Dreamweaver添加图像热点链接的操作步骤
时间:2022-10-26 18:01
最近很多伙伴表示,自己还不熟悉Dreamweaver进行添加图像热点链接操作,为了让大伙方便入手操作,这里小编专门分享了关于Dreamweaver添加图像热点链接操作教程,有需要的朋友不要错过哦。
Dreamweaver添加图像热点链接的操作步骤

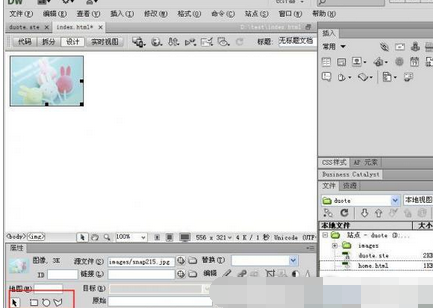
选中需添加链接的图片,在软件下方的属性窗口中,可以看到“地图”项。

选择某种形状,并且在图片中用鼠标进行拖动,选中需添加链接的部分,如图所示。

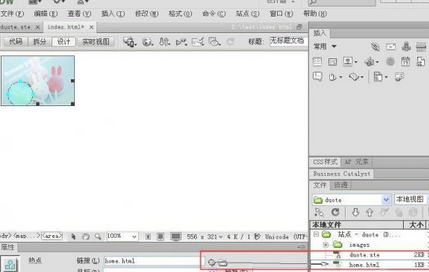
选中添加链接的图片区域后,在属性窗口链接中就能拖动“指向文件”按钮,为图片添加超链接。

超链接添加完成后,我们就在图片区域创建好了链接。

以上这里为各位分享了Dreamweaver添加图像热点链接的操作教程。有需要的朋友赶快来看看本篇文章吧。



























