sublime text新建站点的具体方法介绍
时间:2022-10-26 17:58
当我们在使用sublime text的时候,因需求要进行新建站点,有些朋友还不熟悉操作方法?下面一起去看看sublime text新建站点的具体方法介绍,相信你会喜欢的。
sublime text新建站点的具体方法介绍

我们需要先打开sublime text新建站点的具体操作步骤,我用的是已经汉化过的版本,各个选项都是中文的,我们点击选项卡一栏的“项目”选项。

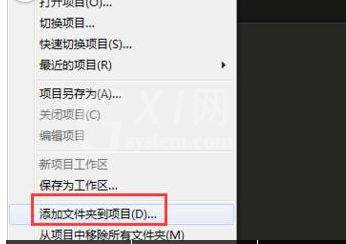
然后会有一个下拉菜单出现,下拉菜单中又有若干个选项,我们选择“添加文件夹到项目”这个选项。

接着我们在弹出的系统对话框中,进入到我们需要建立站点的位置,然后点击“选择文件夹”

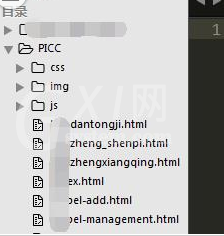
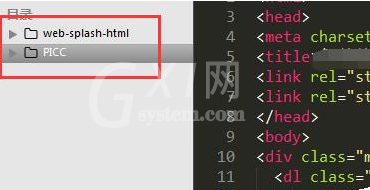
这样我们就添加好项目了,但是我的软件中并没有打开项目目录,我们可以通过键盘的快捷键,打开项目目录,ctrl+k+b

这时候整个站点就建立好了,我们可以建立多个站点,只要按照以上步骤,再操作一遍就可以。

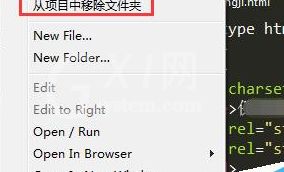
若是我们需要删除这个站点,就右击站点名称,然后在弹出的列表中选择“从项目中移除文件夹”即可。

根据上文为你们讲述的sublime text3新建站点的具体操作步骤,你们是不是都学会了啊!



























