dreamweaver cs6让html网页中table边框细线显示的详细操作步骤
时间:2022-10-26 17:58
这篇文章小编讲解的文章是关于dreamweaver cs6软件的,对此感兴趣的用户可以去下文中看看dreamweaver cs6让html网页中table边框细线显示的详细操作步骤。
dreamweaver cs6让html网页中table边框细线显示的详细操作步骤

方法一:
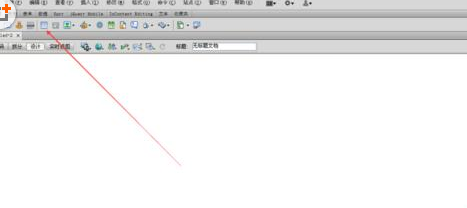
1、首先打开Dreamweaver CS6创建一个表格

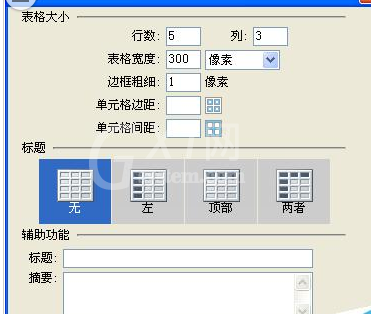
2、边框粗细为1像素,单元格边距和间距为零。(默认状态即可)

方法二:
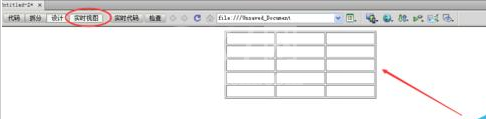
1、我们点实时视图看预览的表格边框比较粗,实际上在浏览器观看也是一样的,我就不贴图了。

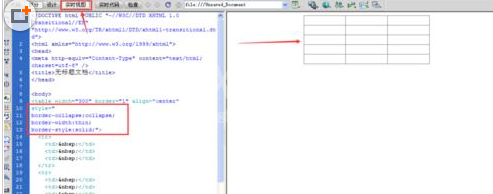
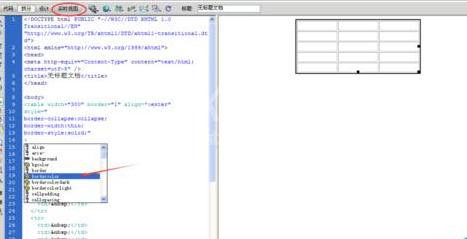
2、在table标签里面添加一个style内嵌样式,复制下面的代码。
复制内容到剪贴板
src="http://img3.downza.cn/xueyuan/201909/2f36b7242ba3c70aec90cb0d249855d5.png" width="482" height="182" />
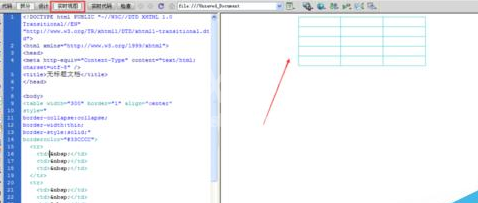
3、然后让我们开下点下图片里的实际视图。一目了然。按道理说应该完善了。但是如果有需要的话,加点颜色会更好。

方法三:
1、按图所示,最重要的一点,我没有点实际视图,是方面给大家演示出来的效果。

2、然后可以根据大家的需求来选择。我们直接来看效果吧!

你们看完上文讲解的dreamweaver cs6让html网页中table边框细线显示的详细操作步骤,自己也赶快去试试吧!



























