Visual Studio为网页插入全屏显示的背景图片的教程步骤
时间:2022-10-26 19:17
当前不少网友表示自己才接触Visual Studio这款应用,还不晓得怎样为网页插入全屏显示的背景图片的操作,接下来就为你们分享Visual Studio为网页插入全屏显示的背景图片的教程步骤,大家都来一起学习吧。
Visual Studio为网页插入全屏显示的背景图片的教程步骤

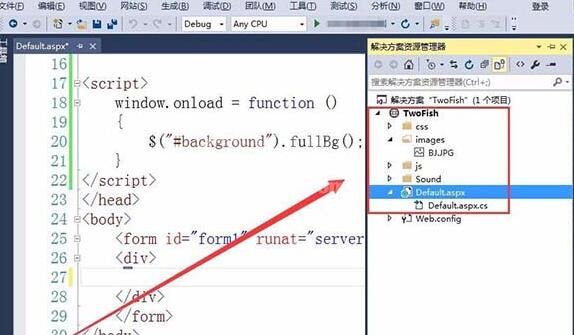
1、使用Visual Studio打开一个网站,本例为TwoFish,已放置图片资源,以及需使用的css样式和js代码。

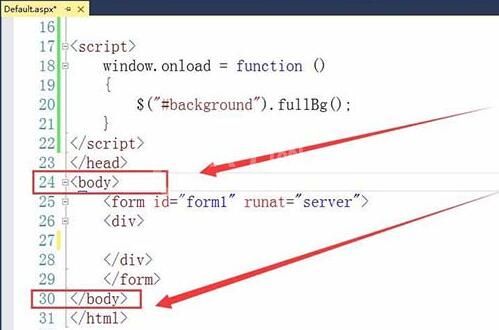
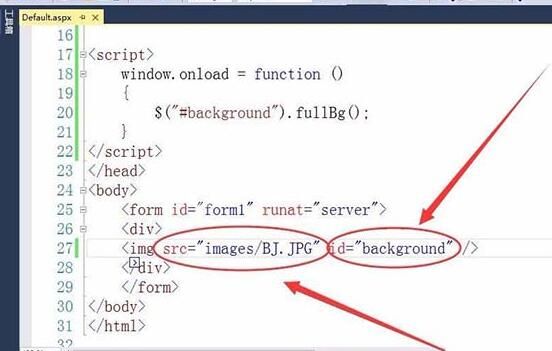
2、在网页中找到body标签,

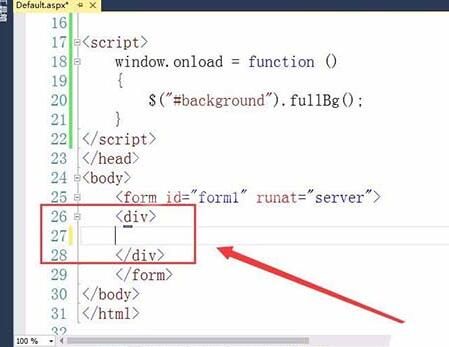
3、找到div标签,

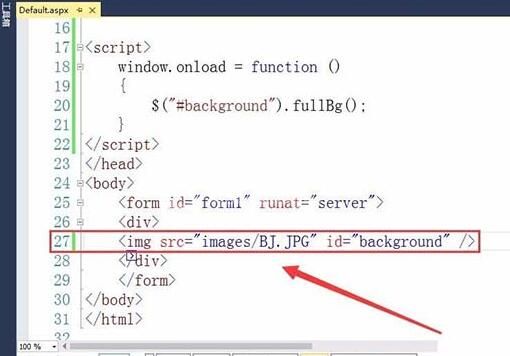
4、输入添加背景图片的代码,其中img是表示图片的标签。

5、src是图片保存的路径,id则表示图片属性,即为背景。

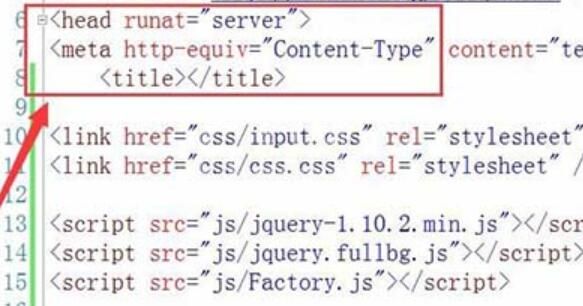
6、找到head和meta标签,将光标定位到title标签之后。

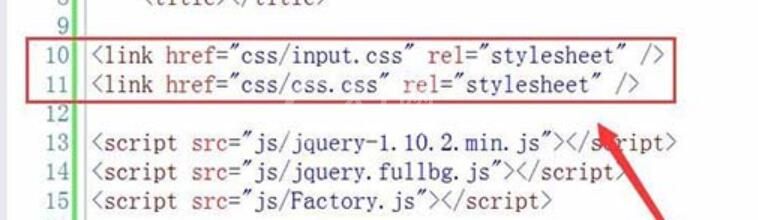
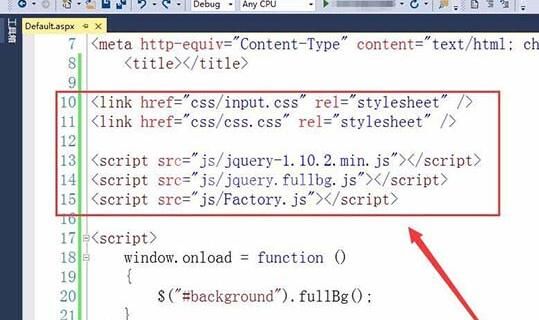
7、插入css样式代码。link标签用来引用css样式,href用来指定css的路径,rel表示当前文档与链接文档之间的关系。

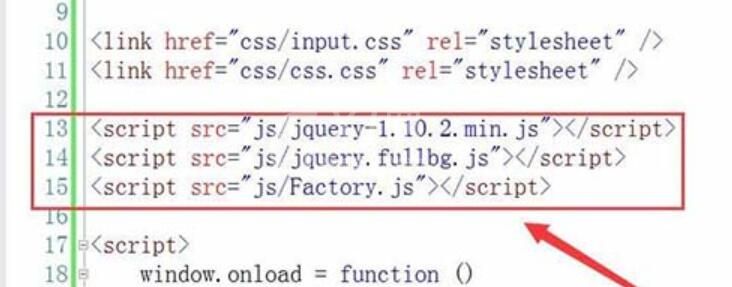
8、插入js代码。用script标签引用js文件,src表示js文件的路径,

9、控制图片显示的代码,都已放在相应的css样式和js代码中了,

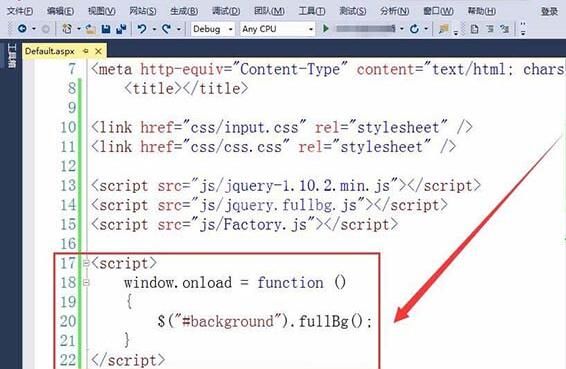
10、最后用script标签引用一个函数,实现将图片设置为全屏的背景。

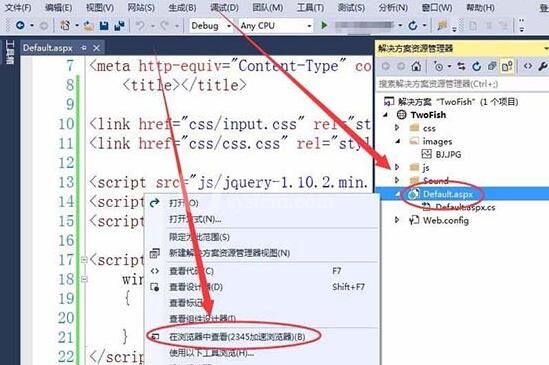
11、在网页文件上右击,选择在浏览器中查看选项。

12、看到图片在网页中,作为背景全屏显示了。

上文就讲解了Visual Studio为网页插入全屏显示的背景图片的方法,希望有需要的朋友都来学习哦。



























