ai绘制胃图标的操作步骤
时间:2022-10-26 18:18
亲们或许不知道ai如何绘制胃图标的详细操作,那么今天小编就讲解ai绘制胃图标的操作步骤哦,希望能够帮助到大家呢。
ai绘制胃图标的操作步骤

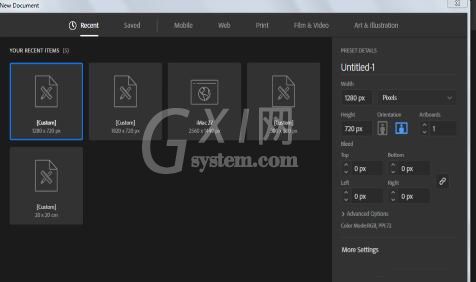
新建一个1280*720,颜色模式RGB的文档。

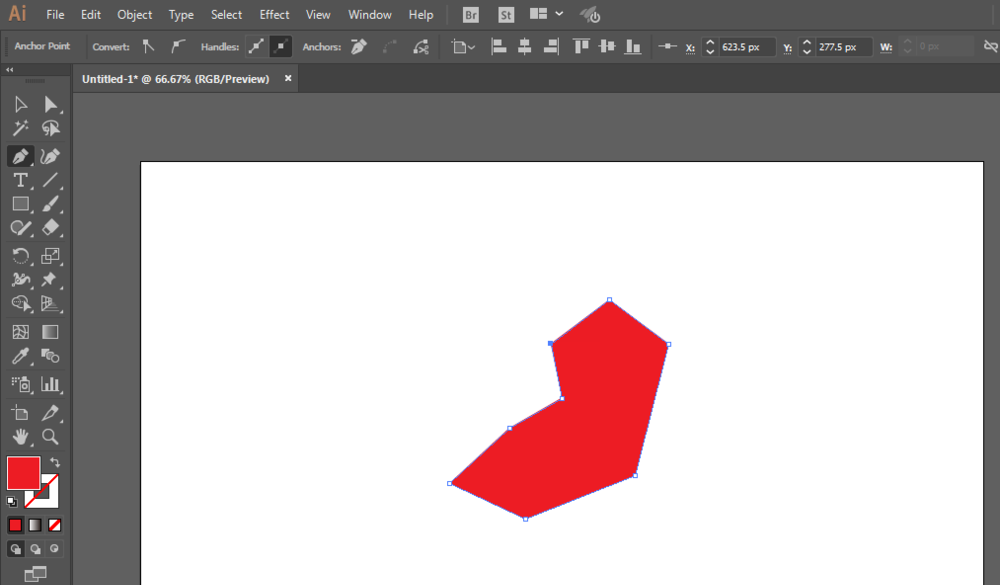
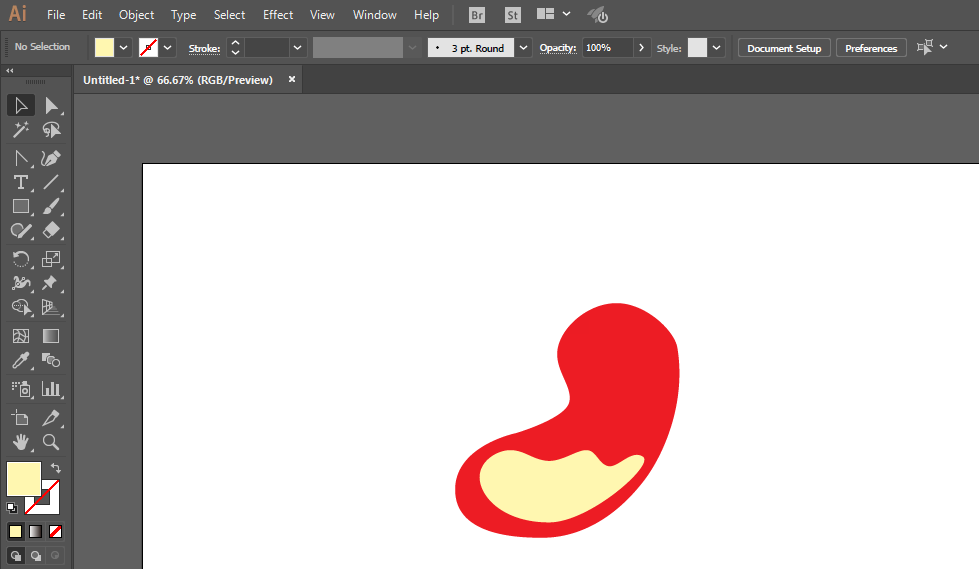
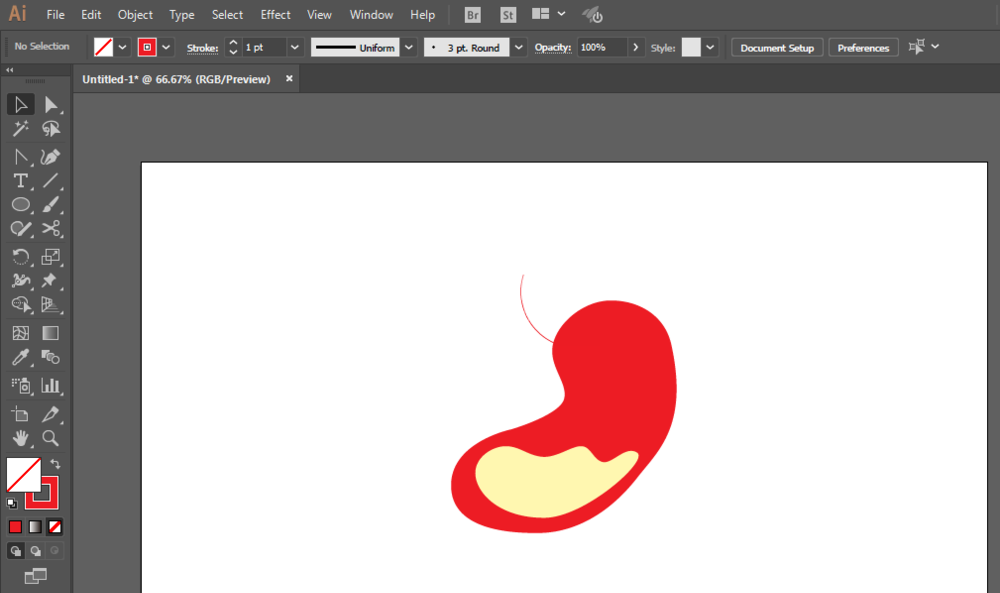
钢笔工具绘制外形,填充颜色。

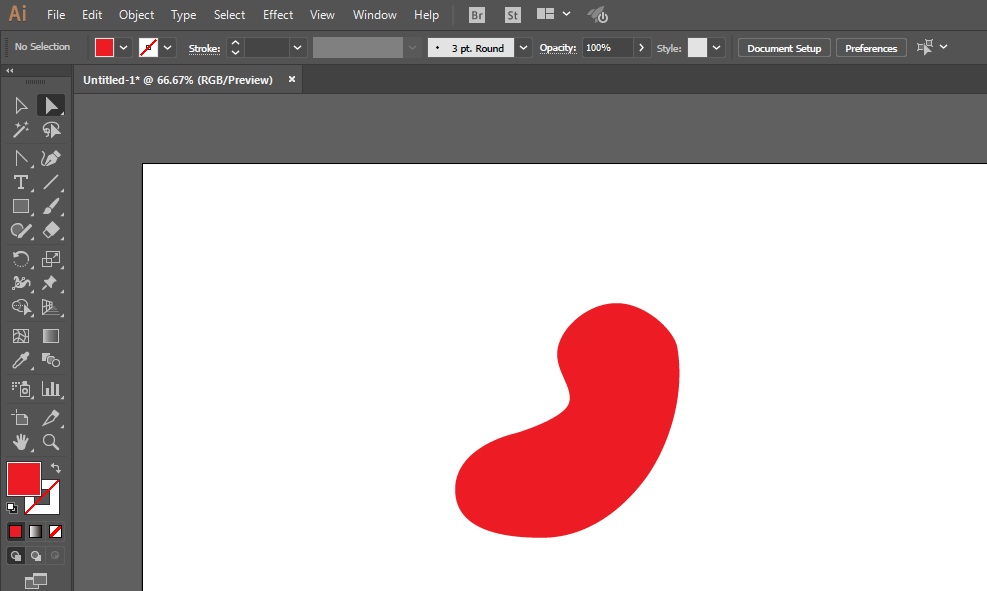
锚点工具调整每一个锚点。

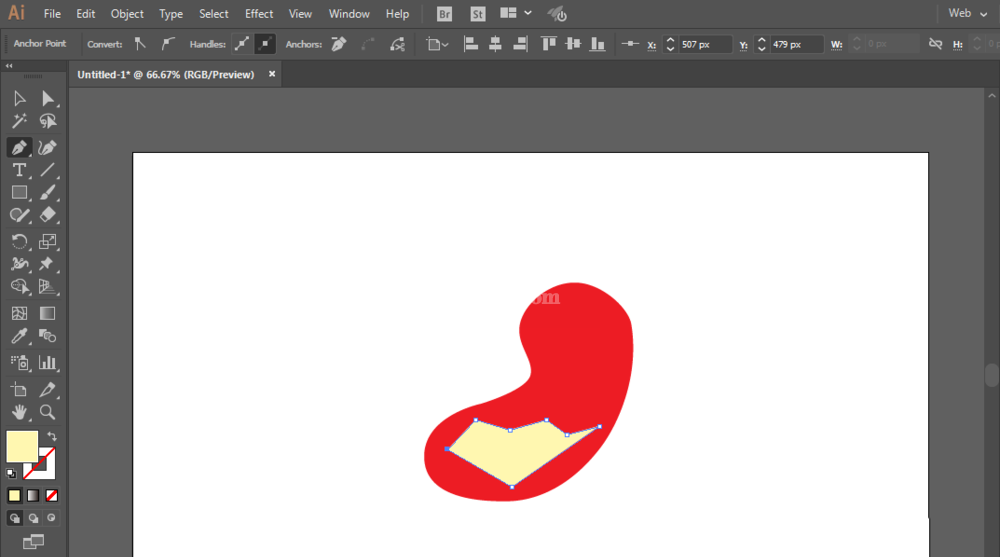
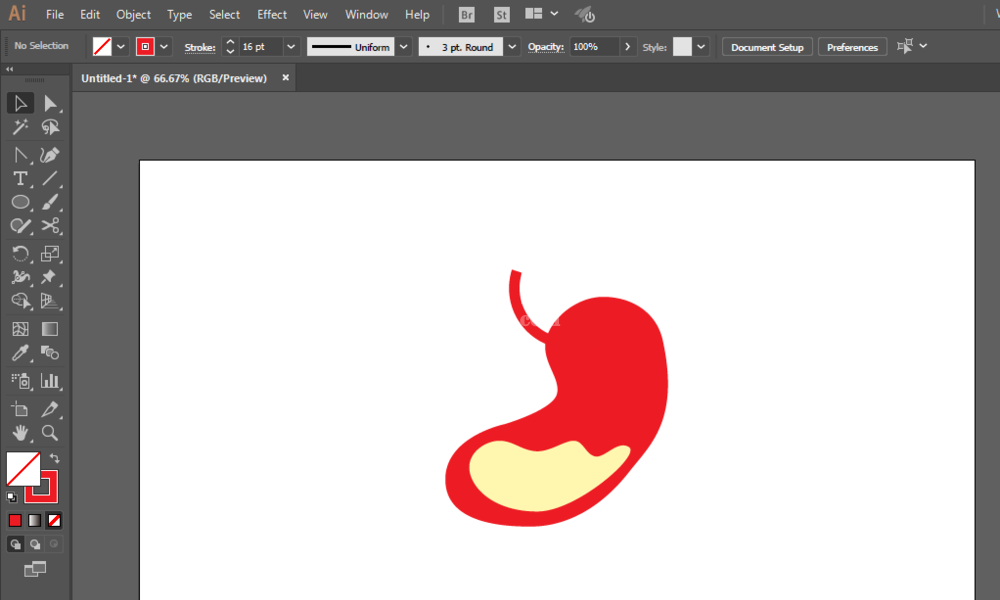
内部用钢笔工具绘制,然后锚点工具调整。


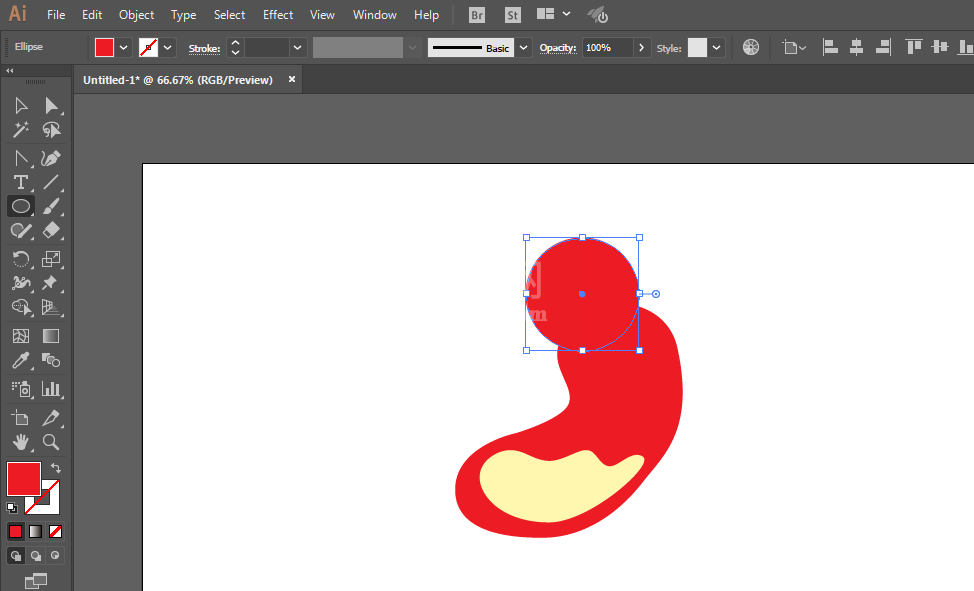
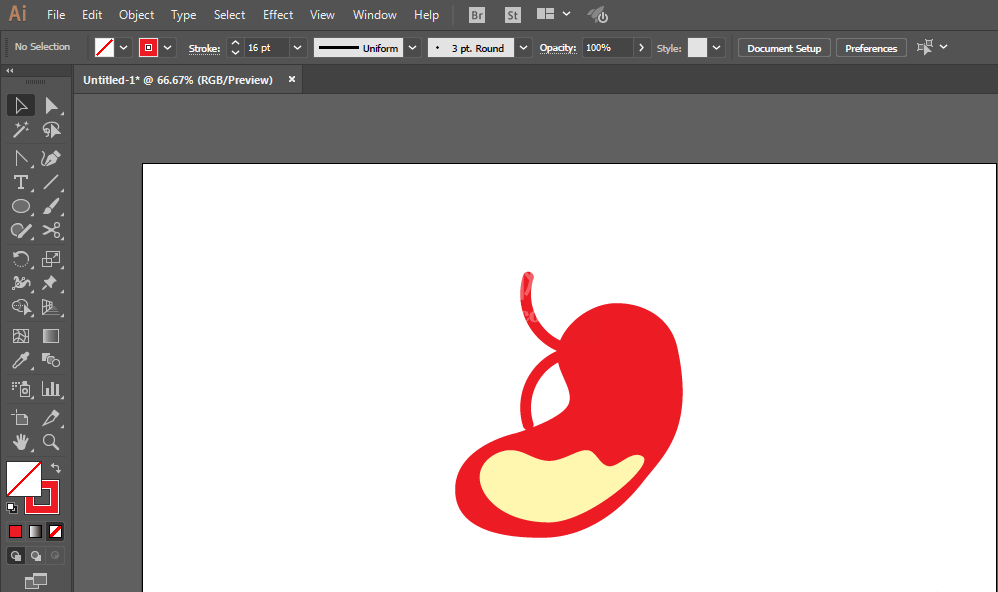
椭圆工具绘制圆形。

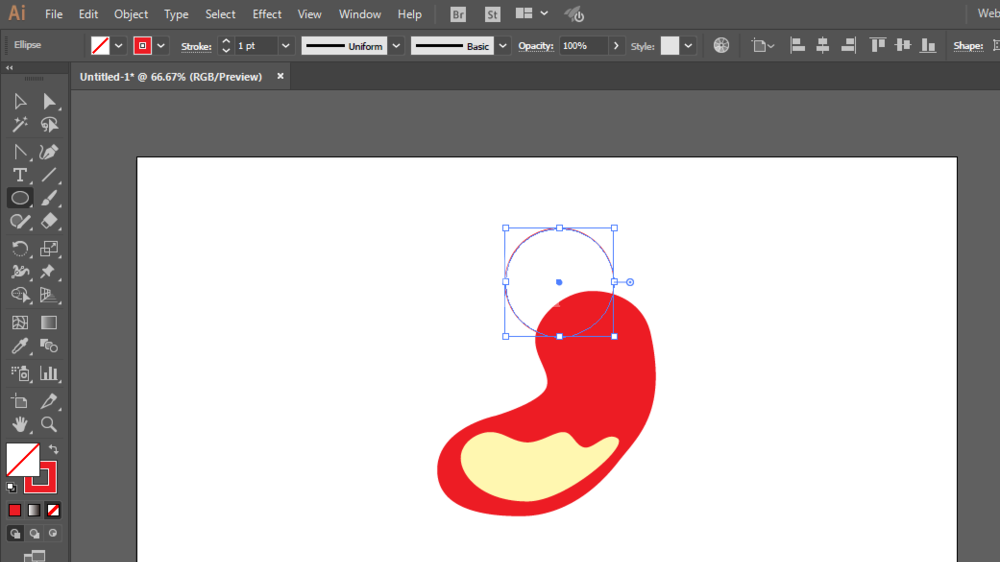
把圆形转换为描边。

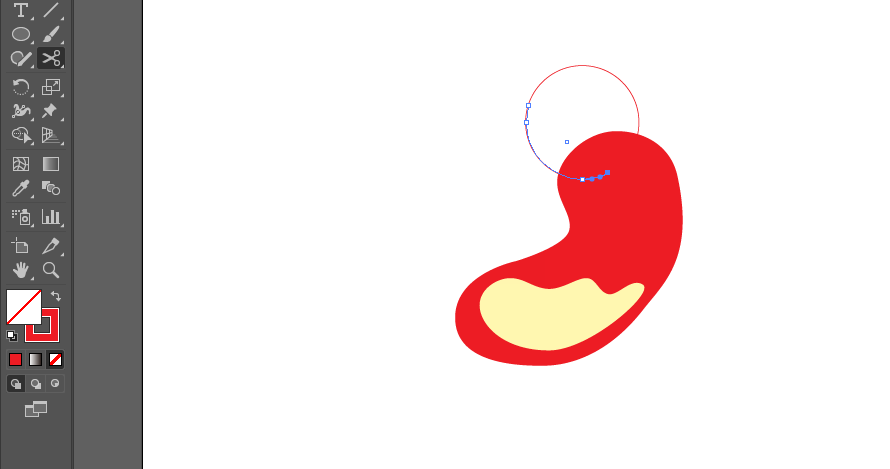
剪刀工具点击两个点位,减去不要的部分。


增加描边大小,然后复制一份移动到下方。



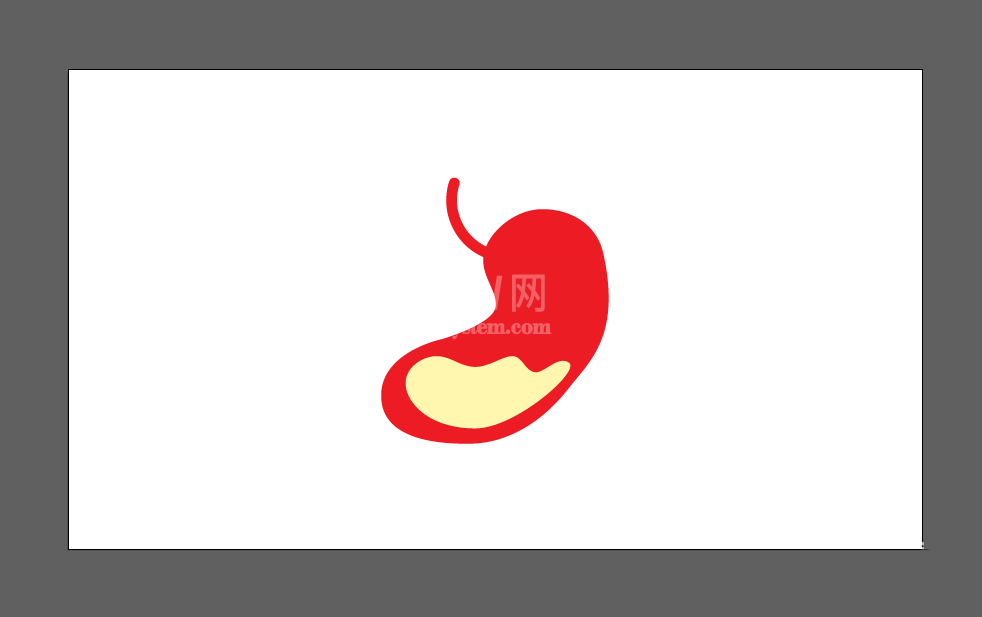
以上这里为各位分享了ai绘制胃图标的操作流程。有需要的朋友赶快来看看本篇文章吧。



























