Dreamweaver添加隐藏域的操作教程
时间:2022-10-26 17:55
今天小编给大家讲解Dreamweaver怎样添加隐藏域,有需要或者有兴趣的朋友们可以看一看下文,相信对大家会有所帮助的。
Dreamweaver添加隐藏域的操作教程

一、在Dreamweaver中插入隐藏域
把光标定义在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“隐藏域”命令。
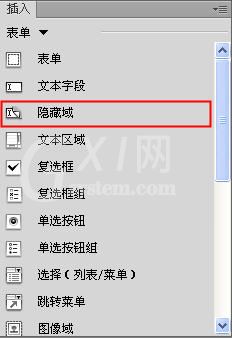
或在“插入”面板中选择“表单”项,点击“隐藏域”图标,如图所示:

点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
点击“隐藏域”图标后,隐藏域标志符号出现在文档的“设计”视图中,如图所示:
若已插入隐藏域却看不见该标记,请点击“查看”菜单,选择“可视化助理”项,在弹出的子菜单中选择“不可见元素”命令。
在“代码”视图中可以查看源代码。
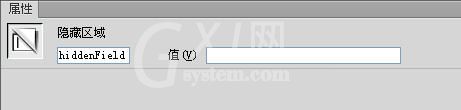
单击隐藏域标记符号,出现隐藏域“属性”面板,如图所示:

隐藏区域:为该隐藏域对象输入一个唯一名称。
值:输入为该域所指定的值。
二、提示
将光标定位到表单的红色虚线围成的框内,按回车(Enter)键,可添加多个隐藏域。
上面就是小编为大家带来的Dreamweaver添加隐藏域的图文步骤,一起来学习学习吧。相信是可以帮助到一些新用户的。



























