Photoshop设计立体滑动UI按钮的操作方法
时间:2022-10-26 20:41
一些用户们在使用Photoshop的时候,不是很熟悉其中是怎么设计立体滑动UI按钮?今日这篇文章就带来了Photoshop设计立体滑动UI按钮的操作方法。
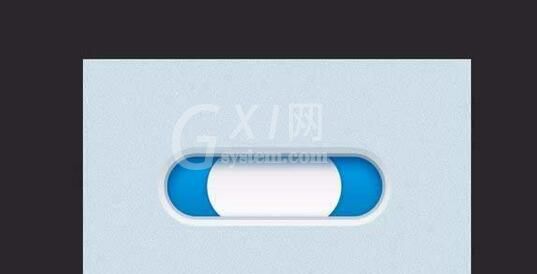
Photoshop设计立体滑动UI按钮的操作方法

新建700*500PX白色画布,找一张好看的图片导入进来作为背景,当然也可以直接使用纯颜色或者自己制作


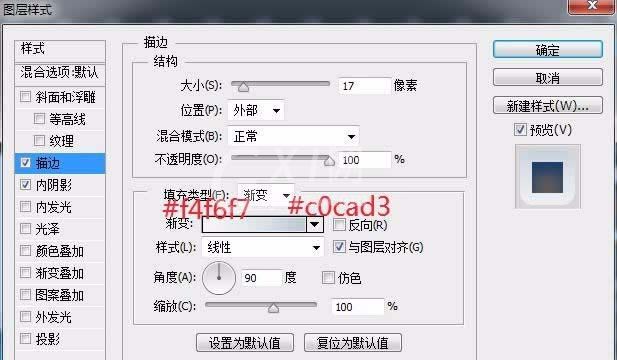
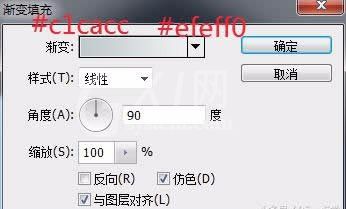
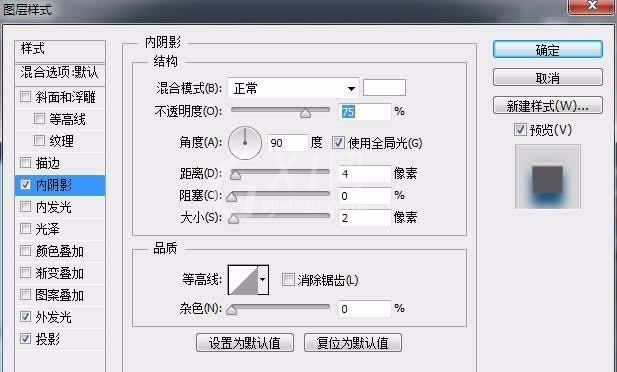
选择圆角矩形工具绘制一个388*108PX的圆角矩形,半径50PX,点击底下“创建新的填充或调整图层”按钮,选择渐变,参数设置如图,后鼠标双击图层添加描边和内阴影图层样式



CTRL+J复制上步图层,右键清除图层样式,鼠标双击图层重新添加描边和内阴影图层样式
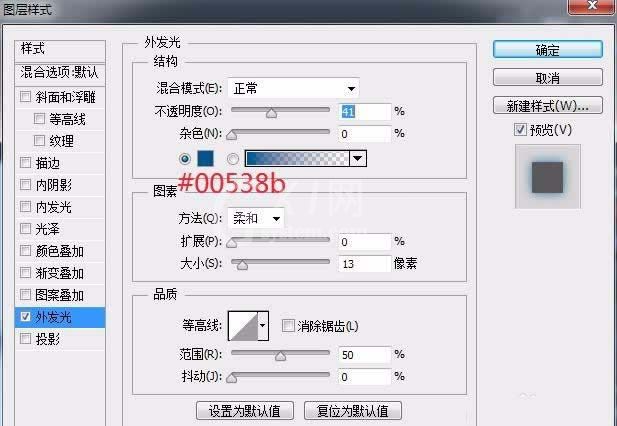
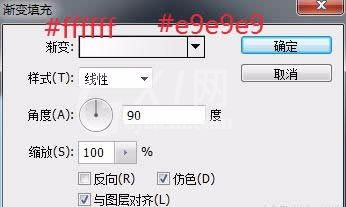
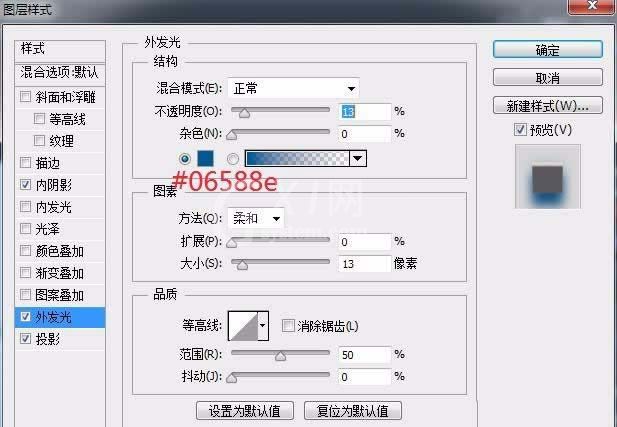
选择圆角矩形工具绘制一个宽度合适,高度稍微比原来的大一点的圆角矩形,居中对齐,图层右键选择创建剪贴蒙版,点击底下“创建新的填充或调整图层”按钮,选择渐变,参数设置如图;然后鼠标双击图层添加外发光图层样式



选择圆角矩形工具绘制一个宽度合适,高度稍微比原来的大一点的圆角矩形,居中对齐,点击底下“创建新的填充或调整图层”按钮,选择渐变,参数设置如图;然后鼠标双击图层添加内阴影、外发光和投影图层样式



选择其它合适的工具绘制基本图形或者直接网上找素材导入进来,填充颜色#bbc4c9,然后鼠标双击图层添加投影图层样式



以上这里为各位分享了Photoshop设计立体滑动UI按钮的操作内容。有需要的朋友赶快来看看本篇文章吧。



























