Vscode怎么设置透明背景?Vscode设置透明背景教程
时间:2022-10-26 22:17
使用Vscode的时候,很多小伙伴不知道怎么设置透明背景,下面小编就给大家带来设置透明背景教程,有需要的小伙伴不要错过哦。
Vscode怎么设置透明背景?Vscode设置透明背景教程
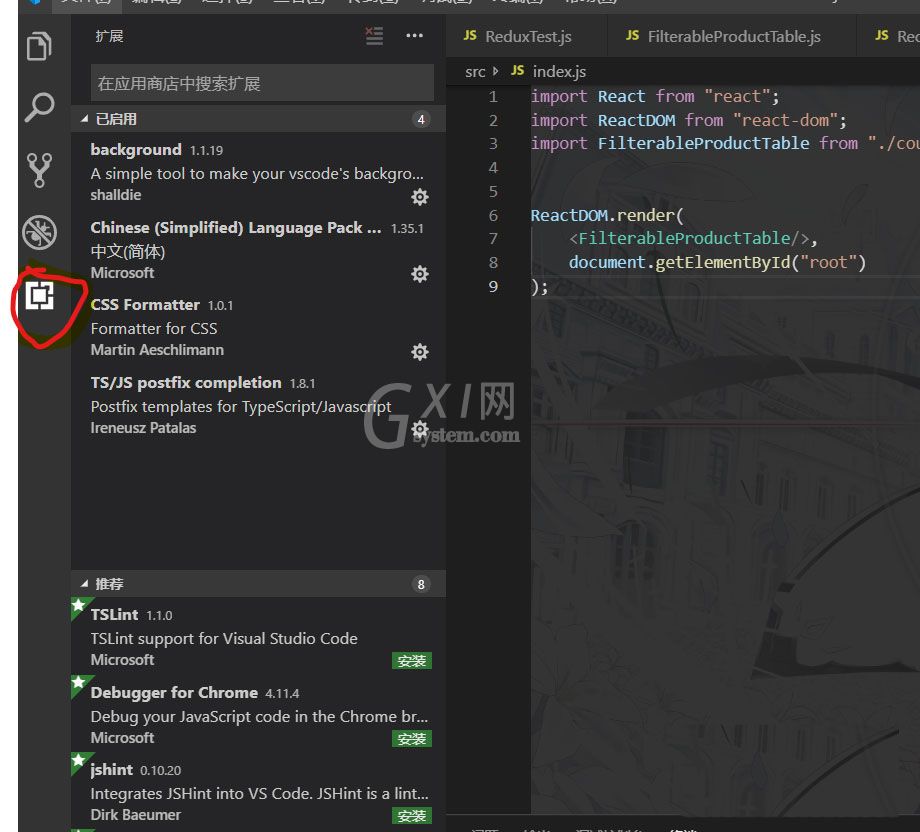
1、首先打开Vscode,我们可以使用Ctrl+Shift+X或点击左侧图标栏最后一栏调出插件列表。

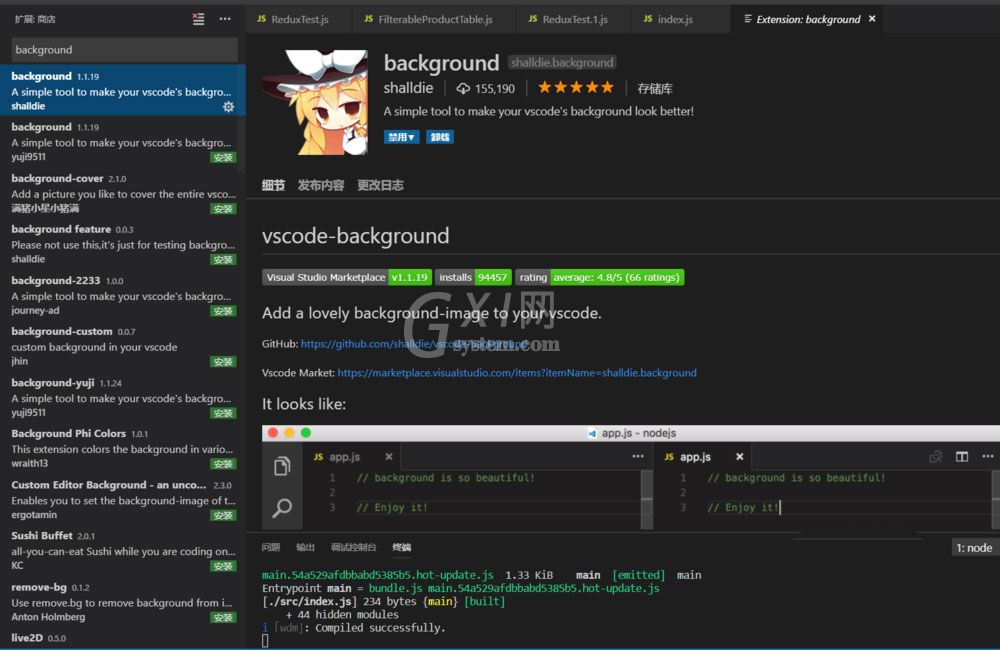
2、然后我们在列表中搜索background,点击第一个插件,在这里我们可以看到这个插件的简介。

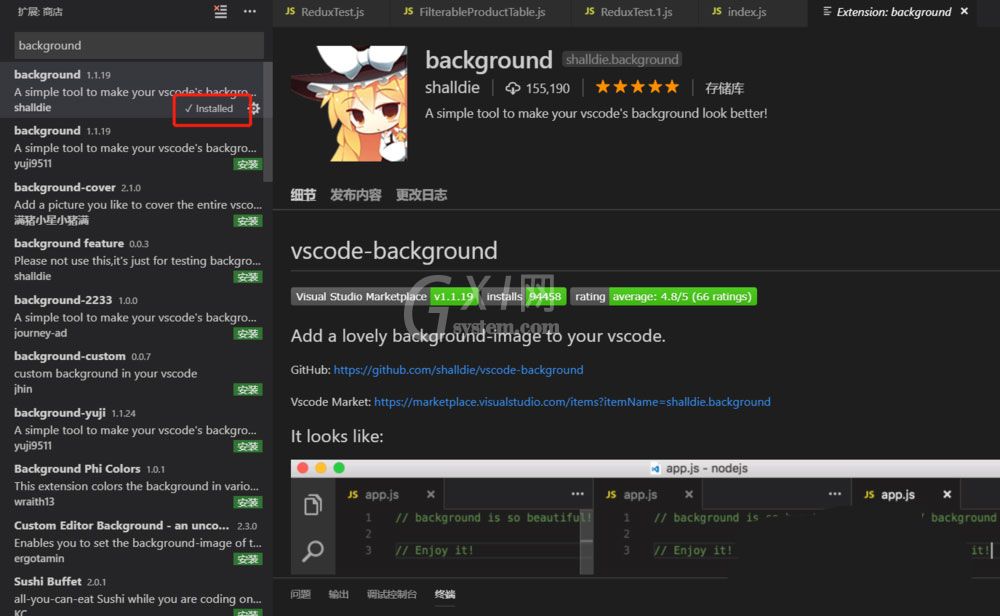
3、安装完毕插件右下角将会出现install的提示。

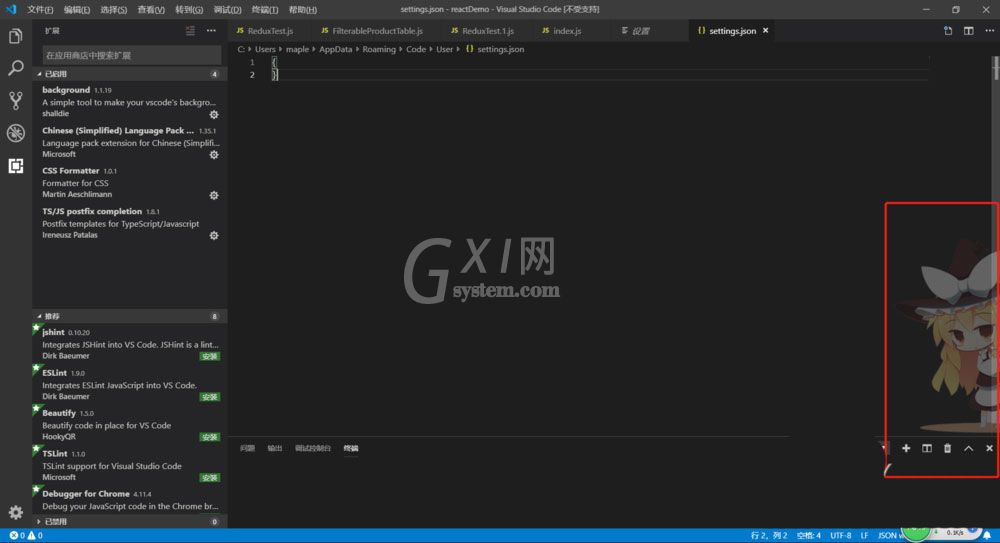
4、接着此时我们将会看到右侧出现一个卡通角色。

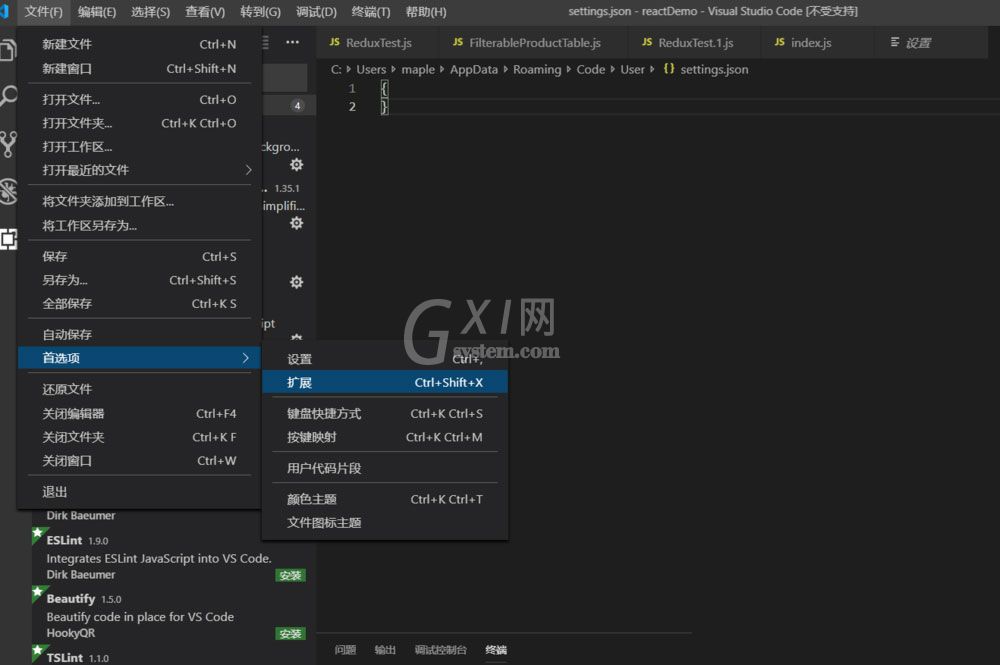
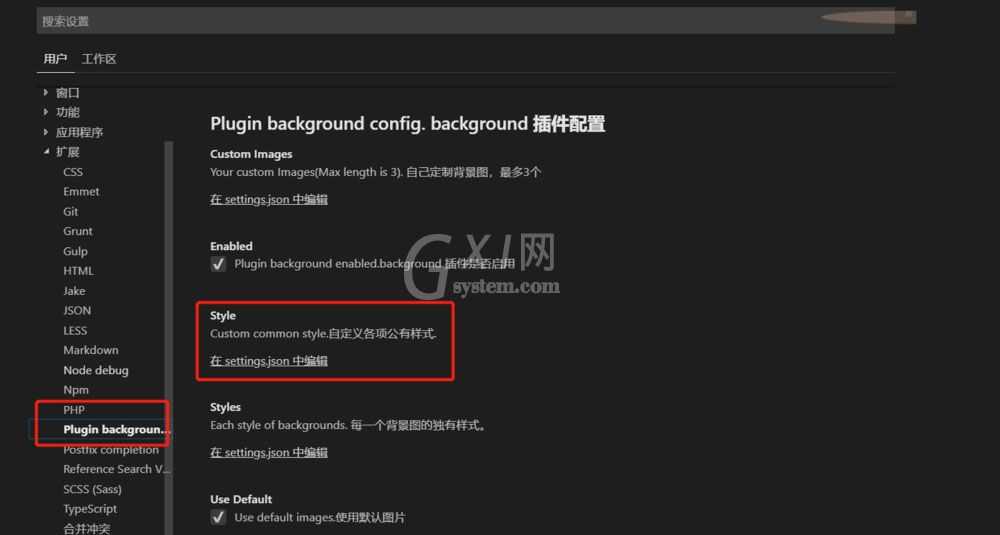
5、我们可以在Vscode中的settings.json文件中更改图片的展示方式,图片等信息。点击文件 -> 首选项 -> 扩展我们可以找到插件相关的配置。


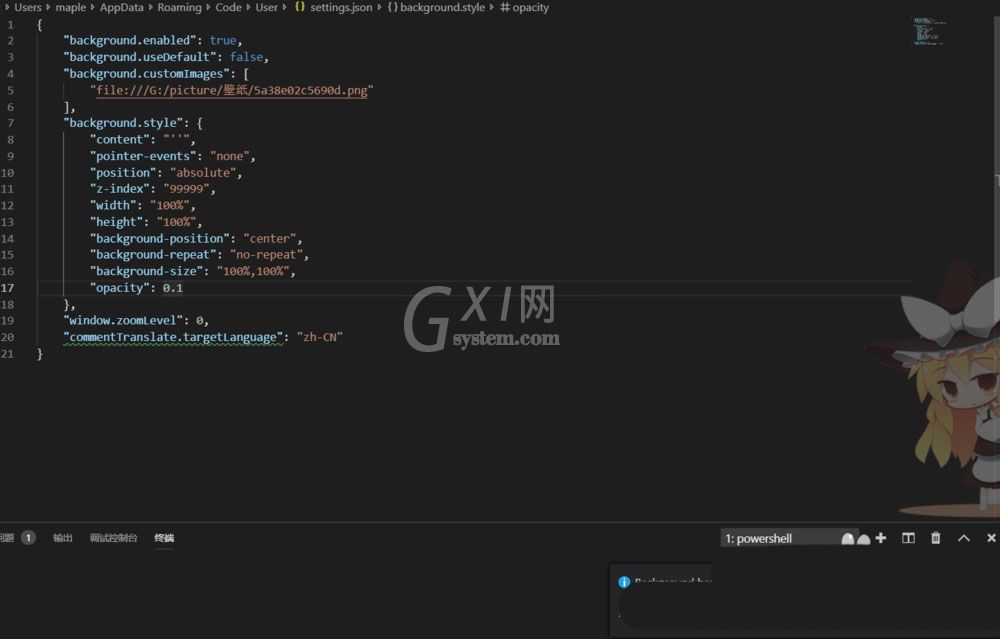
6、在这里我们点击在settings.json中编辑,并编辑插件配置。
background.enabled属性配置是否开启插件
background.useDefault属性配置是否使用默认图片
background.style使用样式表配置图片展示样式
配置完毕保存,右下角将会提示我们重启Vscode

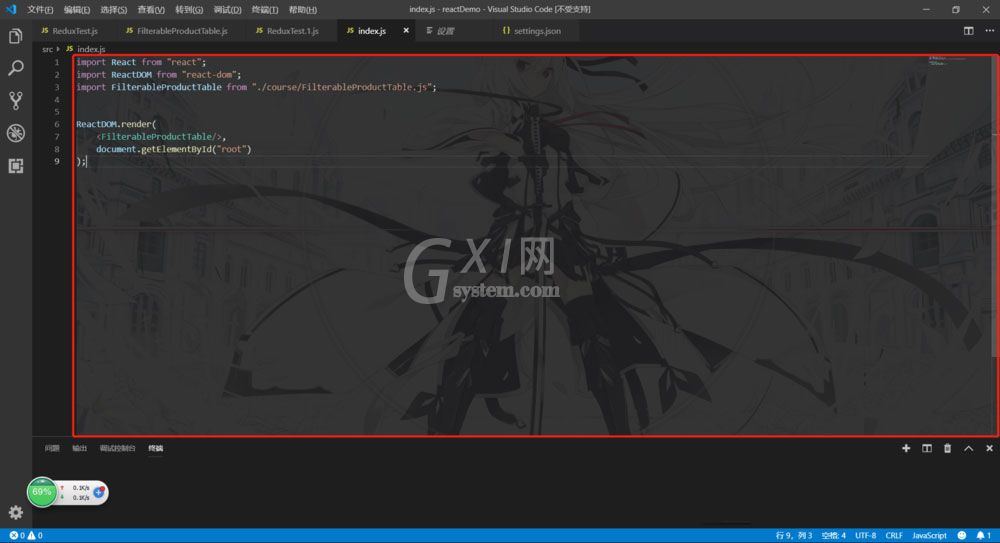
7、最后重启完毕以后图标即是放大后展示在代码编辑栏了。

希望此教程能帮到大家!更多教程请关注Gxl网!



























