Dreamweaver插入IFrame框架的图文方法
时间:2022-10-26 17:54
今天小编就带大家来共同学习Dreamweaver插入IFrame框架?希望可以帮助到有需要的小伙伴哦,下面就是详细完整的操作步骤。
Dreamweaver插入IFrame框架的图文方法

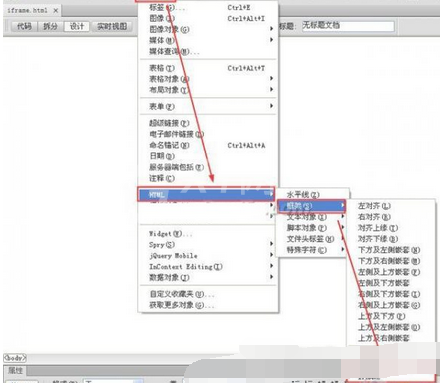
在“插入”菜单中选择“HTML”——“框架”下的“IFrame”,如图所示:

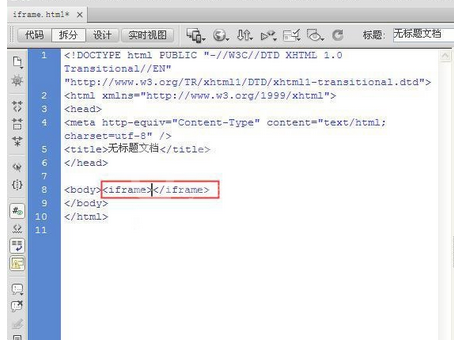
插入IFrame后,会跳转到拆分模式,这时可以在代码窗口中看到,说明已经插入了iframe框架。

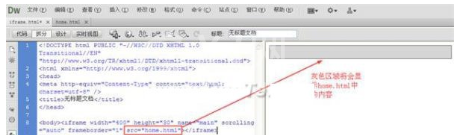
在代码中输入,说明在此iframe框架中调用了home.html页面的内容。

插入iframe框架后的效果。

今日就快来学习本文Dreamweaver插入IFrame框架的图文操作内容吧,相信在以后的使用中一定会得心应手的。



























