AE设计书签的详细操作方法
时间:2022-10-26 17:56
有很多小伙伴反映说,自己还不晓得AE设计书签的操作,而下文就介绍了AE设计书签的详细操作方法,有需要的伙伴可以参考哦。
AE设计书签的详细操作方法

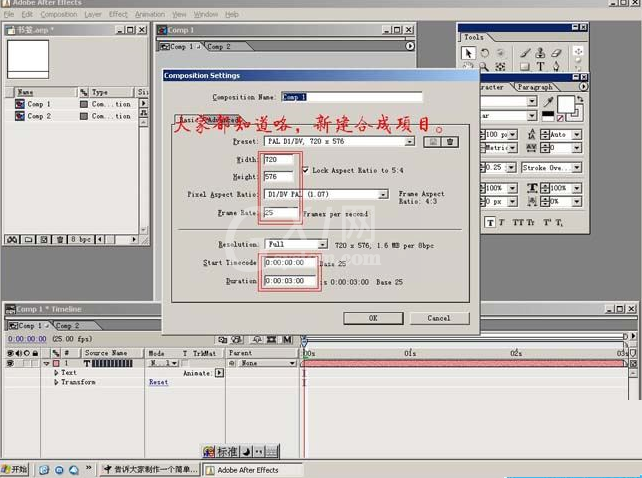
建立一个新的合成,设置如图。

新建立一个文本字,在键盘F11下面连续点击10次竖条,以它来作为书签的元素。

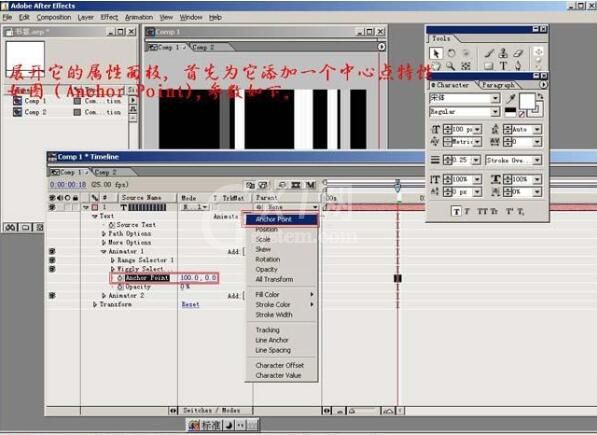
展开它的属性面板,为它添加一个中心点,特性如图(Anchor point),参数如图。

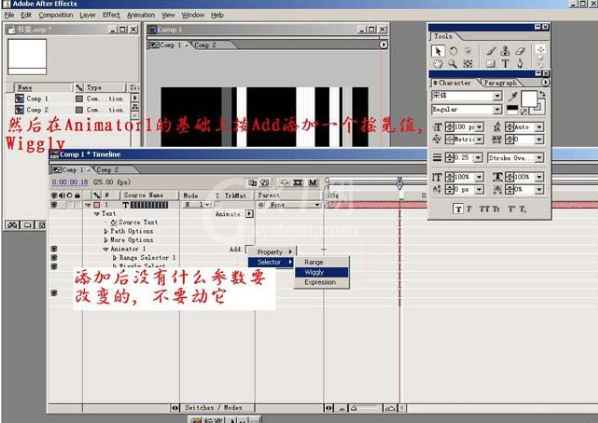
再在Animator1的基本上按add,给其添加一个摇晃值wiggly,参数默认。

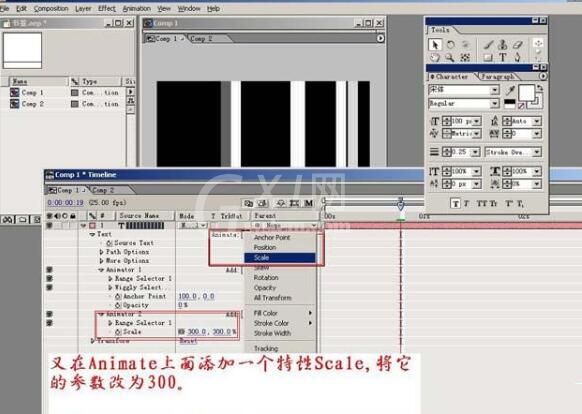
再在Animate的上面增加一个特性scale,并将它的参数改为300。

上文就讲解了AE设计书签的详细操作过程,希望有需要的朋友都来学习哦。



























