ps怎么设计磨砂效果字体?ps设计磨砂效果字体教程
时间:2022-10-26 22:02
很多使用ps的用户不知道该怎么制作磨砂效果的字体,下面跟着小编来看看ps磨砂效果字体设计教程吧,大家可以来看一看哦。
ps怎么设计磨砂效果字体?ps设计磨砂效果字体教程
1、首先打开软件,新建图层,随便打点字体,字号放大;

2、然后选中字体图层,鼠标左键,使字体处于被选中的状态,字体图层记得要栅格化;

3、保持颜色图层,前景色为黑色,背景色为白色,前景色可以自由选择,但是背景色一定要白色;

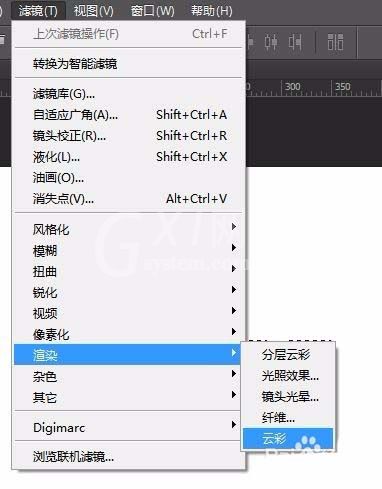
4、在字体保持选中的状态下,选择[滤镜]-[渲染]-[云彩];

5、云彩效果如下图,可以按住ctrl+f,会发现云彩效果会变化;

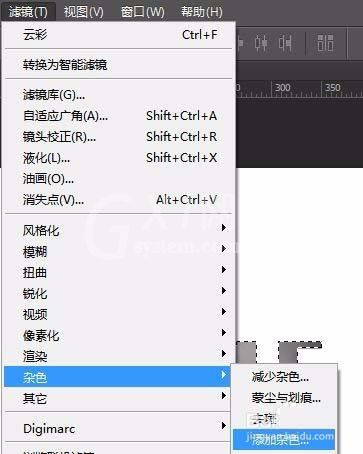
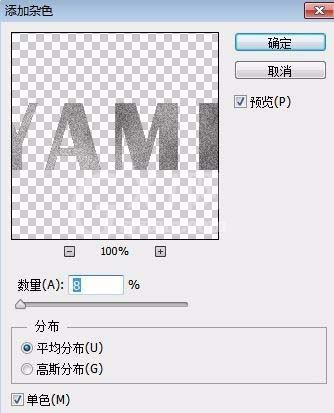
6、继续保持字体被选中状态,点击[滤镜]-[杂色]-[添加杂色],再出现的添加杂色对话框中,各参数值如下,数值大家可以尝试填不同数值,看看效果哪个更合适;


7、最终效果图如下,如果觉得字体太暗,可以使用曲线调节明亮度。

谢谢大家阅读观看,希望本文能帮到大家!更多精彩教程请关注Gxl网!



























