Flash画出折线图的操作方法
时间:2022-10-26 17:56
Flash画出折线图怎么用,相信很多使用该软件的朋友们对此都很感兴趣,下面就和大家来分享一下,希望可以帮助到大家。
Flash画出折线图的操作方法

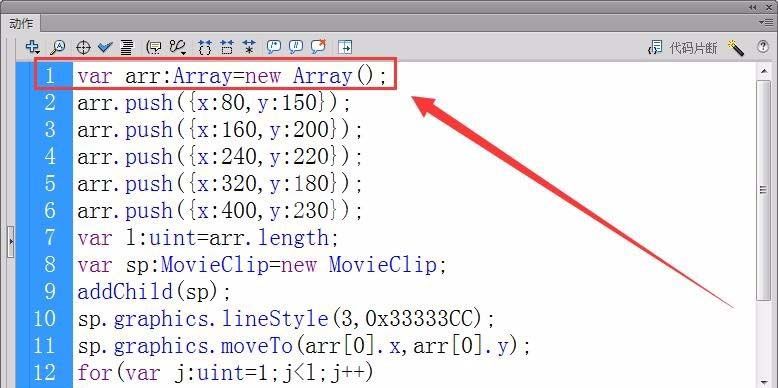
1、首先创建一个数组实例,实例名为变量arr。

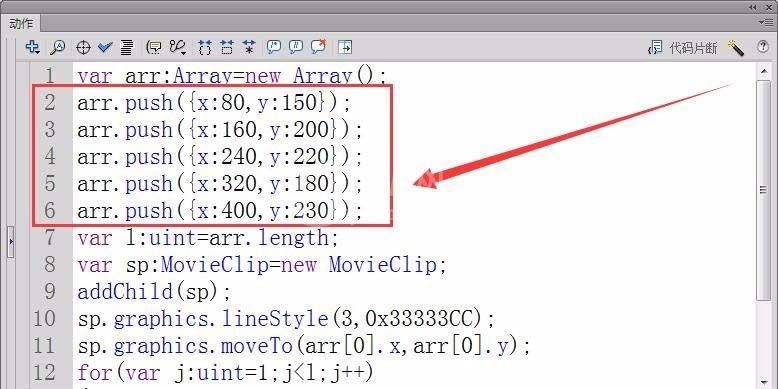
2、在数组arr里添加5个数据元素,用于绘制折线图。

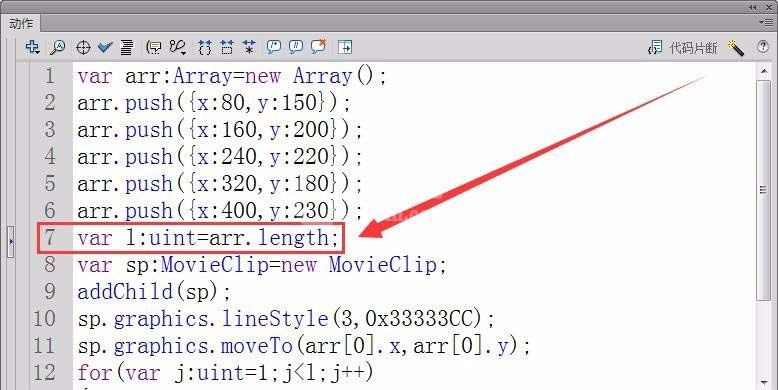
3、定义变量l,保存数组的长度,用属性length获取数组长度。

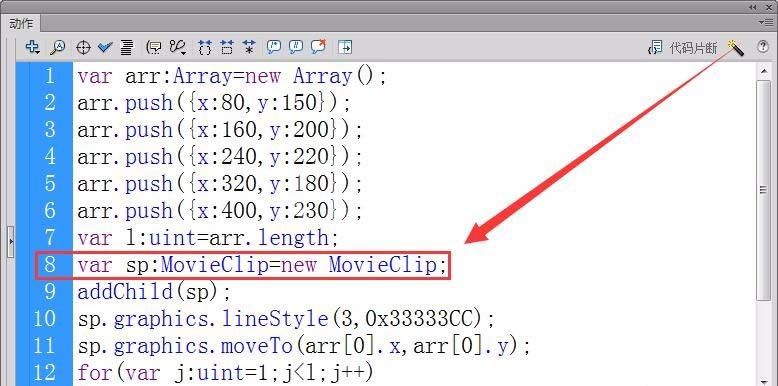
4、创建一个影片剪辑元件,用变量sp引用它。

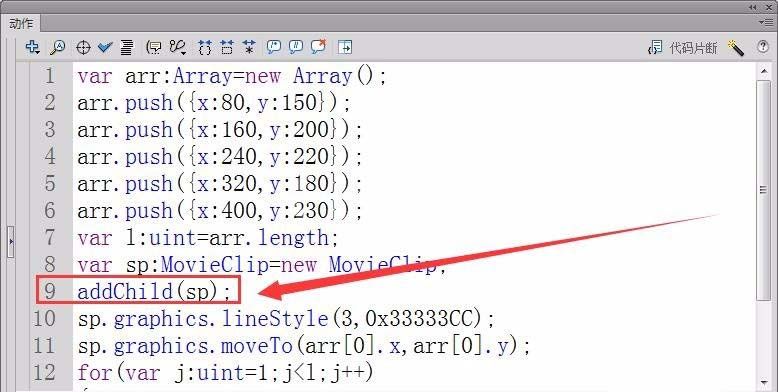
5、把sp添加到显示例表中,用以显示折线图。

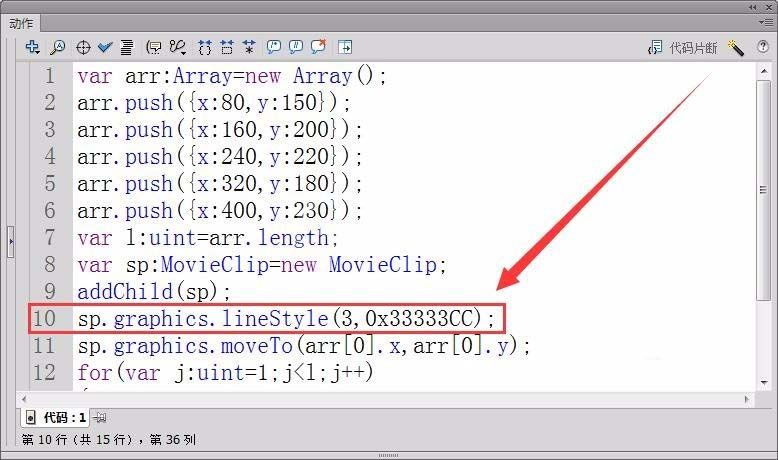
6、定义折线的格式,线宽为3,颜色为一种蓝色。

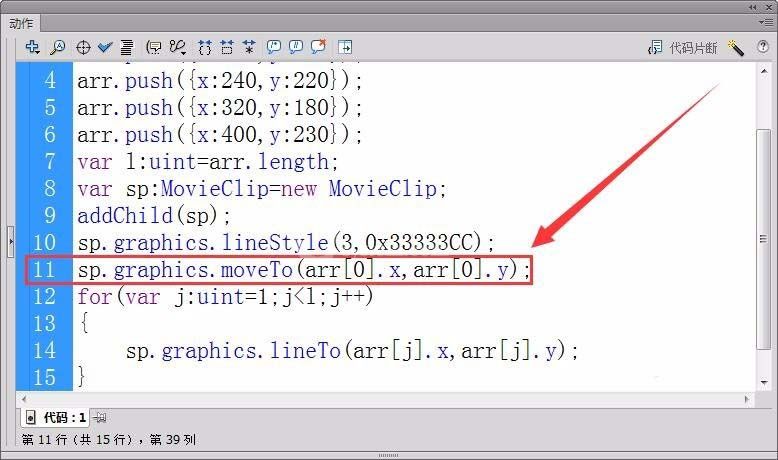
7、绘制折线的起点,起点坐标为索引为0的数组arr的值。

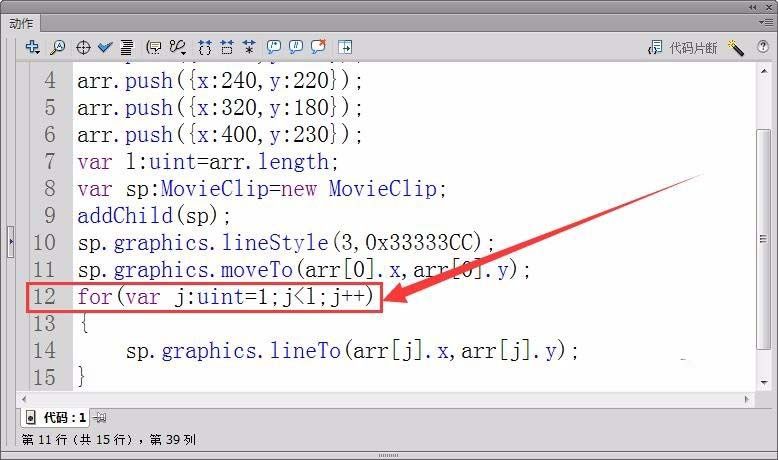
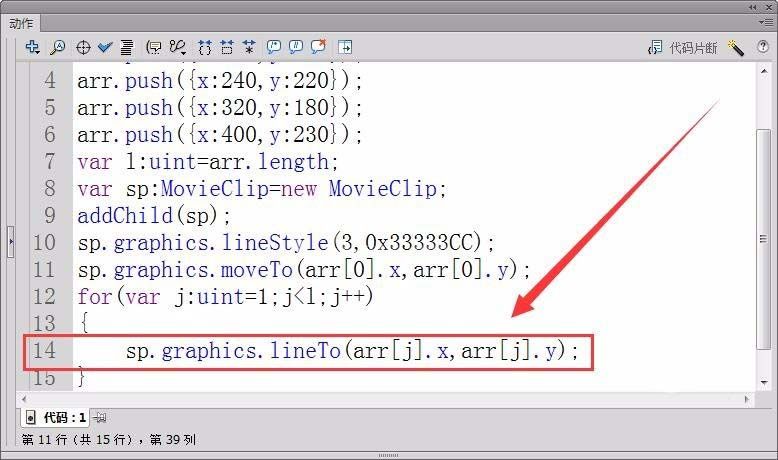
8、用for循环语句,控制各点折线的绘制,绘制的次数为j-1次。

9、最后绘制各段折线,用lineTo绘制折线。

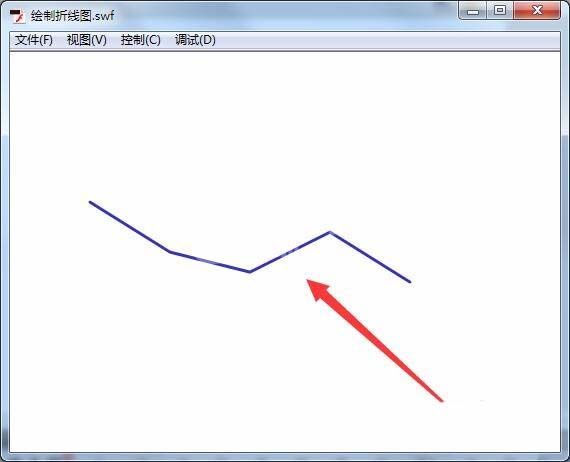
10、运行程序,在舞台根据输入的5个点,绘制出一条折线。

以上这里为各位分享了flash画出折线图的简单操作内容。有需要的朋友赶快来看看本篇文章吧。



























