Dreamweaver添加背景音乐播放器的图文方法
时间:2022-10-26 17:56
相信许多伙伴还不了解Dreamweaver怎样添加背景音乐播放器的简单操作,不过没关系,下面就分享了Dreamweaver添加背景音乐播放器的操作方法,希望感兴趣的朋友都来共同学习哦。
Dreamweaver添加背景音乐播放器的图文方法

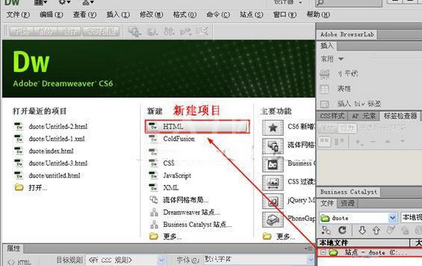
新建HTML项目。

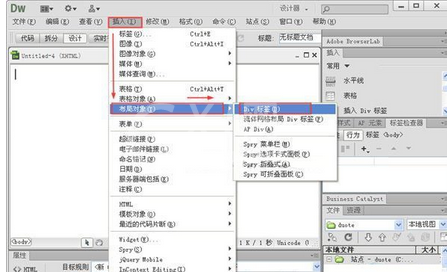
选择Dreamweaver的“设计”窗口,插入—布局对象—Div标签。在随后跳出的“插入div标签”对话框中直接点击“确定”按钮。


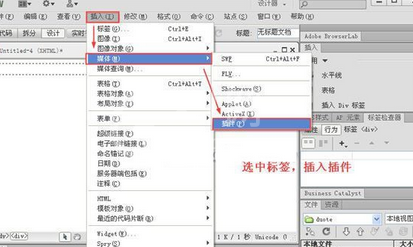
删除div标签中的文字内容,再次进行:插入—媒体—插件操作。

可以将音乐文件放如你已经创建好的站点中,选择自己要插入的音乐文件,点击“确定”。弹出提示窗口后同样选择“确定”。


各位小伙伴们,看完上面的精彩内容,都清楚Dreamweaver添加背景音乐播放器的图文步骤了吧!



























