTRL+V黏贴路径。这时刚刚绘制的路径就复制到了纸飞机这个素材层上了。就是说纸飞机这个素材会按照我们绘制的路径来运动,同时关键帧也跟着复制过来了


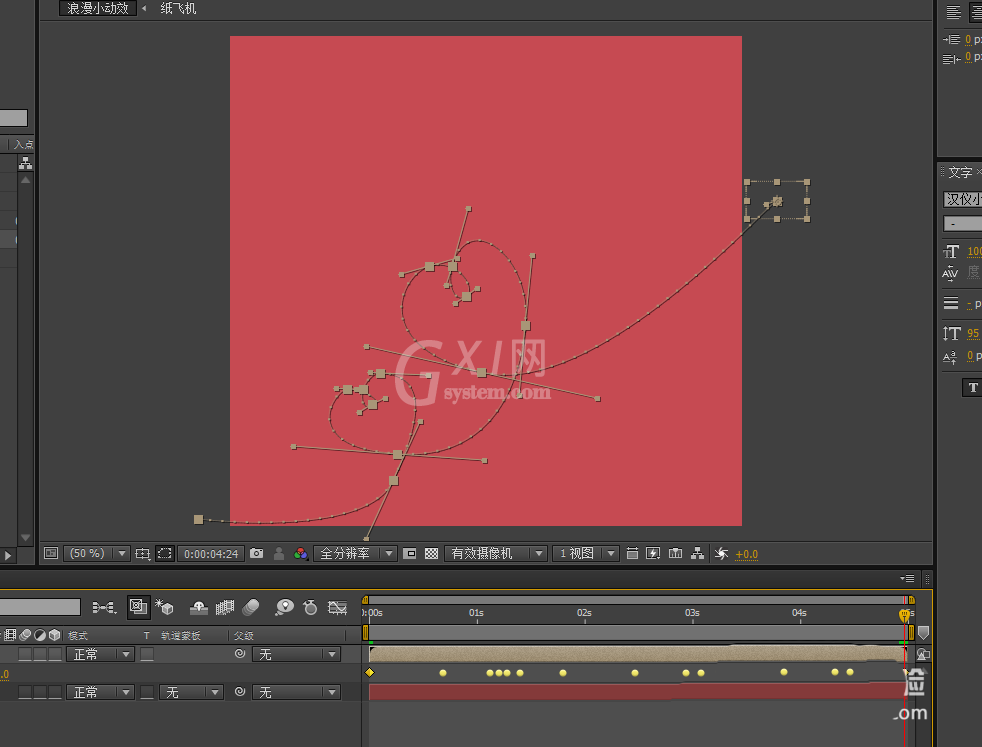
接下来做一些细微调整,可通过调整关键帧的位置来调整速度,这边教大家一个小技巧,选中所有关键帧,按住ALT键,把最后一个关键帧往外拖,这样可以达到等比延长或者等比缩短关键帧的效果。

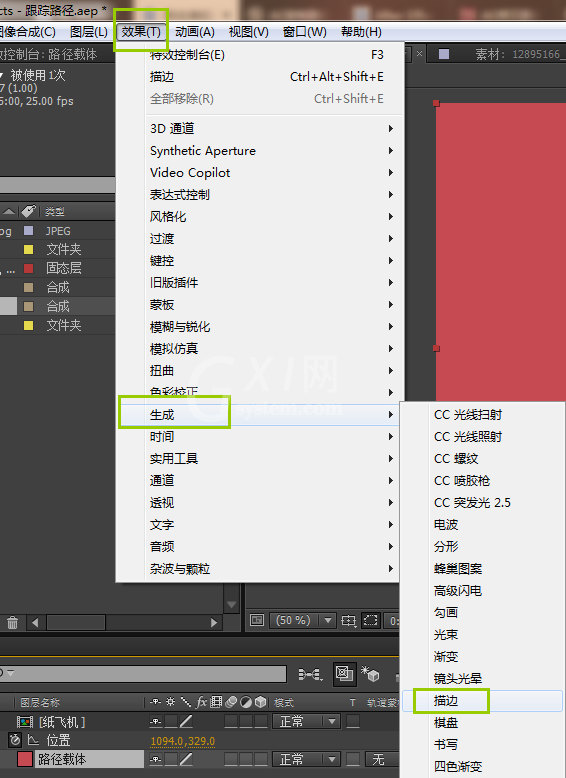
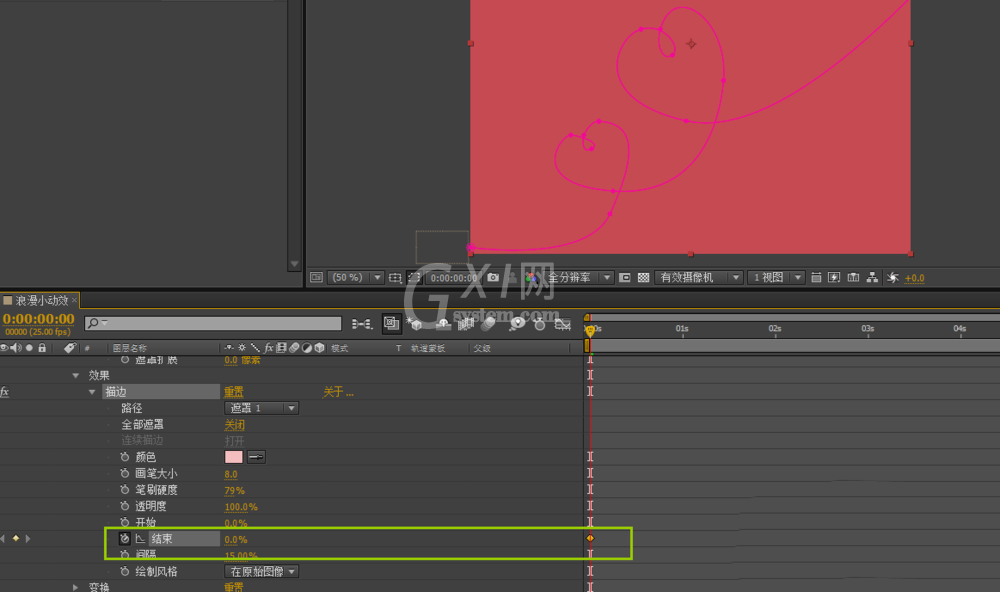
选中路径载体固态层,给它添加描边的效果,效果-生成-描边。调整相应属性,这边通过描边结束属性来K帧动画,0帧处给结束k个关键帧,最后一帧k上100.这个时候就可以按下空格键预览效果了,通过实际效果做来做细微的调整。


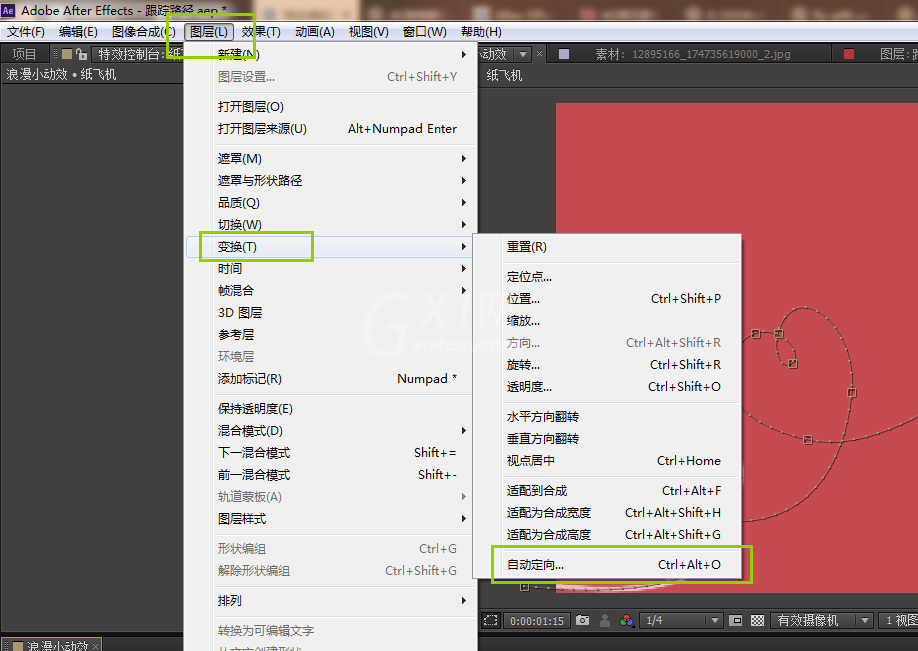
预览可以观察到,这个飞机头的方向始终是一个方向,并没有跟着路径来变换他的方向,这时需我们给飞机素材一个自动定向的沿路径方向的效果,让他能根据路径来相应的变换飞机方向。

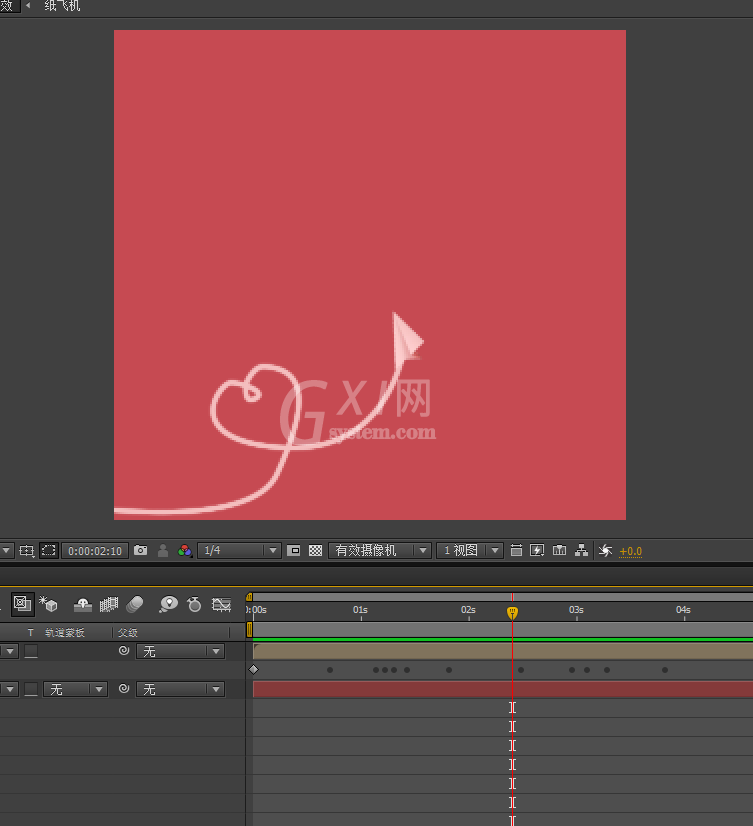
按下空格键,就能看到最终的效果了,附图是开始,中间,结束的效果截图。



还不了解AE制作飞机心形路径飞行动画的图文操作的朋友们,不要错过小编带来的这篇文章哦。



























