Photoshop如何制作文字切掉一部分的效果?Photoshop制作文字切掉一部分的效果教程
时间:2022-10-26 21:22
在Photoshop中可以给文字做各种各样的效果,有的朋友可能还不太清楚文字切掉一部分的效果要怎么制作?下面小编给大家整理了相关步骤介绍,感兴趣的小伙伴不要错过哦!
Photoshop如何制作文字切掉一部分的效果?Photoshop制作文字切掉一部分的效果教程

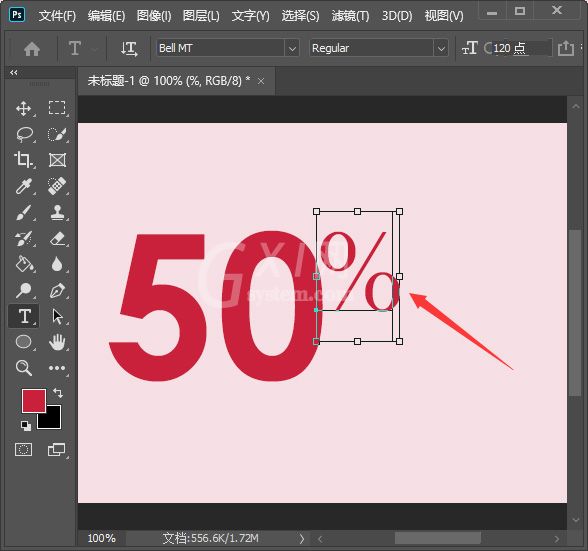
我们在数字的右边输入百分比的符号【%】,如图所示。

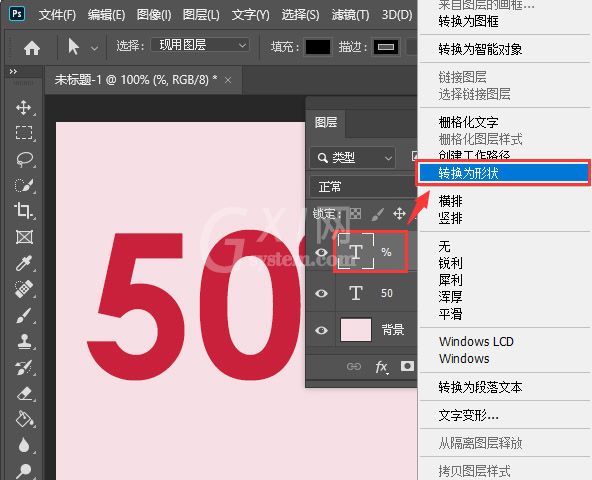
我们右键把百分比的符号【转换为形状】,如图所示。

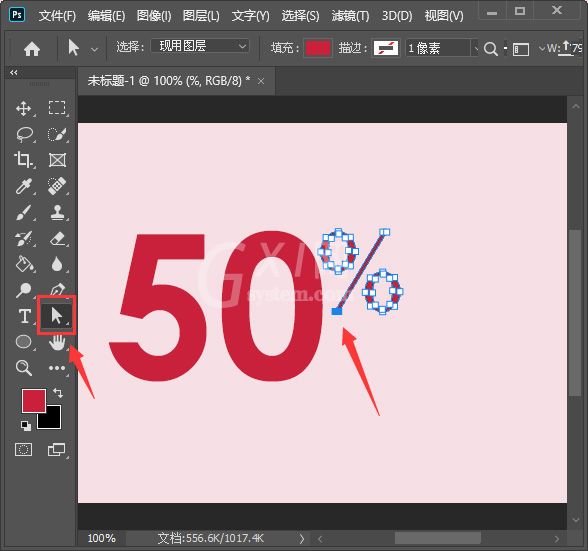
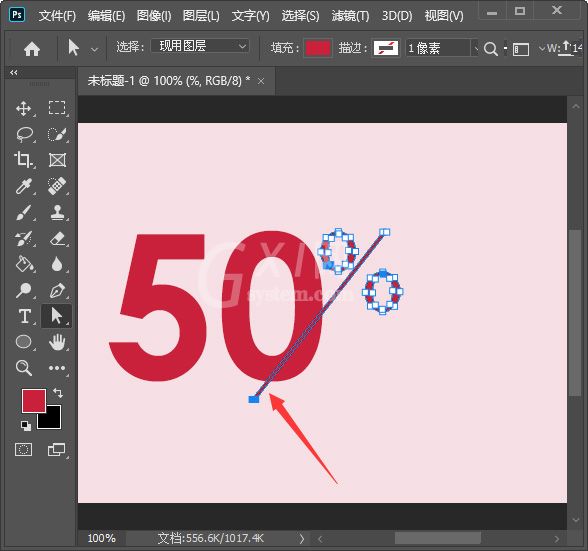
接着,我们用【直接选择工具】选中斜线下面的两个点,如图所示。

接下来,我们把斜线向下拉长一些,要超过数字,如图所示。

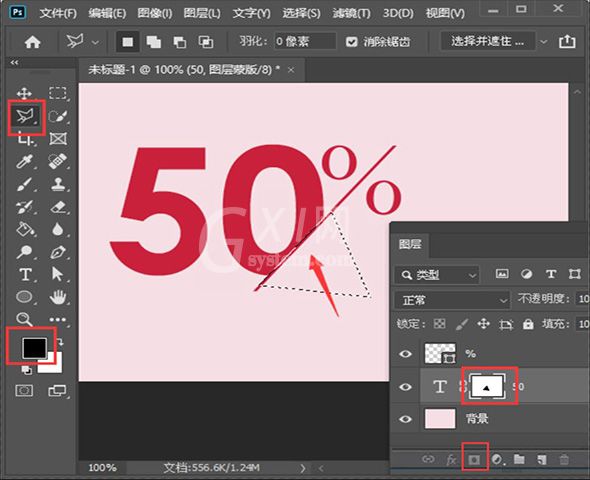
我们给数字的图层添加上蒙版,然后用【多边形套索工具】框出一个三角形填充上黑色即可,如图所示。

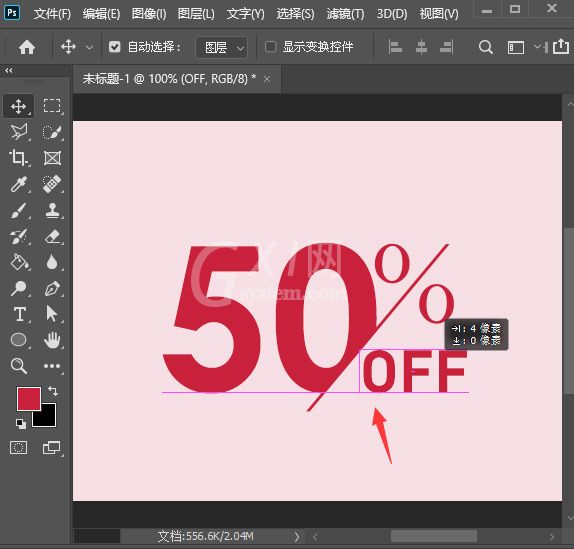
我们在切掉数字的右边再输入一些英文,和数字的底部对齐,如图所示。

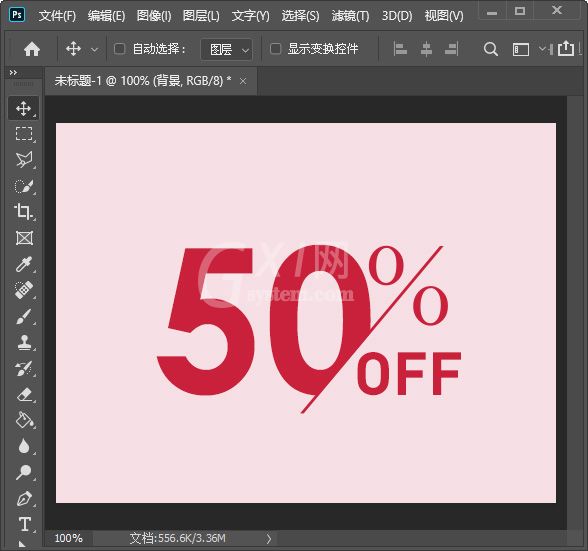
最后,我们看到数字切掉一部分的效果就完成了。

以上这篇文章就是Photoshop制作文字切掉一部分的效果教程,有需要的小伙伴快来学习一下吧!



























