dreamweaver cs6链接本地视频的详细步骤介绍
时间:2022-10-26 17:58
这篇文章为你们带来的内容是关于dreamweaver cs6的,你们晓得dreamweaver cs6是怎么链接本地视频的吗?下文就为你们带来了dreamweaver cs6链接本地视频的详细步骤介绍。
dreamweaver cs6链接本地视频的详细步骤介绍

我们先打开Dreamweaver这款软件,我这是Dreamweaver cs5,您也可以用其他版本的软件
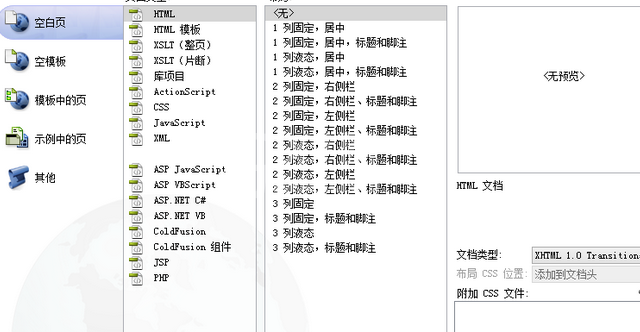
然后创建一个空白的Html文件

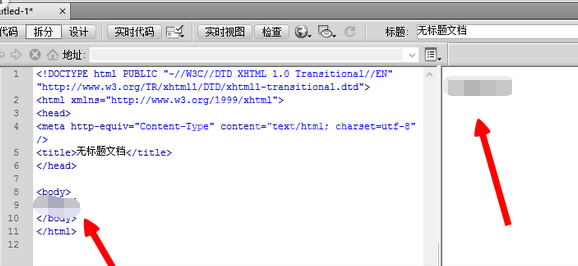
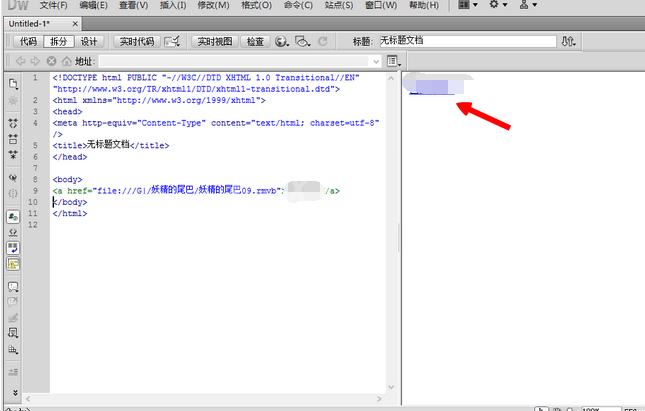
这时我们输入文字之后,左侧的代码就会有变化

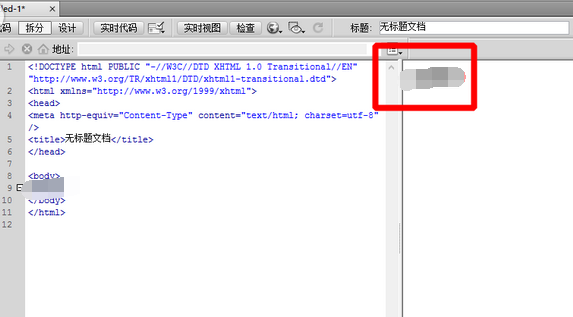
在我们文字选职位的情况找到下边的链接

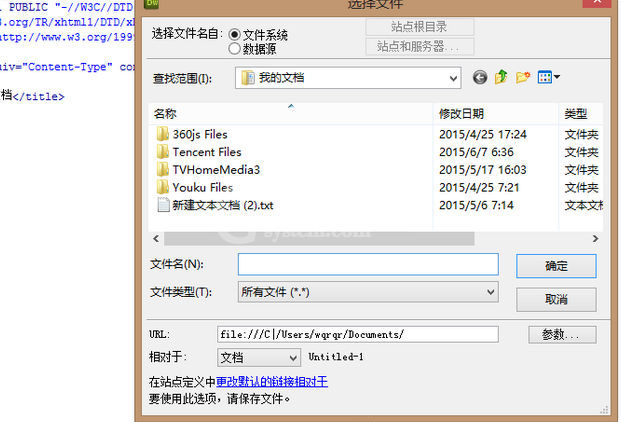
然后我们点击链接后面的文件夹的图标,选择本地的视频文件就可以了

链接之后,我们的文字就会变成蓝色加上下划线

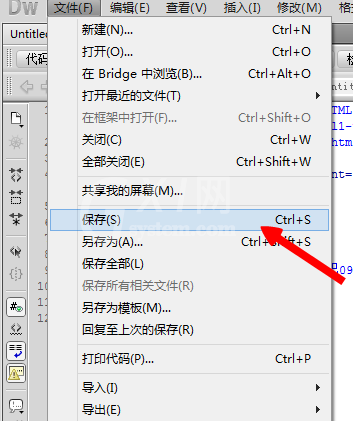
最后我们就可以保存看看效果了

看完上文为你们描述的dreamweaver cs6链接本地视频的详细步骤介绍,你们应该都学会了吧!



























