ai绘制出IE浏览器图标的方法步骤
时间:2022-10-26 17:59
你是否想了解使用ai绘制出IE浏览器图标的方法步骤?下面就是全部教程,赶紧来看一下吧。
ai绘制出IE浏览器图标的方法步骤

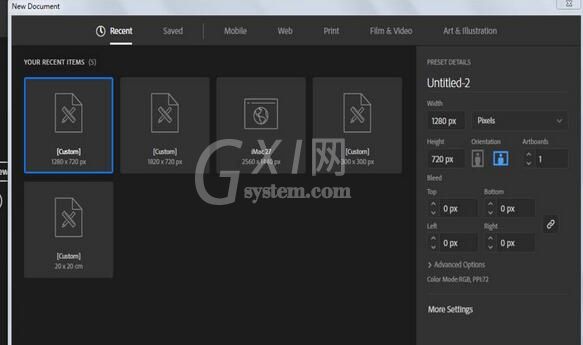
1、新建一个1280*720,颜色模式RGB的文档。

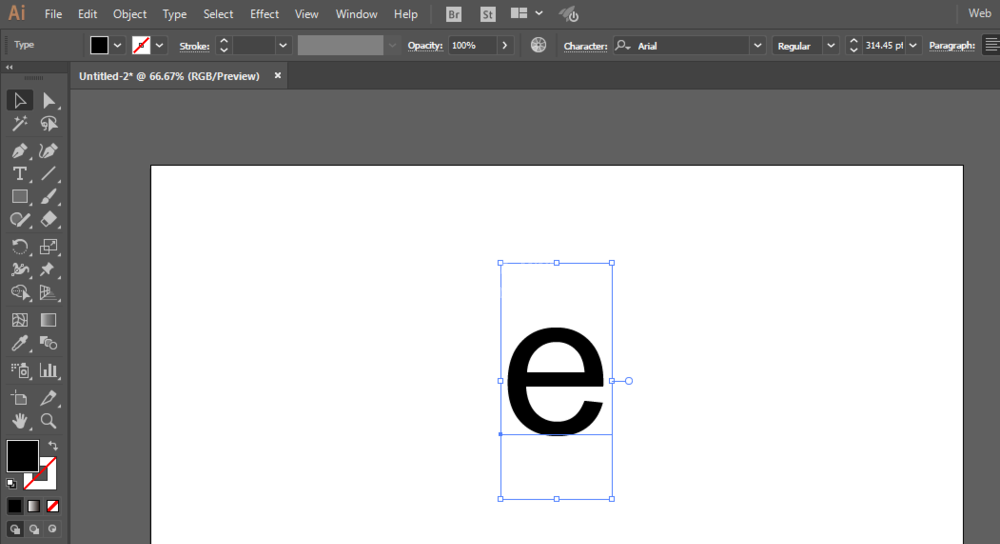
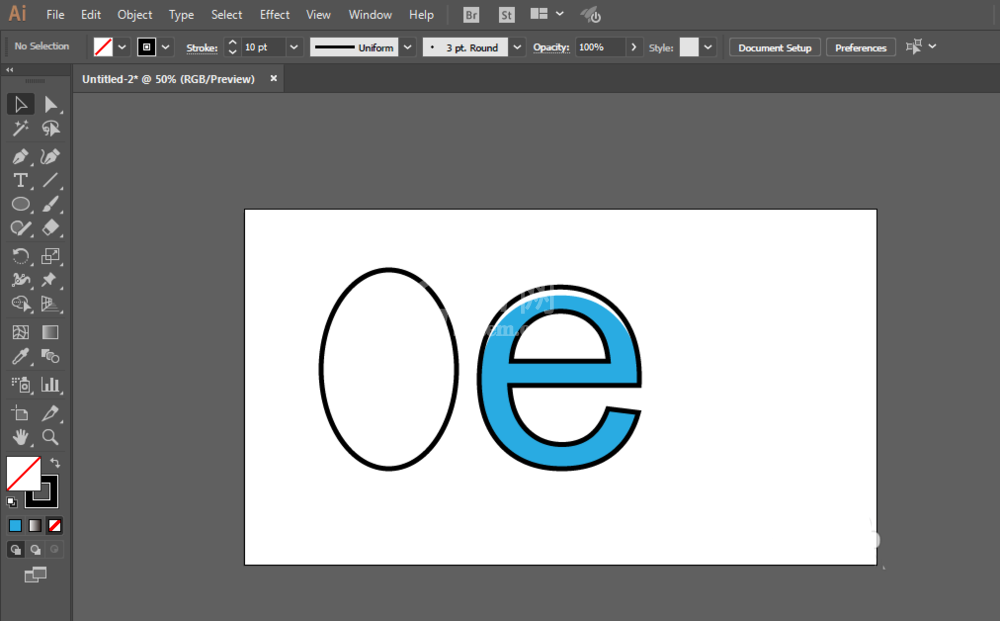
2、文字工具写出e。调整字体和大小。

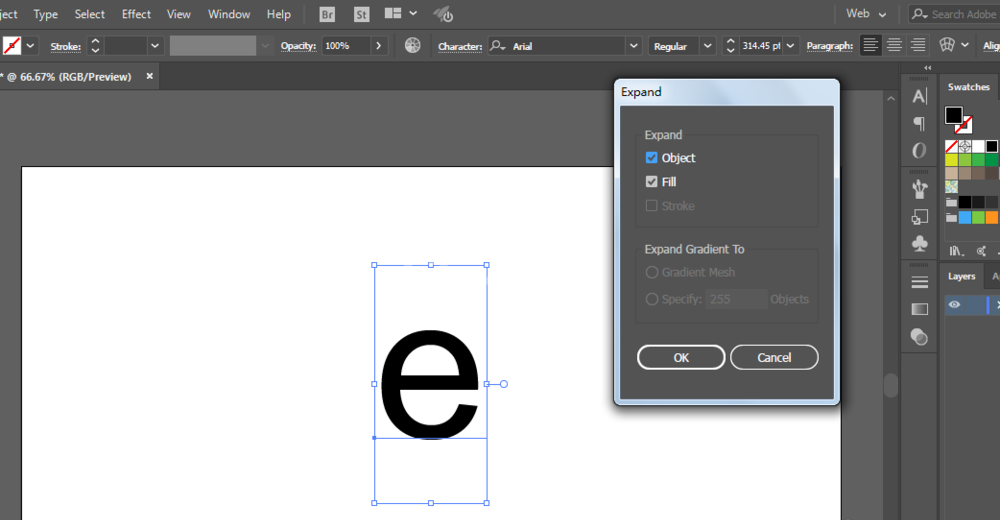
3、扩张一下外观。

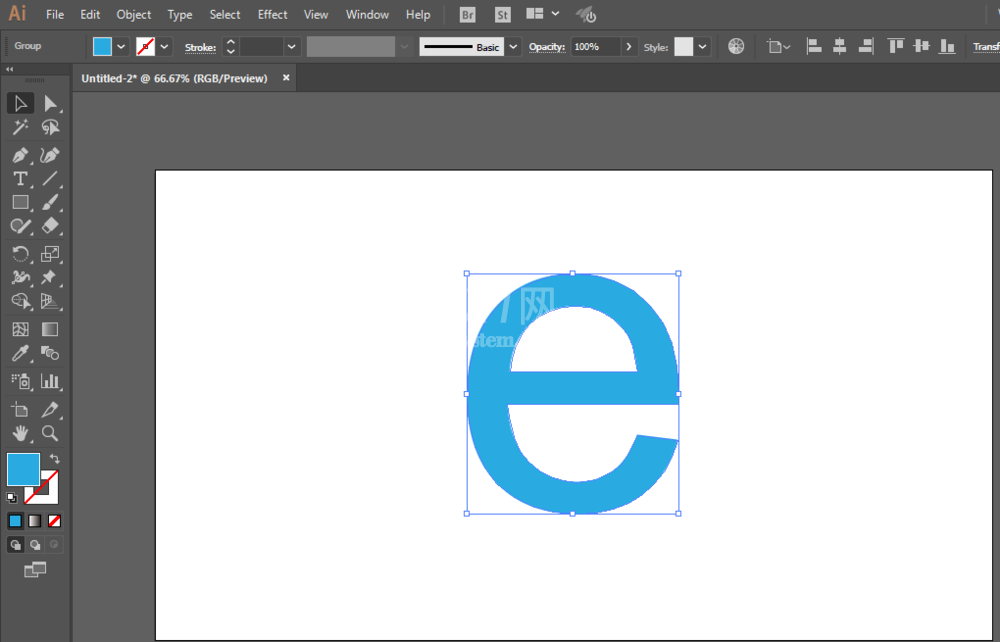
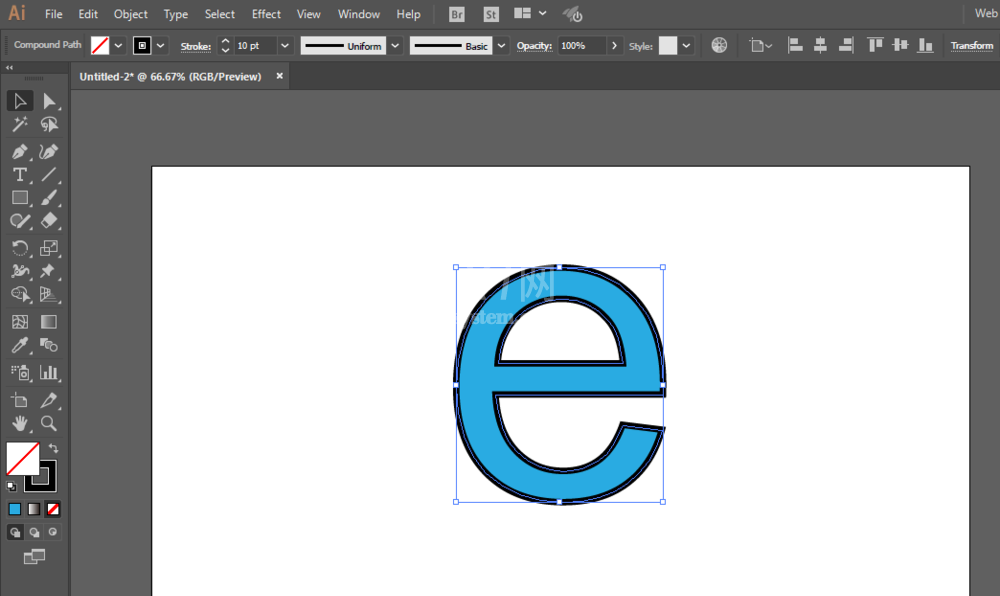
4、填充颜色,增加描边。


5、填充颜色向下移动。

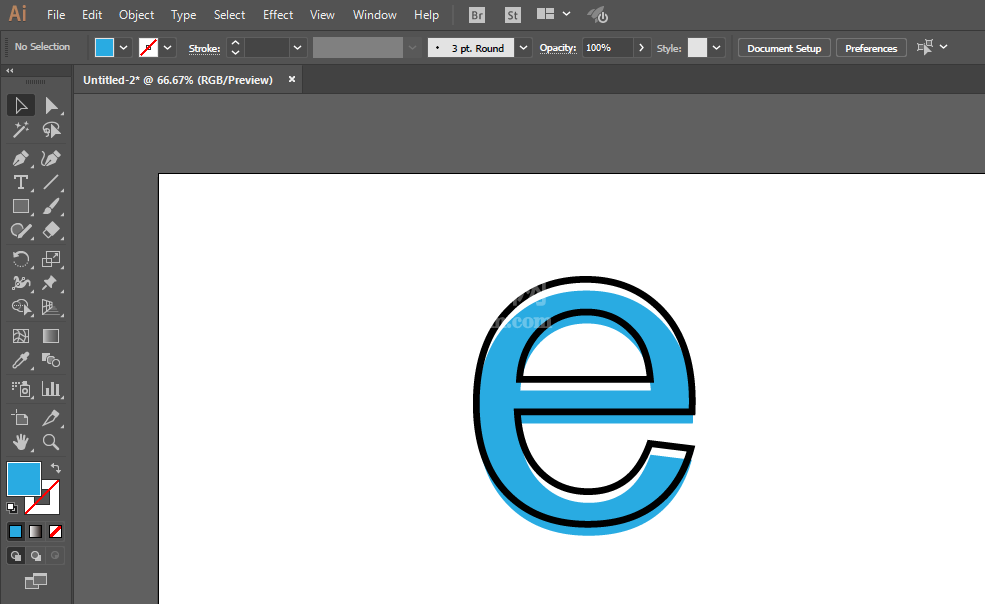
6、减去不要的部分。


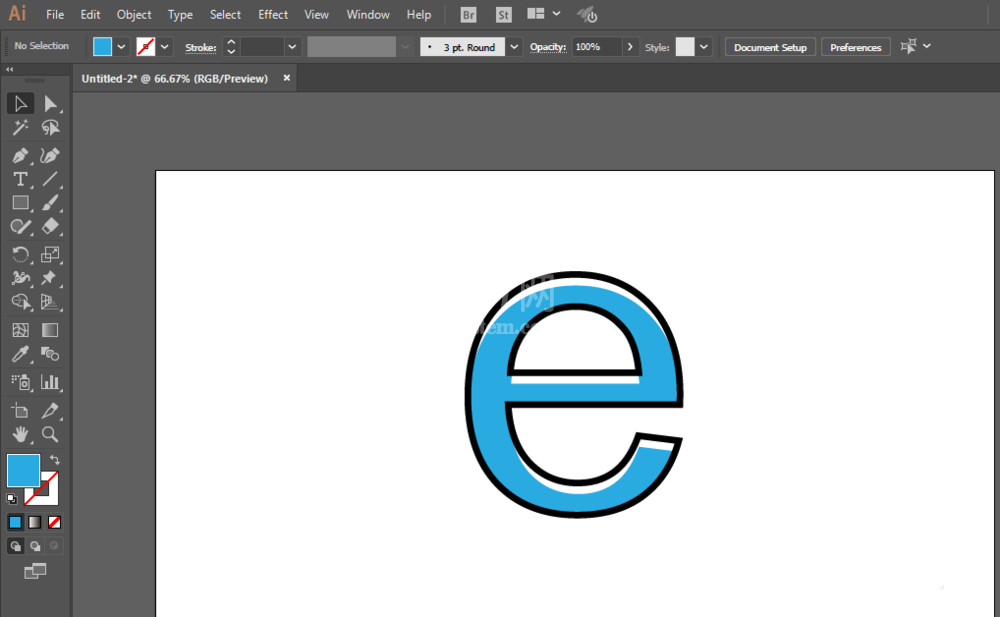
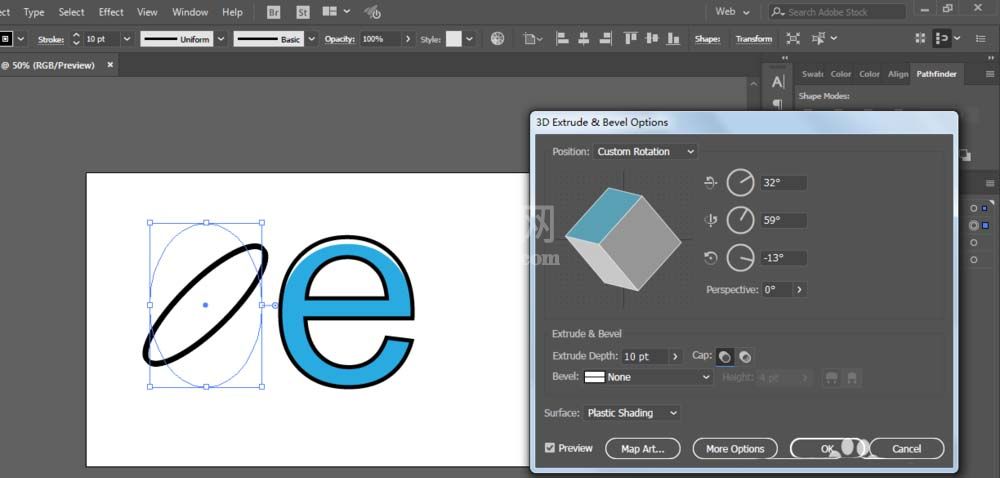
7、椭圆工具绘制椭圆形,只需要描边,进行3D凸出和斜角。


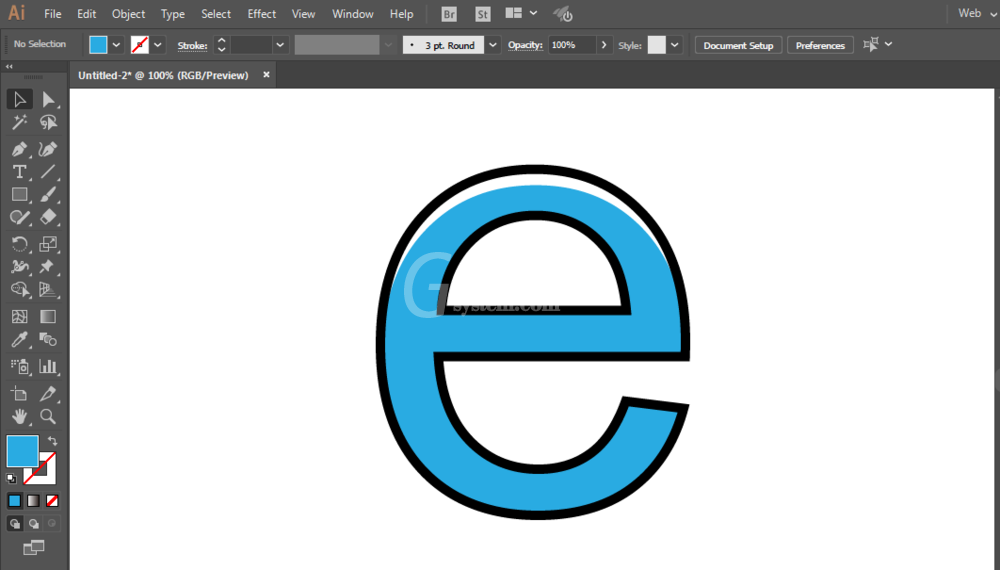
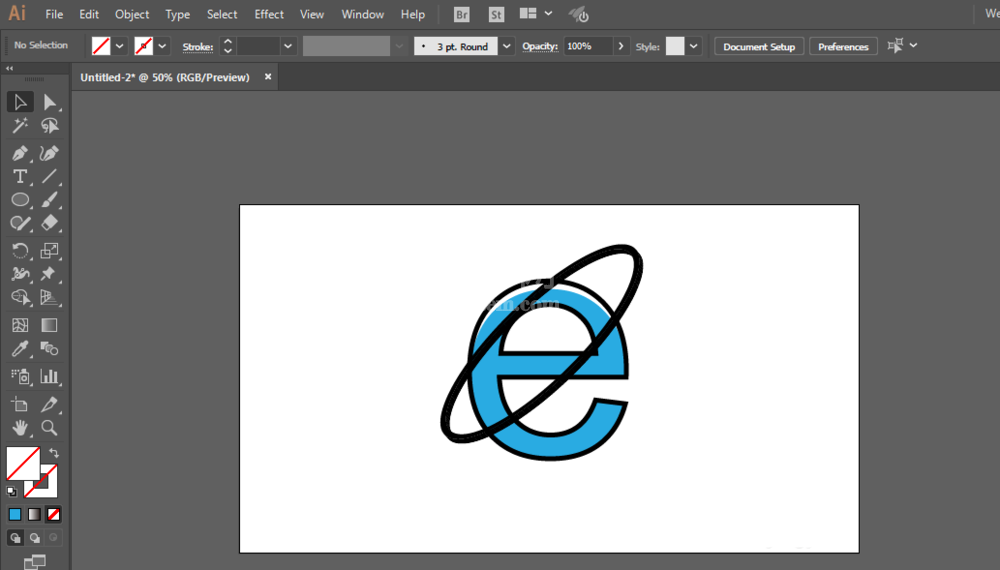
8、减去不要的部分即可完成。

看完上文ai绘制出IE浏览器图标的方法步骤,你们自己也赶紧去试试吧!



























