ai设计多彩心形图案的操作方法
时间:2022-10-26 18:46
今天小编给大家讲解ai设计多彩心形图案的操作方法,有需要或者有兴趣的朋友们可以看一看下文,相信对大家会有所帮助的。
ai设计多彩心形图案的操作方法

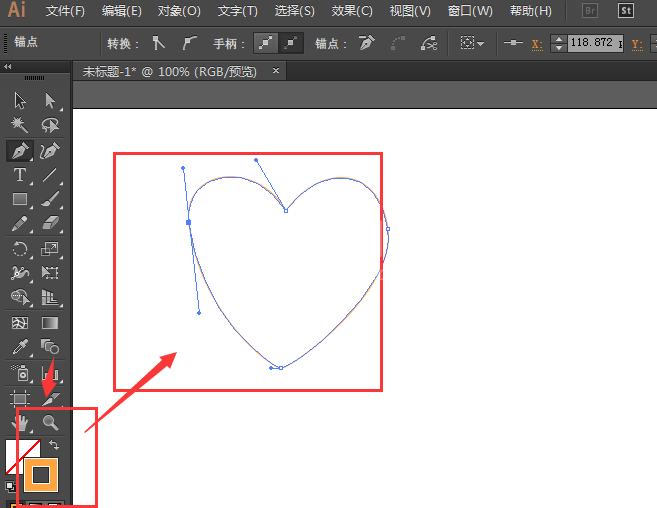
新建文档后,使用带有描边设置的钢笔工具,在画布上画出一个心形,

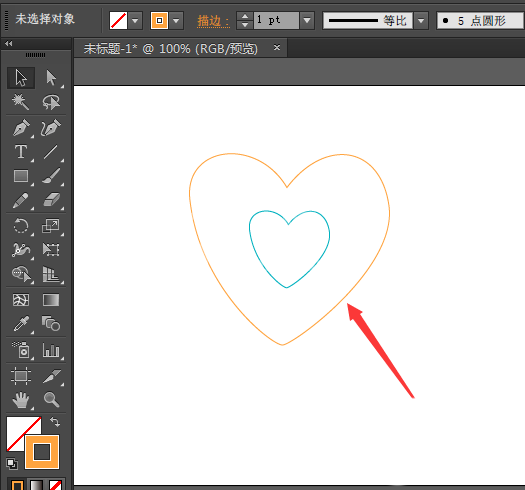
画好一个心形图案后,然后在复制一个将其缩小,放到大心的中间位置,并且改变下描边的颜色,

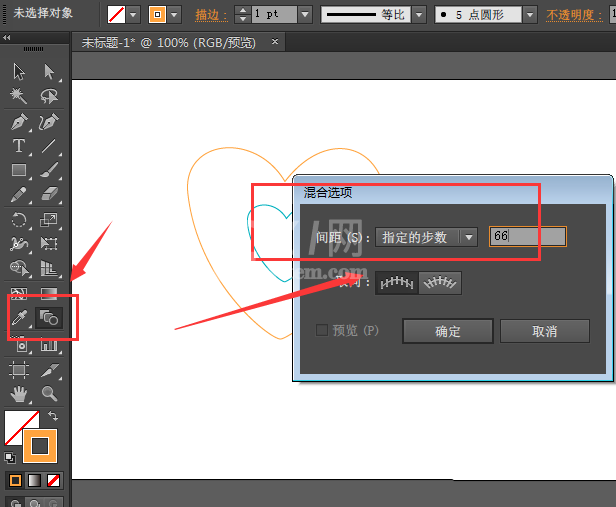
打开混合工具,将间距设置为66步或更高数量

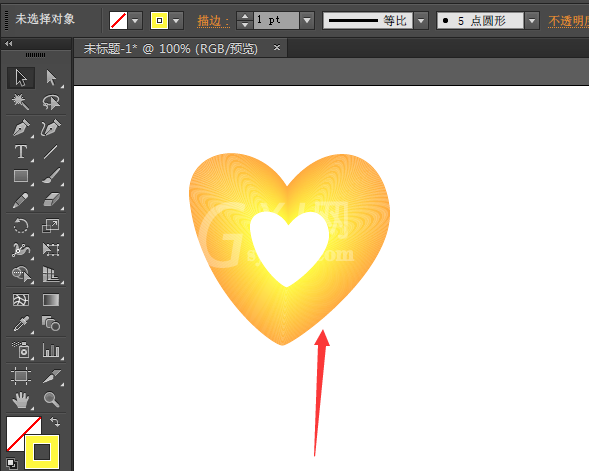
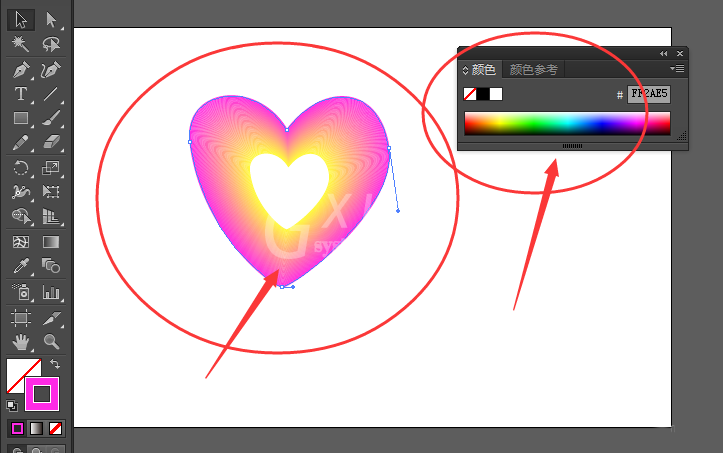
将两个心形选中做混合处理,就出现了一个渐变效果的心形图案了。

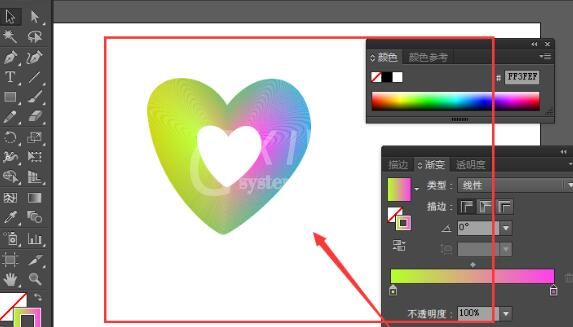
可以对每个心形边框添加不同的颜色,最后的效果就不同了,如图

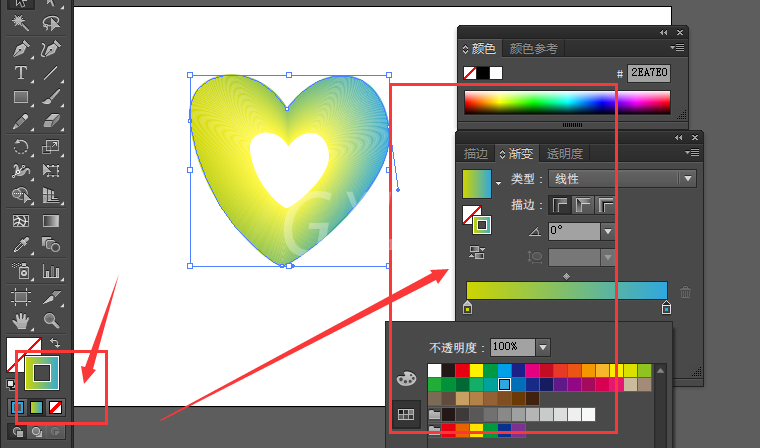
也可以将描边的颜色设置为渐变的线条,最后形成的效果也会发生变化,如图所示,选择自己喜欢的颜色设置即可。


上文就讲解了ai设计多彩心形图案的操作过程,希望有需要的朋友都来学习哦。



























