vscode怎么运行vue代码?vscode下载vue文件步骤介绍
时间:2022-10-26 21:39
很多用户都不知道vscode怎么运行vue代码?下面小编为大家带来了vscode下载vue文件步骤介绍,一起来看看吧。
vscode怎么运行vue代码?vscode下载vue文件步骤介绍
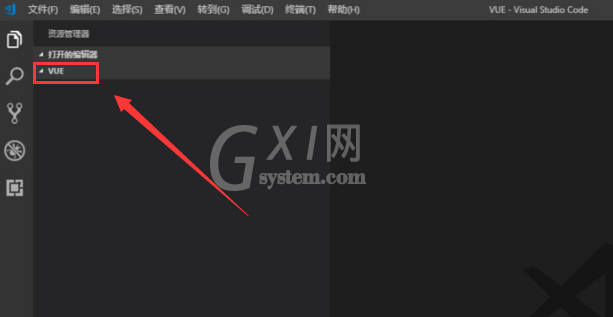
1.打开界面后,创建一个vue文件夹

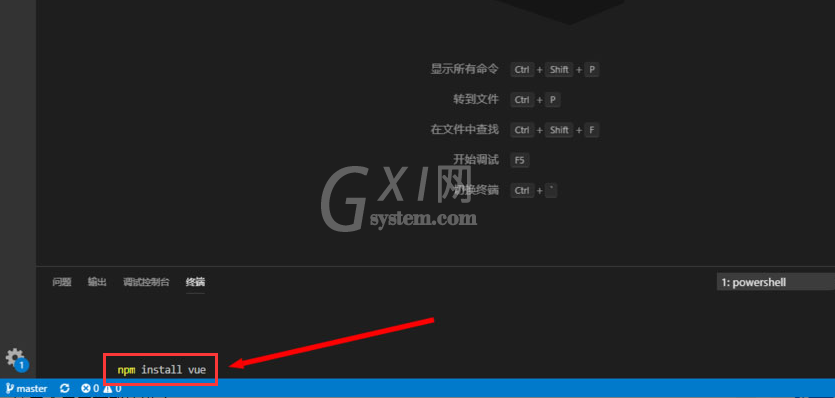
2.打开终端,输入npm install vue命令,下载代码

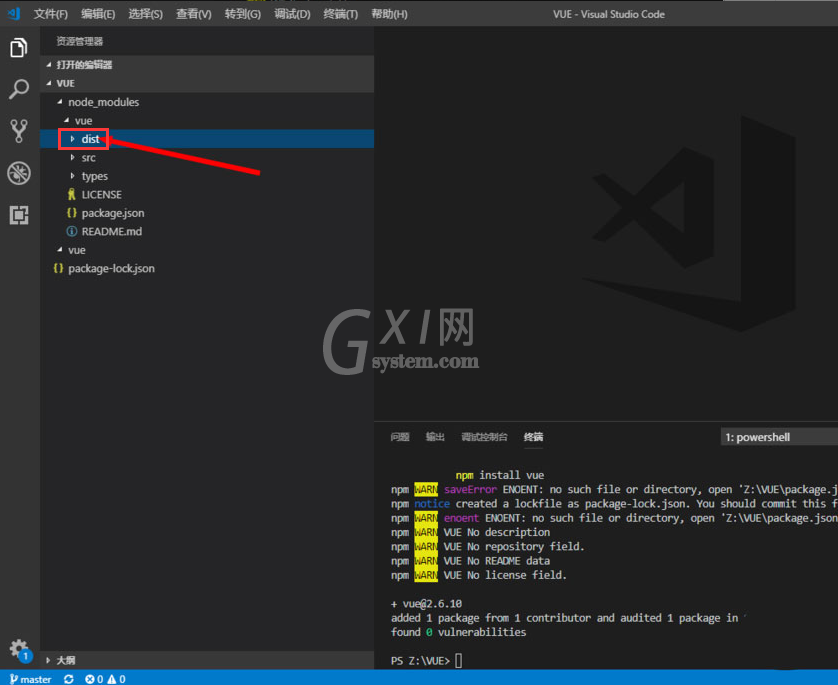
3.等待文件下载完成后,找到dist文件夹,双击其中的vue.js 文件运行即可

以上就是小编给大家分享的vscode下载vue文件步骤介绍,更多精彩内容尽在Gxl网!



























