AE设计生长动画的操作方法
时间:2022-10-26 17:59
最近很多朋友咨询关于AE设计生长动画.的问题,今天的这篇教程就来聊一聊这个话题,希望可以帮助到有需要的朋友。
AE设计生长动画的操作方法

操作方法一:用mask手动K帧的方式
这种方法较试用一些简单的图形,也适用于做手写字的效果。
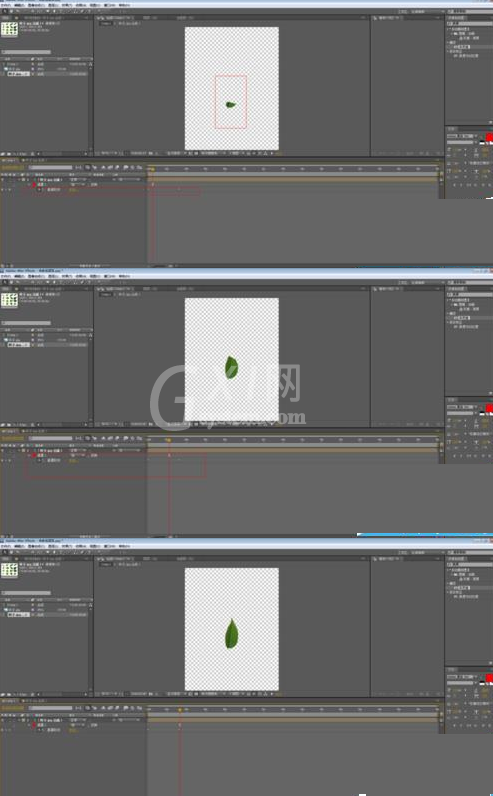
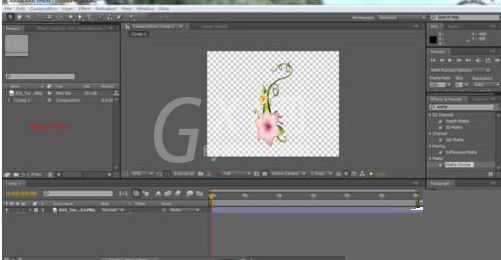
1、新建合成导入素材。并用mask大致的将图像圈出。

2、对mask的遮罩形状上进行K关键帧,做关键帧动画,使其从无到有的生长出来,然后播放观察即可完成。

二、用形状图层自身的属性来制作
这种方法较适用于做MG动画时出现的生长动画,简单方便。
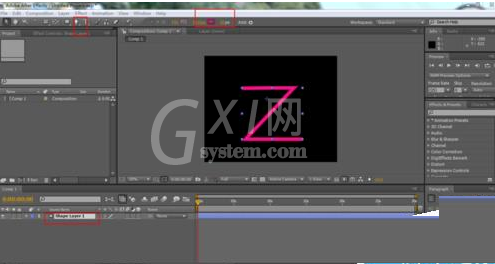
1、在不选择任何图层的情况下,使用钢笔工具或者其他形状工具画出自己需要的形状,将填充去掉,只保留描边属性。

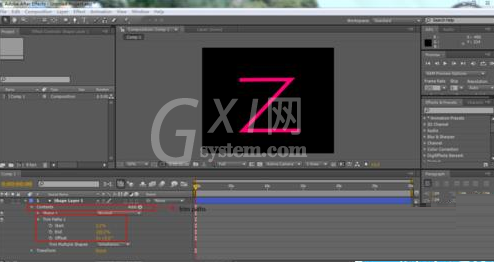
2、打开形状层的目录属性,为其添加trim paths。展开属性就可以看到start和end,这两个就是控制生长的。

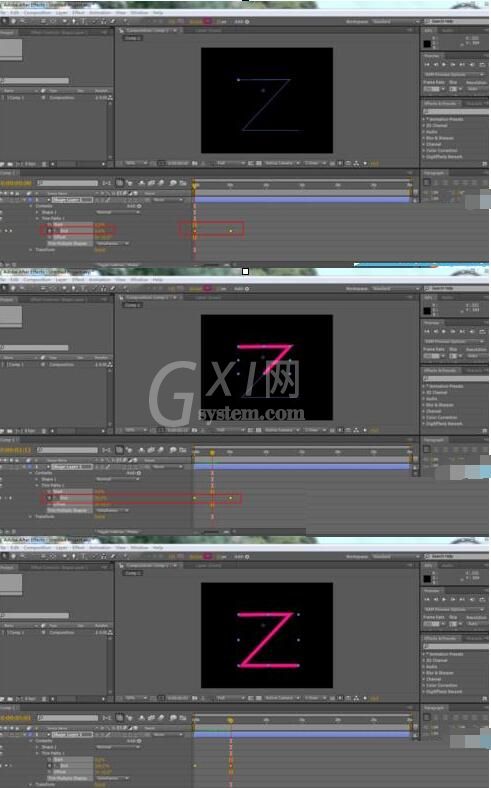
3、在end或者start上做关键帧动画,使其得到想要的生长效果。播放观察效果。

三、用stroke或者3Dstroke滤镜来制作
这种方法适用大多数的生长动画同时也是相当灵活的。
1、新建合成,导入素材。

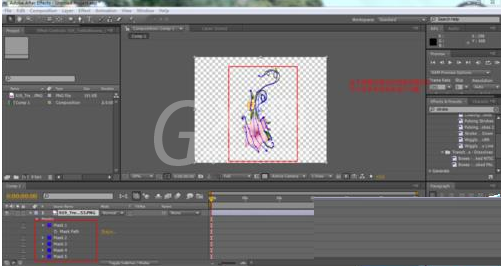
2、选择素材,用钢笔工具大致的勾勒出物体的形状。

3、由于stroke滤镜描边的宽度有限,所以可以多画几个mask形状(这些mask形状是独立的)。

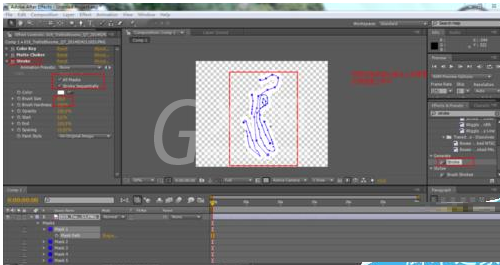
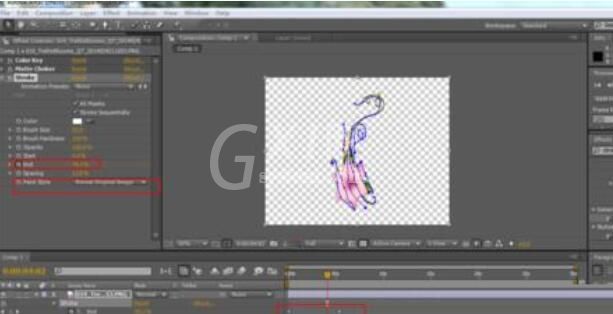
4、为图片添加stroke滤镜,然后调整参数(见下图)。

5、在end或者start上做关键帧动画即可完成。

注意:
以上方法并不是都适用,可以选择性的根据自己的需要来使用。
上面就是小编为大家带来的AE设计生长动画的详细教程,一起来学习学习吧。相信是可以帮助到一些新用户的。



























