ai设计立体感爆棚线条海报的图文步骤
时间:2022-10-26 18:49
最近一些用户们在使用ai的时候,不熟悉其中ai设计立体感爆棚线条海报的操作?今日在这里就为你们带来了ai设计立体感爆棚线条海报的图文步骤。
ai设计立体感爆棚线条海报的图文步骤

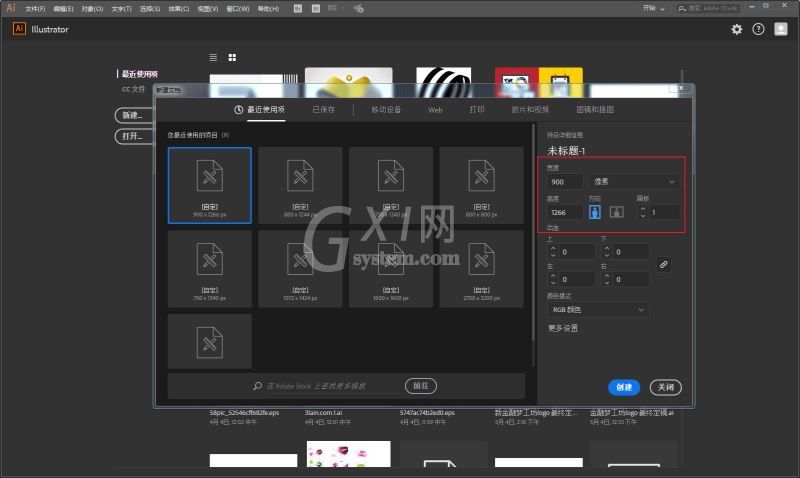
打开ai,新建画板,尺寸随意:

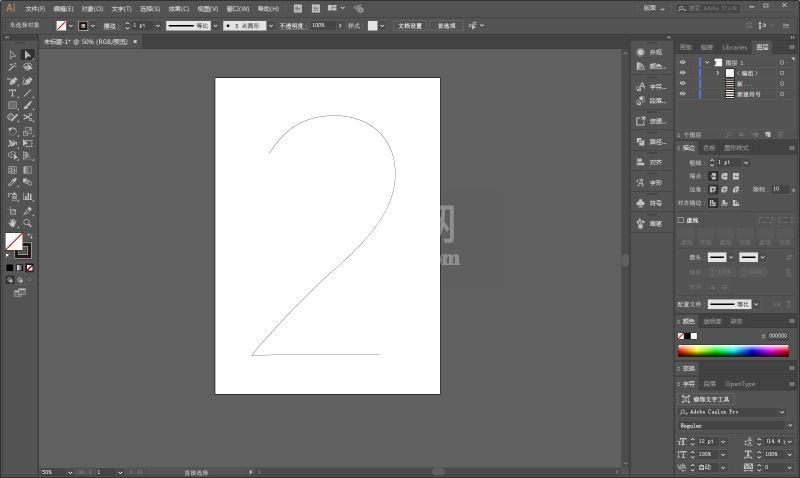
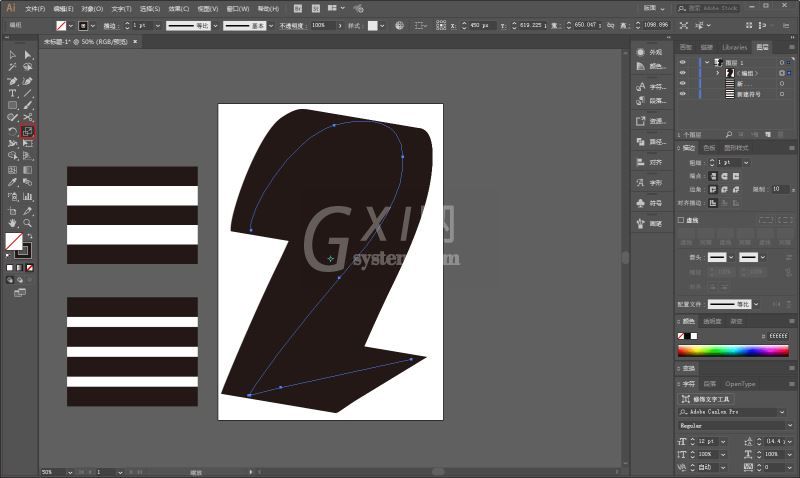
文字工具选一个合适的字体,打字并且调整到合适的大小:选中数字,ctrl+shift+o轮廓化,无填充,描边黑色,然后将描边像素改为0.01,用剪刀工具点击图中所示的锚点,剪断路径,删除多余的线段,再用删除锚点工具删除箭头所指锚点,弄完以后大概这样:

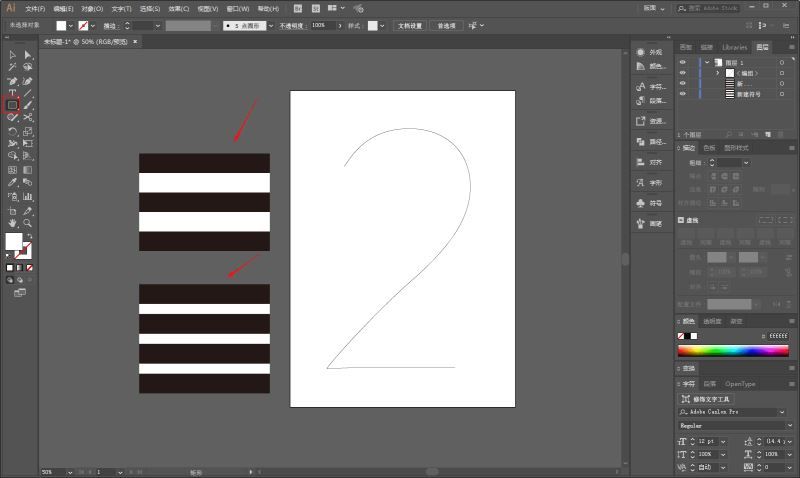
用矩形工具在旁边画出两组图案,

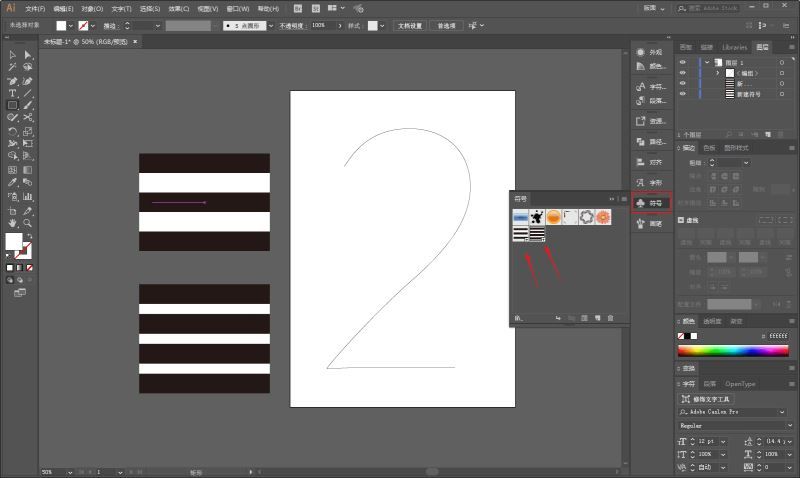
打开符号面板,把两组图案拖进去,参数默认就好:

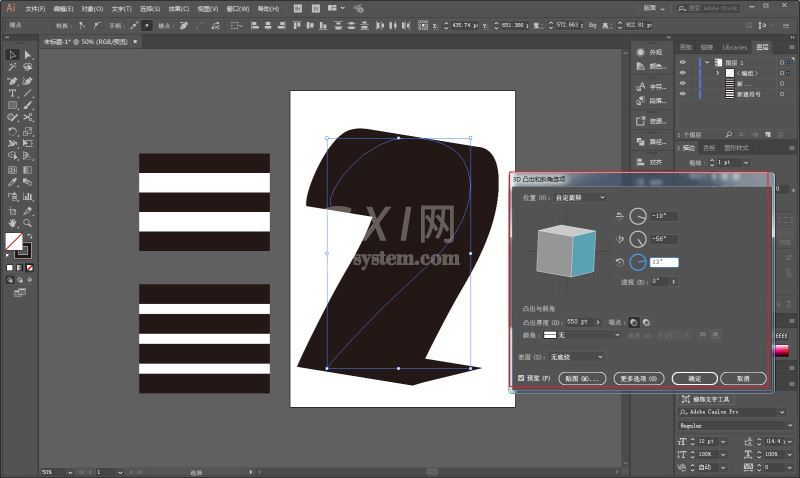
选中数字,执行效果-3D-凸出和斜角,选择合适的角度以及突出厚度,

若觉得整体大小或者透视度需要调整,可以点击确定以后先调整好,

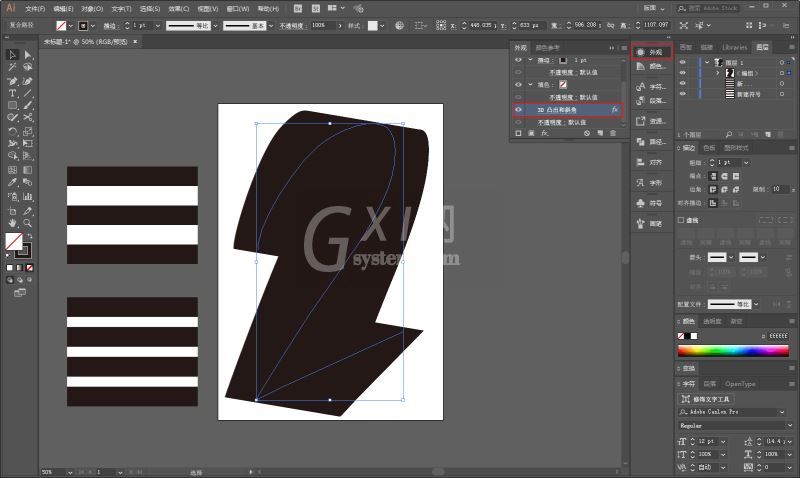
再在外观面板双击3D选项,继续点开设置,

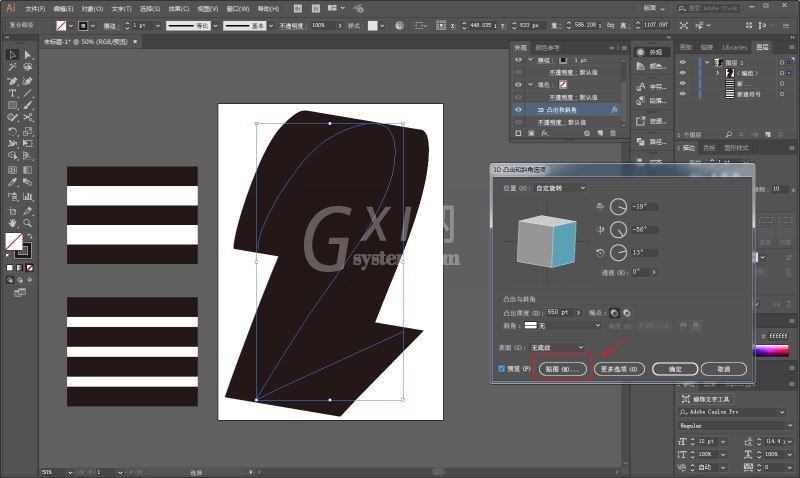
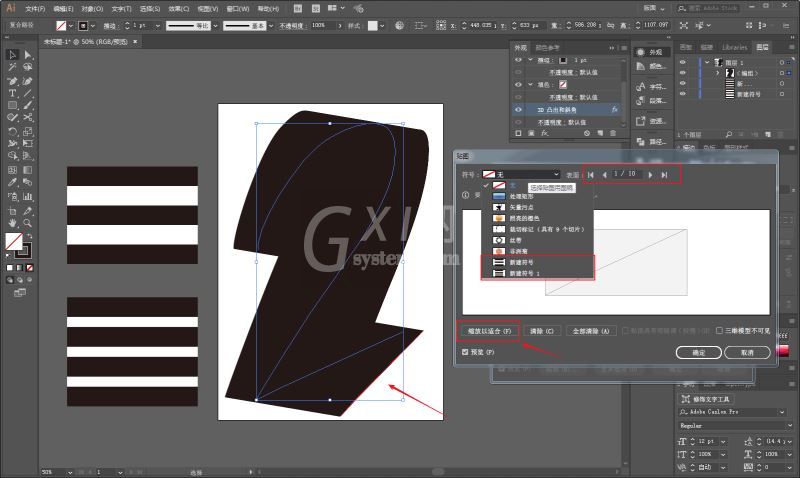
在3D选项里点击贴图:

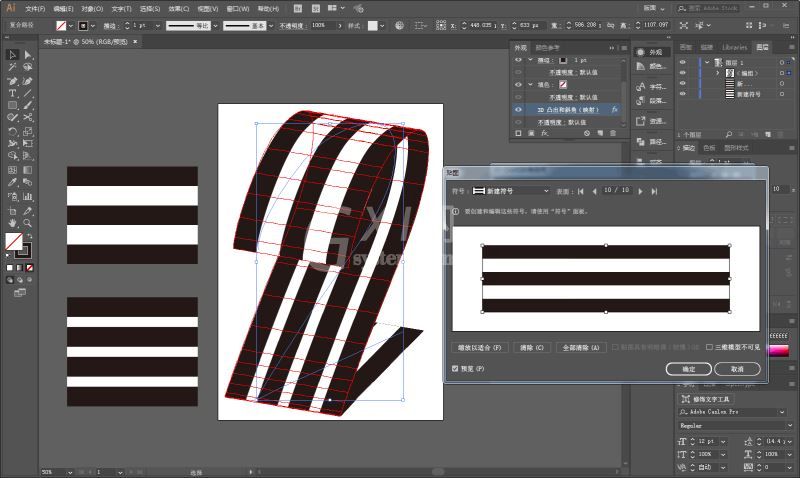
这里可以看到,刚才新建的两个符号都在里面,图中红色位置表示现在要贴图的位置。因此只需要选择自己需要的图案,点击缩放以适合贴上去就行了,每个面都要贴哦!例如这里就有10个面:

贴完以后大概这样:

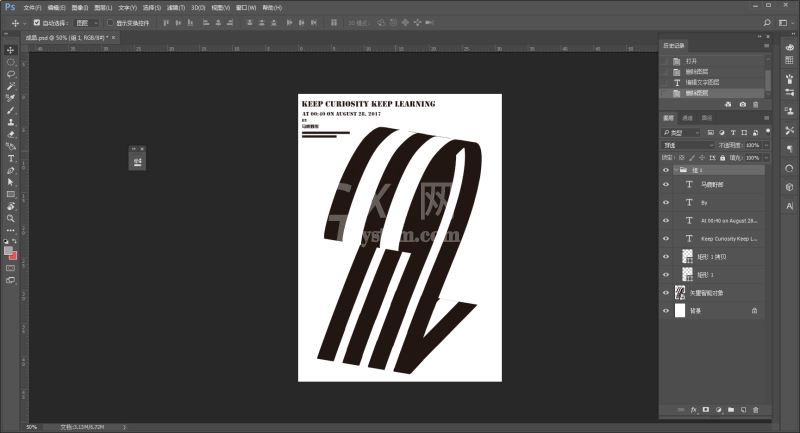
把做好的立体文字拖进ps里加文字排版:

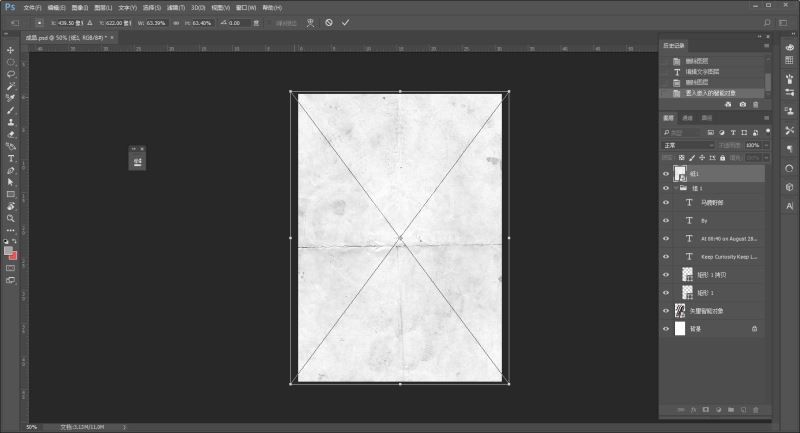
来点做旧的效果吧,将事先准备好的纸张素材拖进PS里:

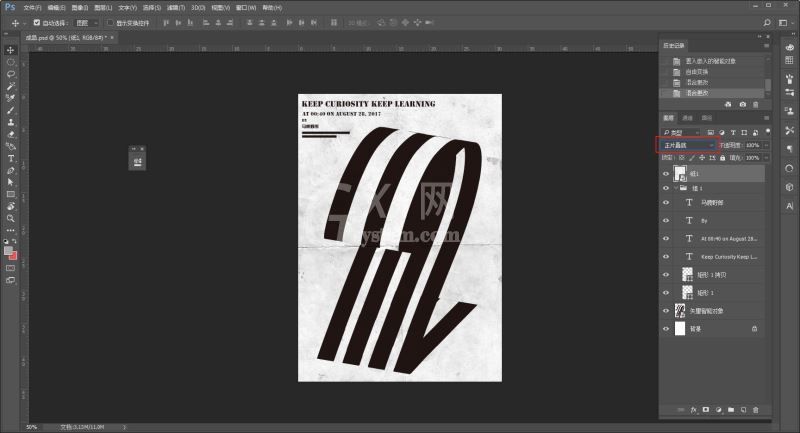
混合模式改为正片叠底:

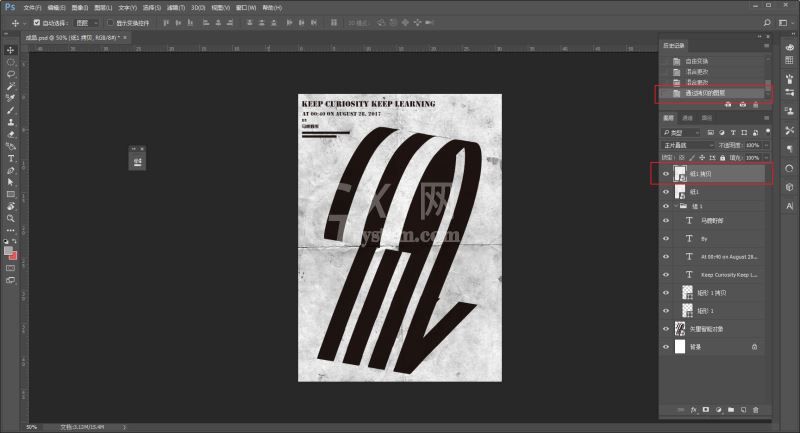
ctrl+j复制一层,加强效果:

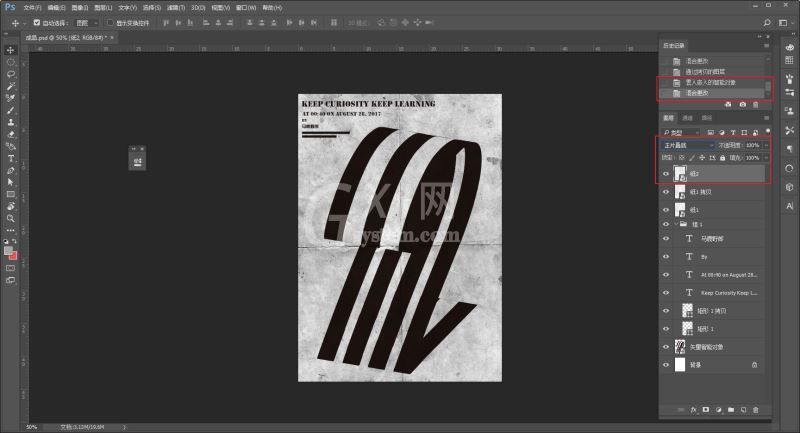
再拖进另外一张纸张素材,同样混合模式改为正片叠底:

基本就搞定了,最后把图片导出来放进样机看看效果吧:

以上这里为各位分享了ai设计立体感爆棚线条海报的图文教程。有需要的朋友赶快来看看本篇文章吧。



























