vscode中怎么开发vue框架?vscode开发vue框架的方法
时间:2022-10-26 21:38
近日有一些小伙伴咨询小编在vscode中怎么开发vue框架?下面就为大家带来了在vscode中开发vue框架的具体方法,有需要的小伙伴可以来了解了解哦。
vscode中怎么开发vue框架?vscode开发vue框架的方法
1.首先打开桌面上的【vscode】(如图所示)。

2.然后创建一个【vue】文件夹。并打开它(如图所示)。

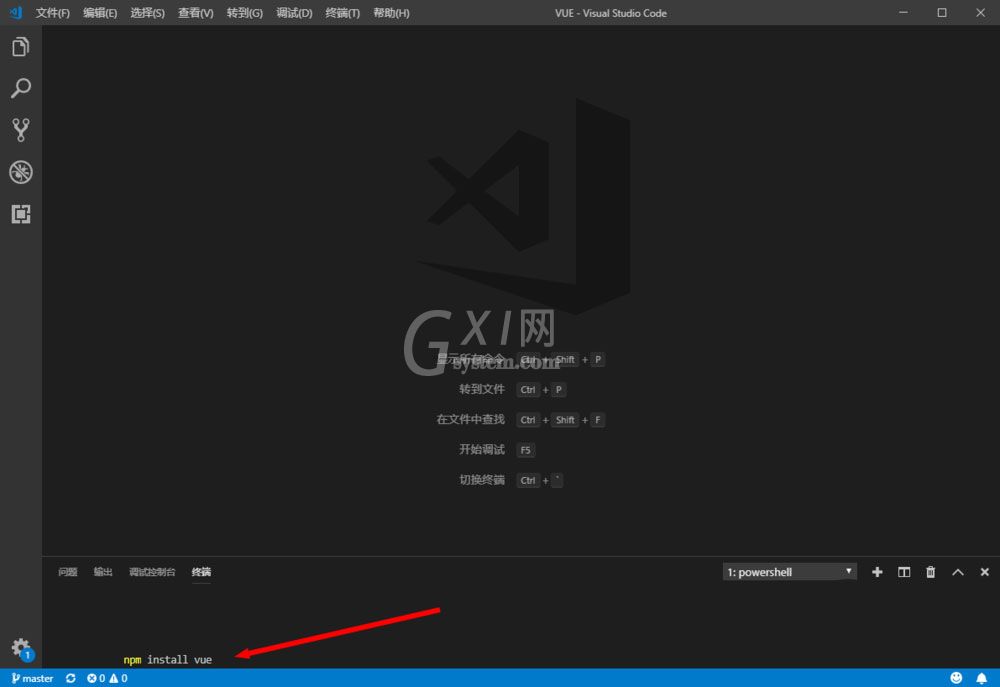
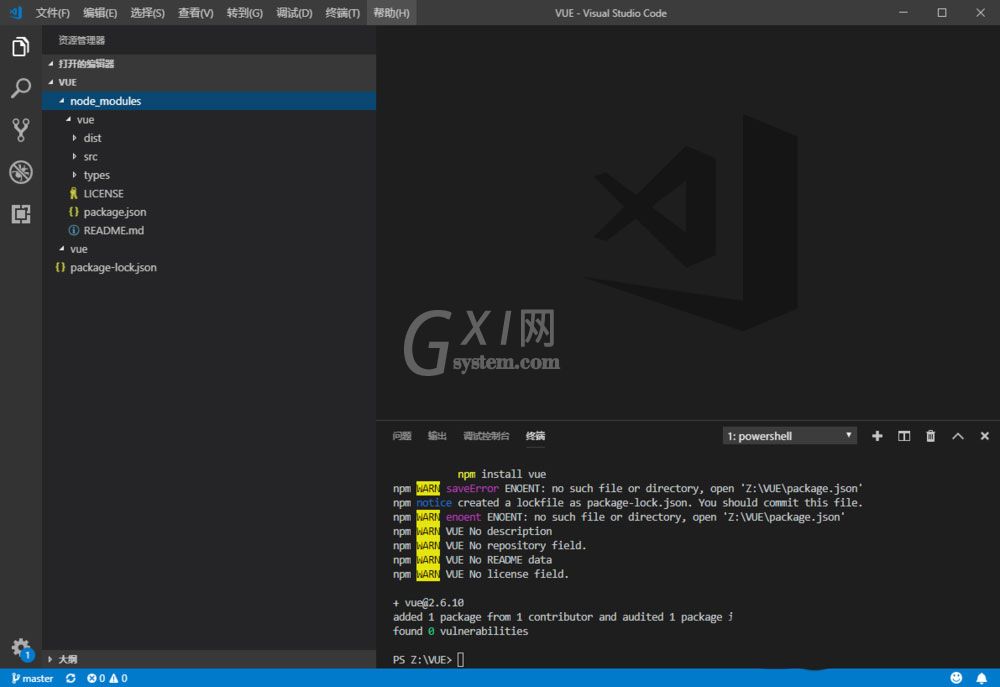
3.打开终端,输入以下命令。将vue代码下载下来【npm install vue】(如图所示)。

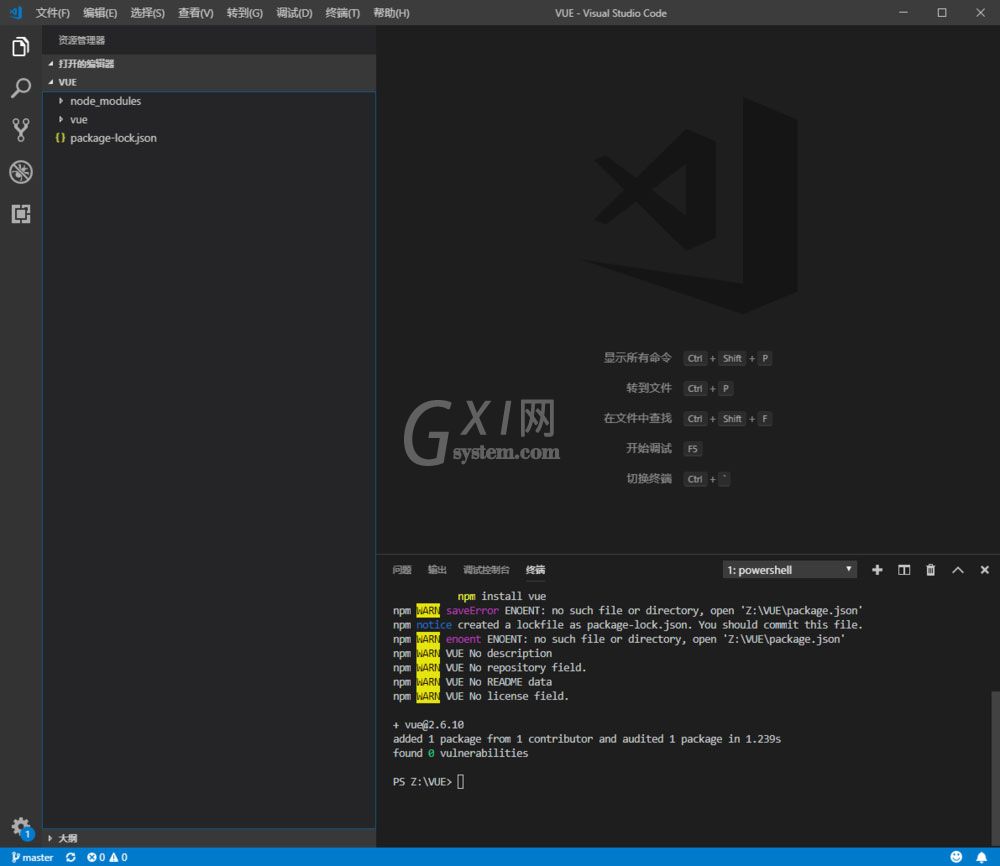
4.等待下载完成。这里会显示下载的进度(如图所示)。

5.下载完成后,可以看到如下文件(如图所示)。

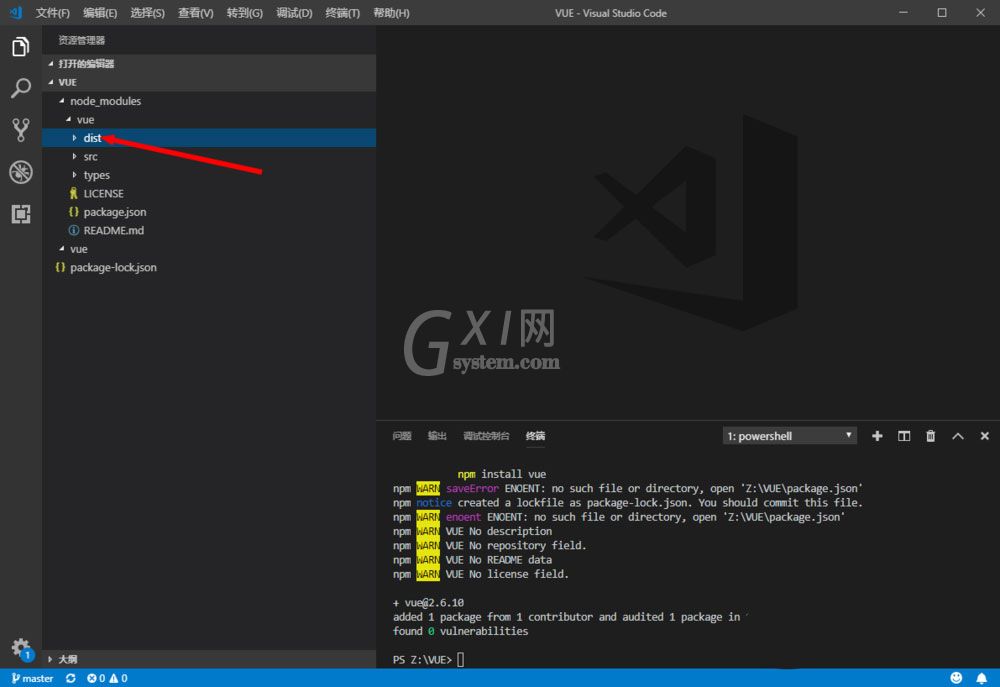
6.找到dist 文件夹(如图所示)。

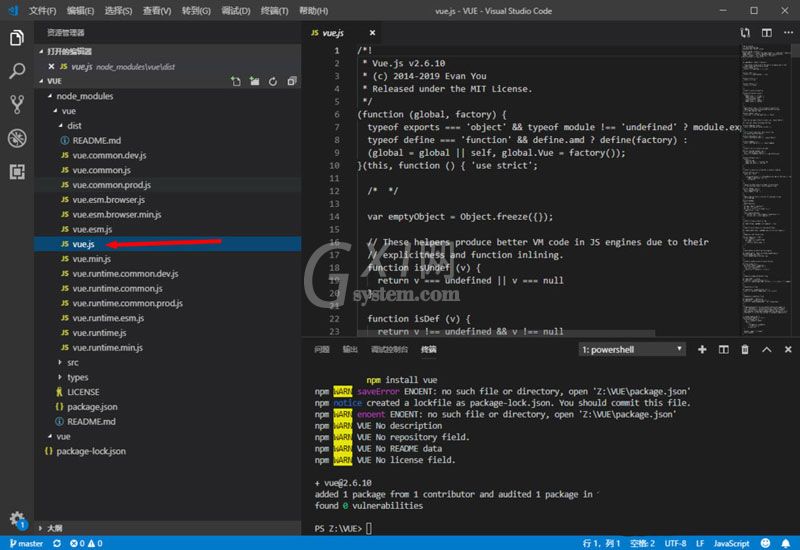
7.首先需要的就是vue.js 文件。
8.这是vue的主文件(如图所示)。

以上就是给大家分享的vscode中怎么开发vue框架的全部内容,更多精彩内容尽在Gxl网!



























