Vscode怎么新建项目?Vscode新建项目教程
时间:2022-10-26 22:08
Vscode怎么新建项目呢?有的用户在使用的时候会有这个疑问,下面小编就为大家带来了教程,大家感兴趣的话就一起来了解下吧!
Vscode怎么新建项目?Vscode新建项目教程
1、首先要新建一个空文件夹用来存放项目文件;

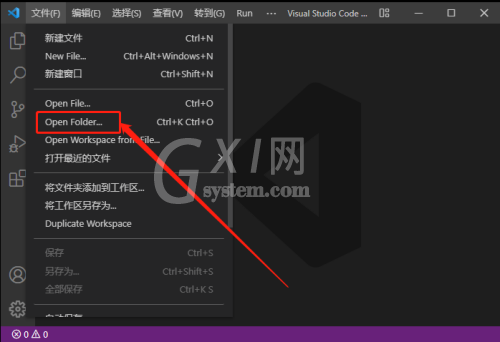
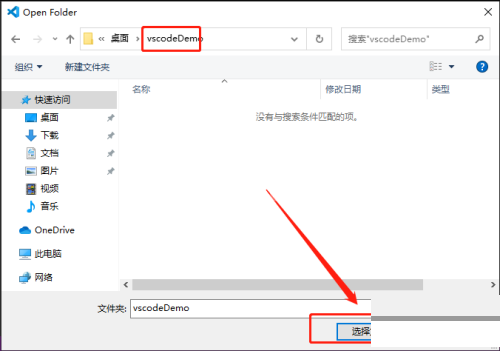
2、然后打开Vscode,再在Vscode里面打开文件夹,这样才可以创建项目;

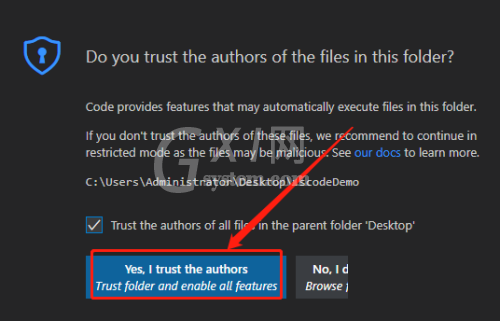
3、如果出现如图所示的提示,点击图中的按钮即可;

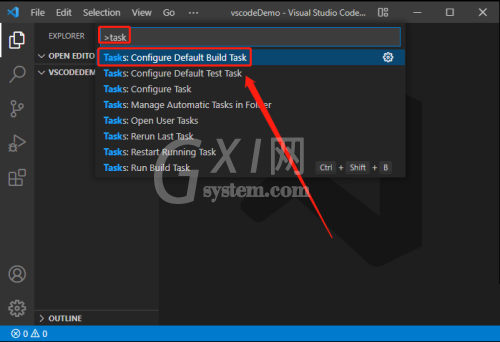
4、文件夹已经被选择了,但是此时它还不太完整,Ctrl+shift+p,然后输入task,点击第一个选项即可配置;

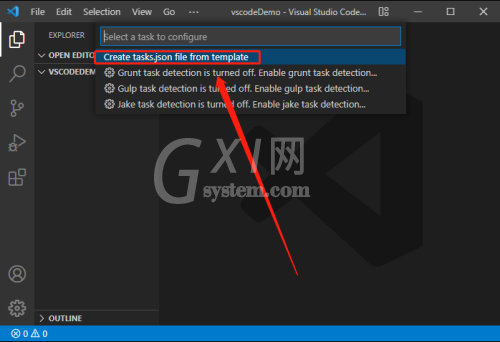
5、如图所示选择第一个即可;

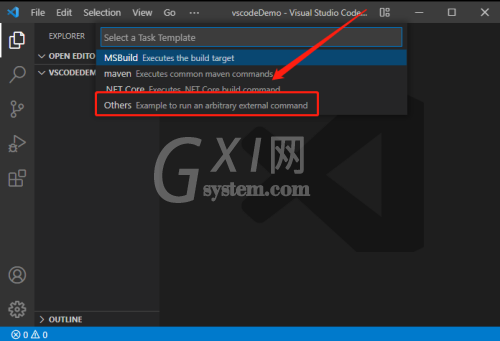
6、再次跳转选择other……即可自动生成配置文件;

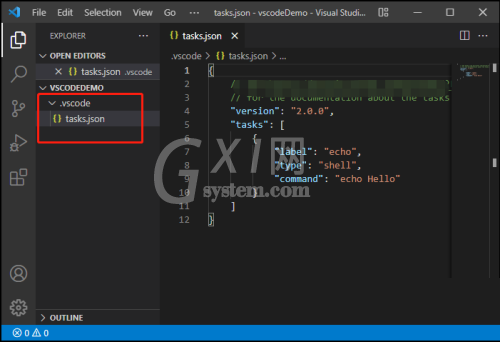
7、最后如图,原本空文件夹里面就多了json类型的配置文件,这才是一个完整的项目文件夹。

以上这篇文章就是Vscode新建项目教程,更多教程尽在Gxl网。



























