Vscode中prettier插件怎么使用?Vscode中prettier插件使用方法
时间:2022-10-26 22:17
使用Vscode的时候,很多小伙伴不知道prettier插件怎么使用,下面小编就给大家带来Vscode中prettier插件使用方法,有需要的小伙伴不要错过哦。
Vscode中prettier插件怎么使用?Vscode中prettier插件使用方法
1、首先打开Vscode,如果没有安装prettier插件,请先安装,安装方法是点击“Extension”图标,然后搜索 “prettier”,找到官方插件并安装;

2、然后准备一段示例代码,如下图是一段格式比较混乱的html代码;

3、在打开示例代码的vscode窗口中,使用快捷键“CTRL + Shift + P”打开vscode命令框,在框中输入“format”关键字,可以看到有2个选项:
1. Format Document (快捷键 Shift+Alt+F)对整个文档做格式化
2. Format Selection (快捷键Ctrl+K, Ctrl+F)对选择代码做格式化
可以根据需要选择其中一个选项

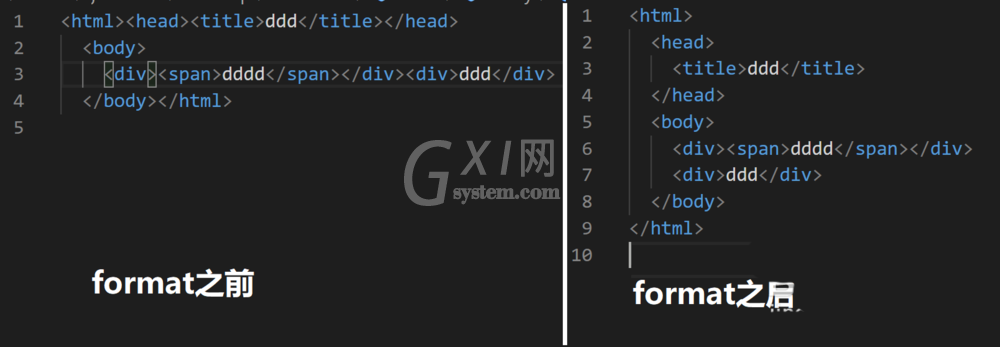
4、接着我们选择“Format Document”后,可以看到代码发生了变化,示例代码变得美观整洁,如下图所示:

5、最后,我们还可以选中部分代码,然后点击右键,在右键菜单中也会有2个选项,同样可以对现有代码做格式化,用起来很方便。
1. Format Document (Shift+Alt+F)
2. Format Selection (Ctrl+K, Ctrl+F)

谢谢大家的观看,更多精彩教程请关注Gxl网!



























