dreamweaver cs6表格排版的具体流程介绍
时间:2022-10-26 17:58
说起dreamweaver cs6软件,相信在座的伙伴们应该都不陌生,但是你们知道dreamweaver cs6中表格排版是怎么操作的吗?下文小编就为你们带来了dreamweaver cs6表格排版的具体流程介绍。
dreamweaver cs6表格排版的具体流程介绍

我们需要先打开dreamweaver cs6软件,然后新建一个空白html
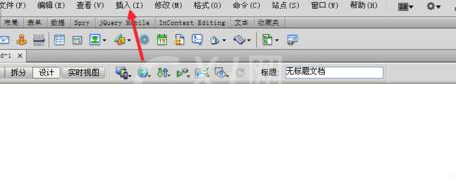
新建之后,我们点击上边的插入的按钮,我们在右侧的插入选项也可以插入

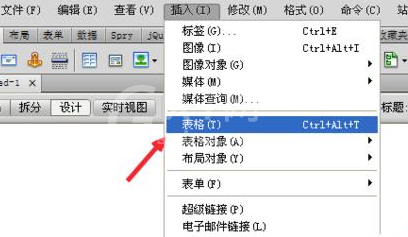
我们选择下边的表格,我们可以看见后面有他的快捷键

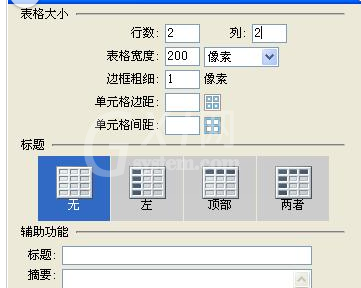
这里我们选择两行两列,点击下边的确定

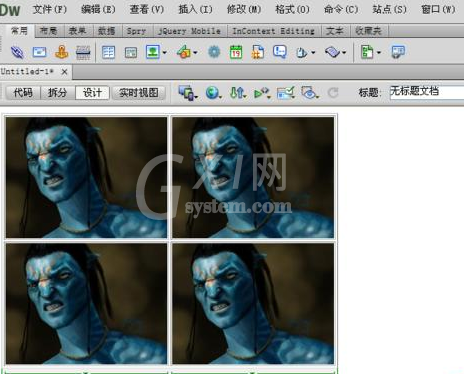
然后我们把自己准备插入的图片插入到表格里面

接着我们选择表格,点击下边的tabel也行

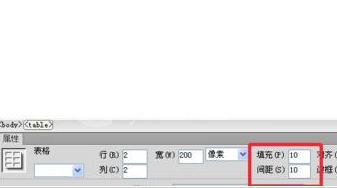
再把填充和间距都设置为10,这样我们的表格设置排版就不错了

看完了上文讲解的dreamweaver cs6表格排版的具体流程介绍,你们应该都学会了吧!



























