Flash制作取景框的图文操作
时间:2022-10-26 17:54
最近很多网友表示自己不清楚Flash和制作取景框的操作,而本篇文章就来给大家讲解Flash制作取景框的操作流程,大家都来一起学习吧。
Flash制作取景框的图文操作

新建空白文档

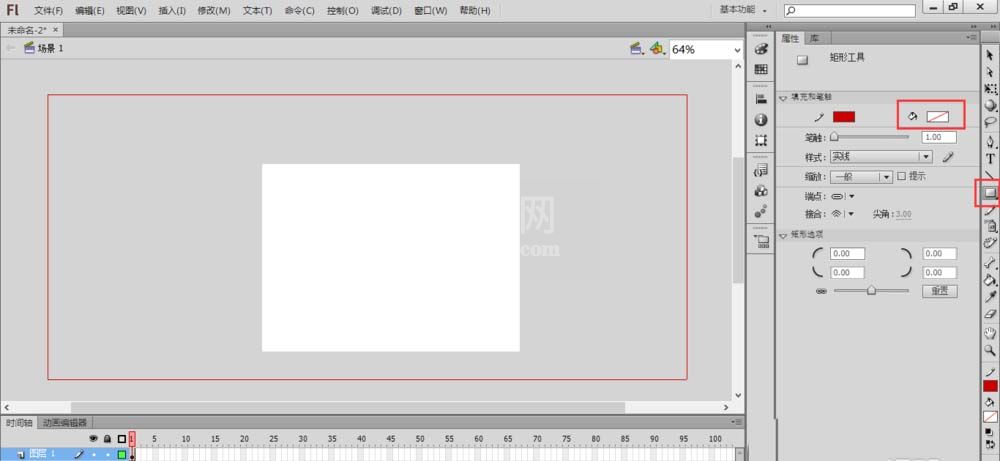
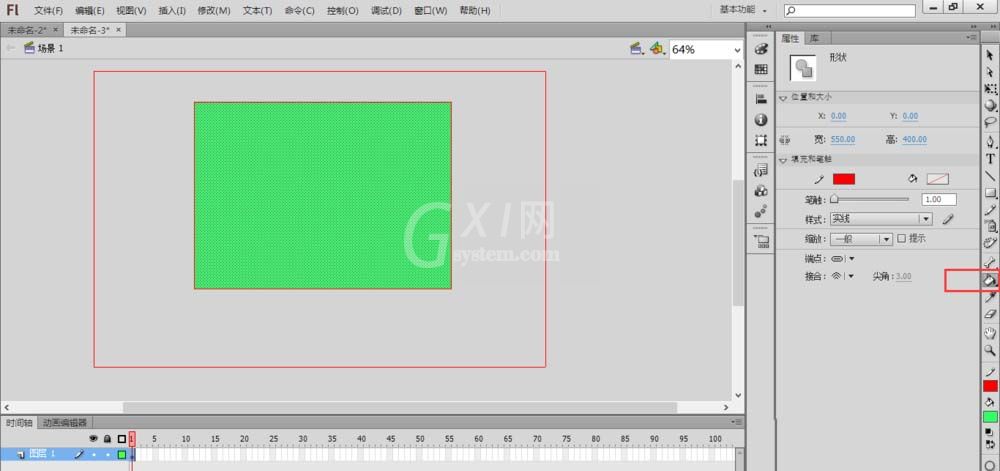
选择矩形工具,绘制一个没有填充色的矩形,一定要在属性栏中去掉填充色

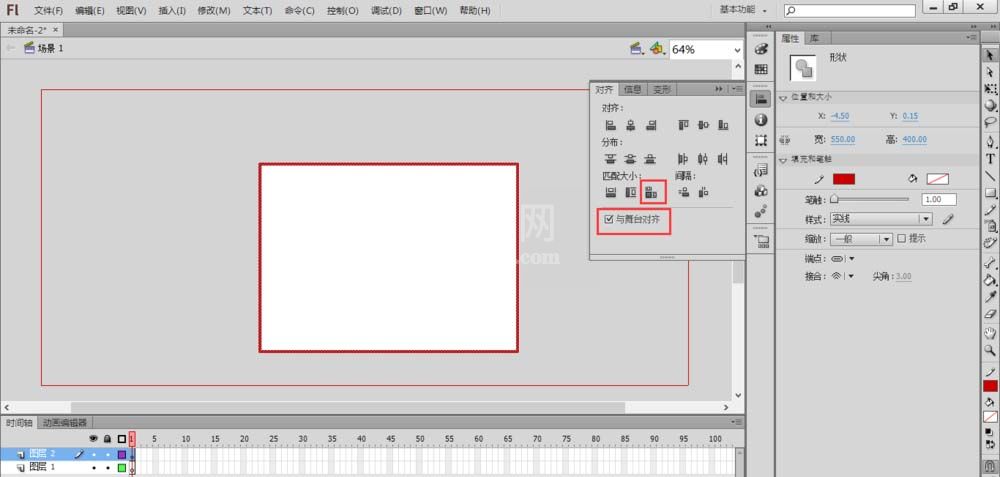
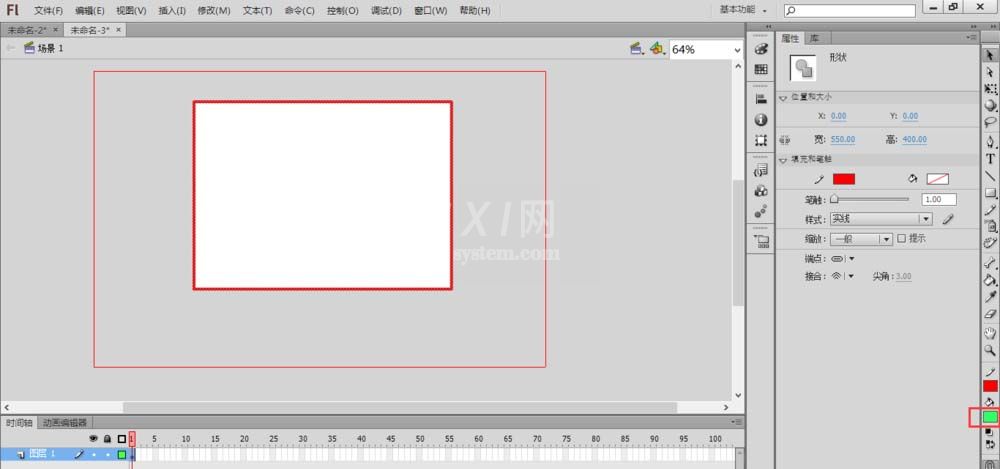
再绘制一个与舞台同样大小的矩形,同样不要填充色,可以借助“对齐面板”进行矩形大小设置,双击要匹配舞台的矩形的线条,在对齐面板中,选中“与舞台对齐”,然后在“匹配大小”组合框中选择“匹配宽和高”

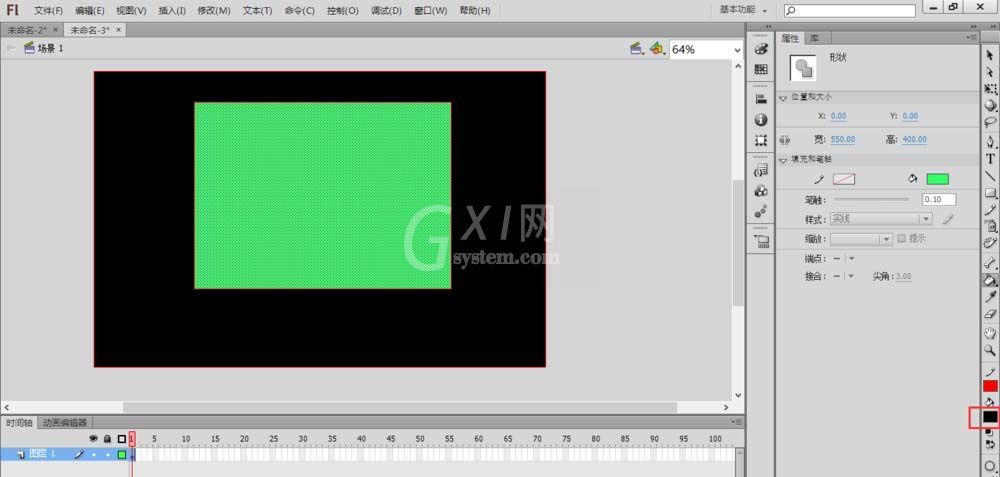
设置颜料桶的填充色

选择颜料桶工具填充小矩形

用同样方法填充大矩形

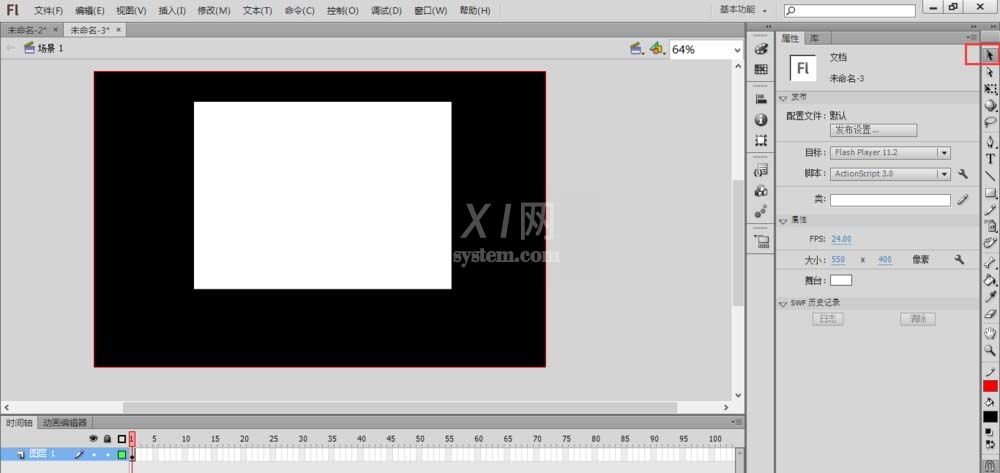
选中小矩形,按Delete键删除即可

上文就讲解了flash制作取景框的图文步骤,希望有需要的朋友都来学习哦。



























