Dreamweaver设置鼠标经过更换图像的简单操方法
时间:2022-10-26 17:56
有很多新手小白会被Dreamweaver设置鼠标经过更换图像的问题困惑住,所以小编就带来了Dreamweaver设置鼠标经过更换图像的简单操方法,感兴趣的朋友就跟小编一起来学习一下吧。
Dreamweaver设置鼠标经过更换图像的简单操方法

在“插入”菜单的“图像对象”下选择“鼠标经过图像”,如图所示。

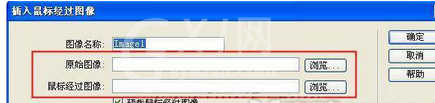
在弹出框中可以看到“原始图像”和“鼠标经过图像”项。

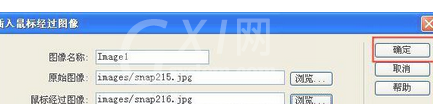
选择好网页中初始显示图像和鼠标滑过是出现的图像后,点击确定。

这时就设置好此效果了。


上文就讲解了Dreamweaver设置鼠标经过更换图像的简单操作内容,希望有需要的朋友都来学习哦。



























