webstorm调试node程序的方法介绍(图文)
时间:2018-09-29 14:04
本篇文章给大家带来的内容是关于webstorm调试node程序的方法介绍(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
前言
相信大家接触过不少node代码了,如果你应用的比较初级或者针对你的项目不需要接触过深的node代码,也许你仅仅需要简单的console.log('your variable')就完全满足你的需要了。如果你应用node比较深入,想要调试(debug)之,我想你应该接触过node-inspector,大致用法流程,简单如下——
1.安装:npm install -g node-inspector
2.启动debug模式(单独命令行):
node-debug &(该命令默认8080端口)
node-debug --web-port 1984 (定义任意端口)
3.访问chrome debug devTools
路径如:http://127.0.0.1:1984/?ws=127.0.0.1:1984&port=5858
4.启动gulp或者grunt服务(具有gulp或者grunt任务时)
node --debug-brk $(which grunt) server (这种模式使用在第一次初始化执行的代码)
node --debug $(which grunt) server(这种模式使用在初始化之后监听的node代码)调试面板与chrome developer tools基本一致,很熟悉,知道怎么使用chrome的,都知道怎么玩儿好它,没什么学习成本。
在这里,主要介绍一下使用webstorm去调试node代码,之前在网上各种搜索了一番,不是很靠谱,所以,自己多做了些尝试与思考,在这儿汇总总结,希望可以帮助到使用webstorm的同学。
如果你不知道webstorm,好吧,看看官方介绍吧。对于编辑器的选择,每个人都有不同观点,在此不讨论。只是个人用过eclipse(aptana)、sublime text、webstorm,一步步小小进阶,便对webstorm爱不释手了,功能非常强大,集成度确实比较高。基本的用法有机会再详细讨论,这里只介绍如果调试node程序。
如果你玩儿过java,使用eclipse调试起来,确实方便。或者你玩儿php,相信phpstorm调试php代码也非常不错。如果有个IDE同样能够调试Node,那就太赞了。没错,一个webstorm搞定这些。
主要按照如下目录介绍——
1.调试nodejs程序——常规用法(run/debug模式)、调试面板等介绍 2.调试gulp/grunt 3.调试web应用
1.调试nodejs程序
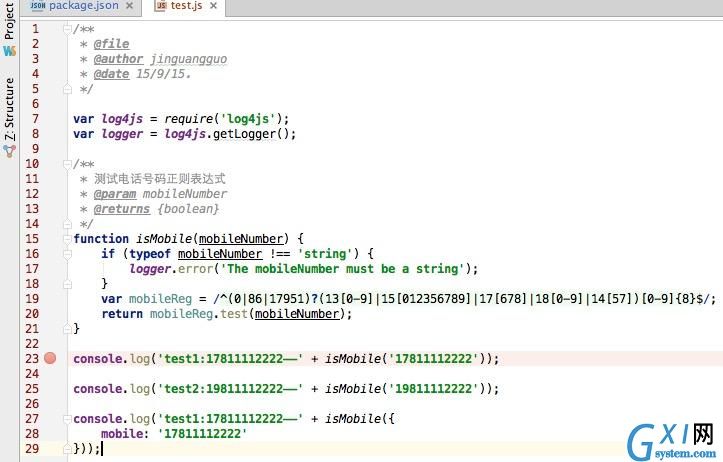
如下图——

可以看到在23行打了一个断点。想要断点起作用,那么需要对该文件做debug配置——

Run模式,直接运行该文件,不会对断点起作用,此时,可以通过打日志(console.log)的方式进行调试,它会顺序执行该js文件,并不需要有入口方法或者入口类等等(不同于java)。
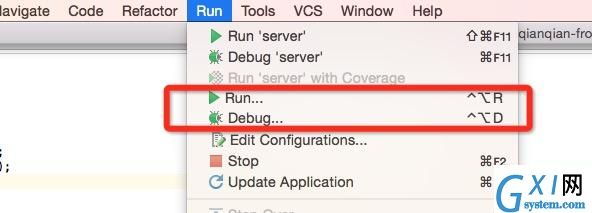
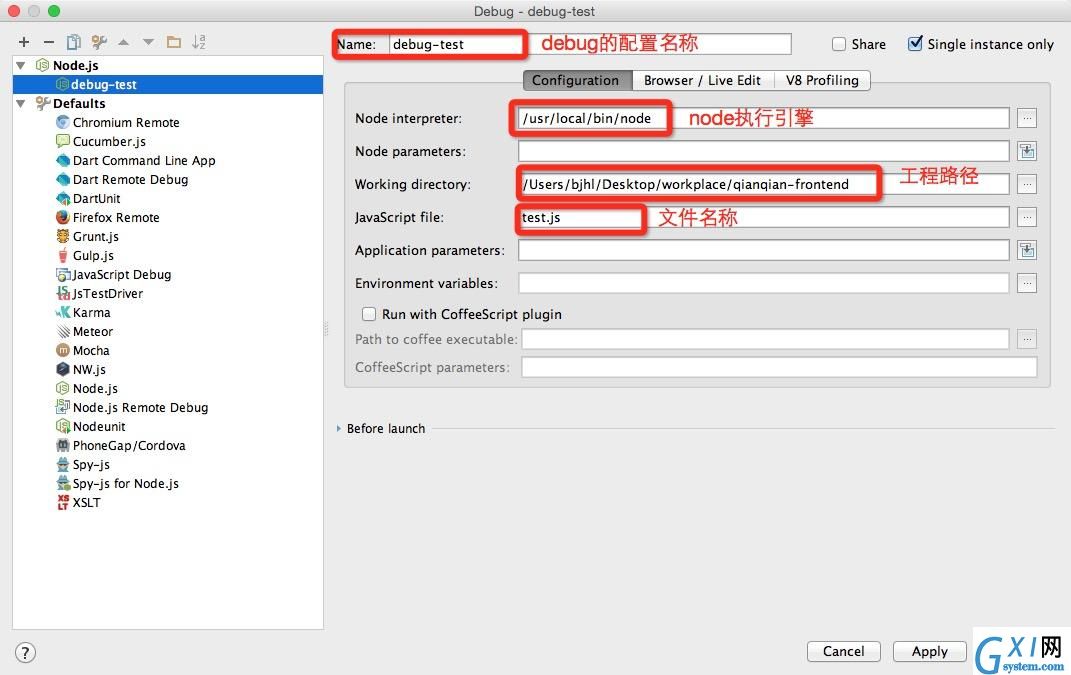
接下来可进行配置——

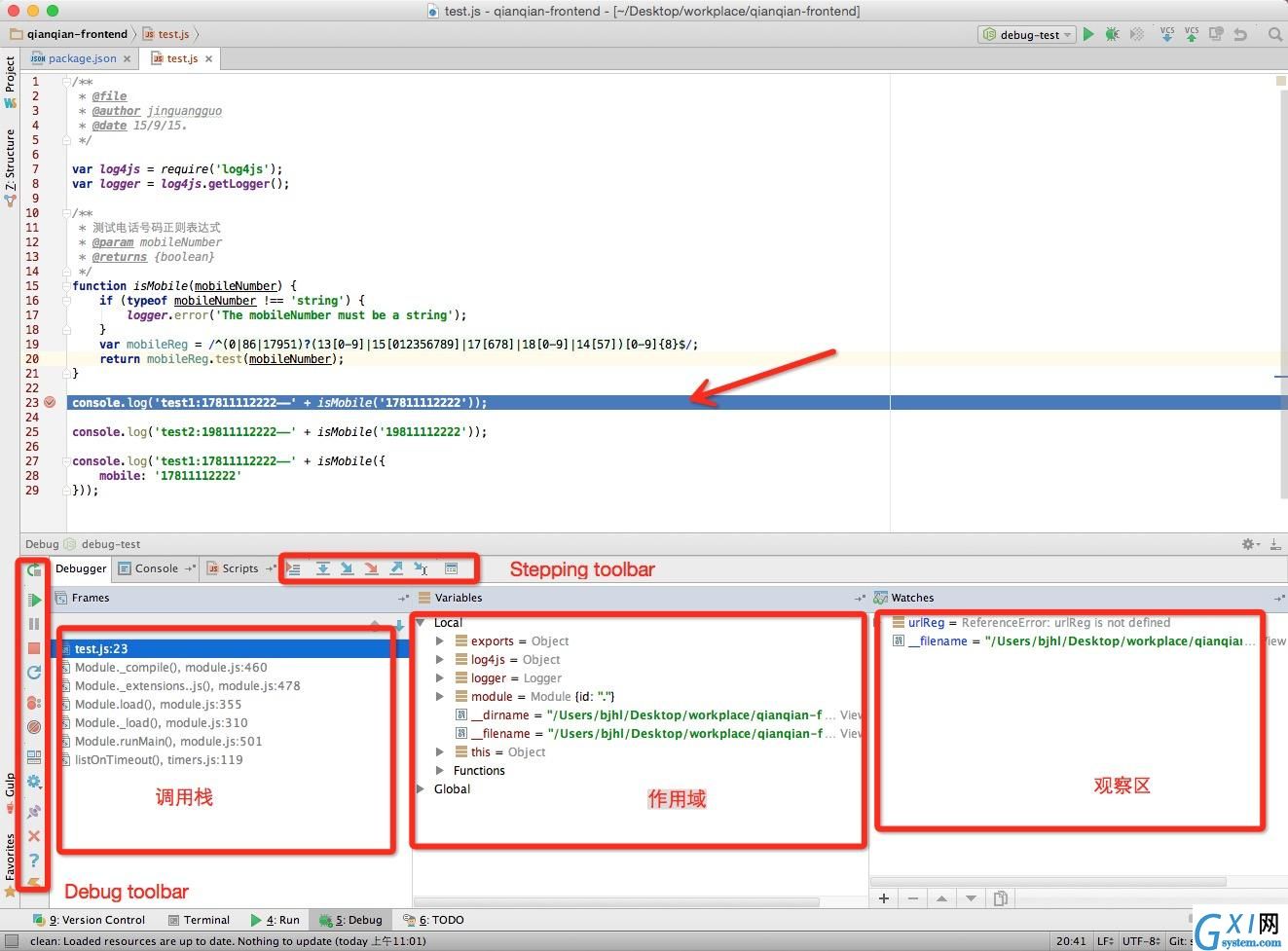
点击“Debug”之后,会看到——
就可以看到,代码debug于23行了。同时在下方的Debug面板中,能够看到Debug toolbar和Stepping toolbar,至于两个toolbar的说明,看看官方IntelliJ IDEA的说明即可,附上链接地址:http://www.jetbrains.com/idea/help/debug-tool-window.html
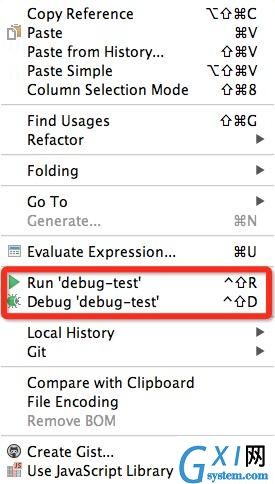
启动debug,更便捷的方式,就是该文件右键后,选在debug即可。看下图——

以上,可以调试简单的node程序代码,操作很简单,也很方便。接下来,看看如何调试gulp任务(grunt类似,就不列举了)。
2. 调试gulp
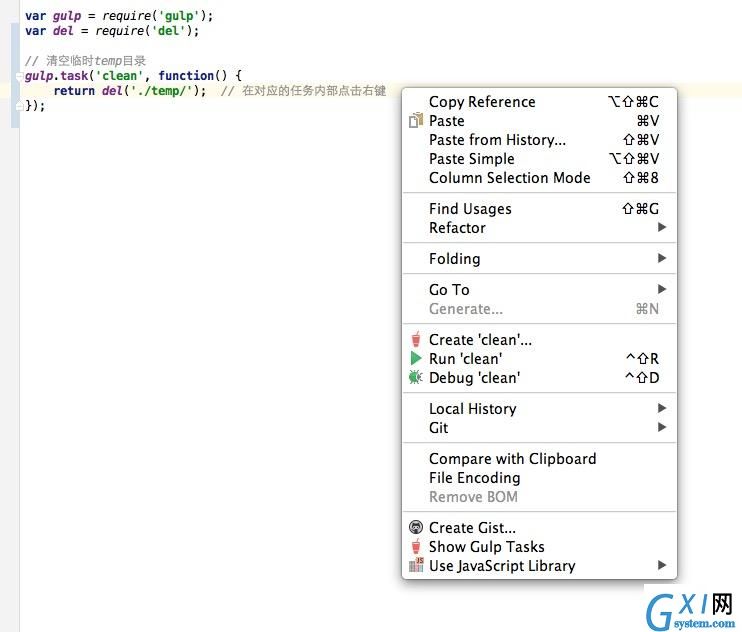
在对应的gulpfile.js文件上面,右键即可,如下图——

选择“Create 'clean'”用来添加配置并启动debug;若选择“Debug 'clean'”可以直接进行调试。
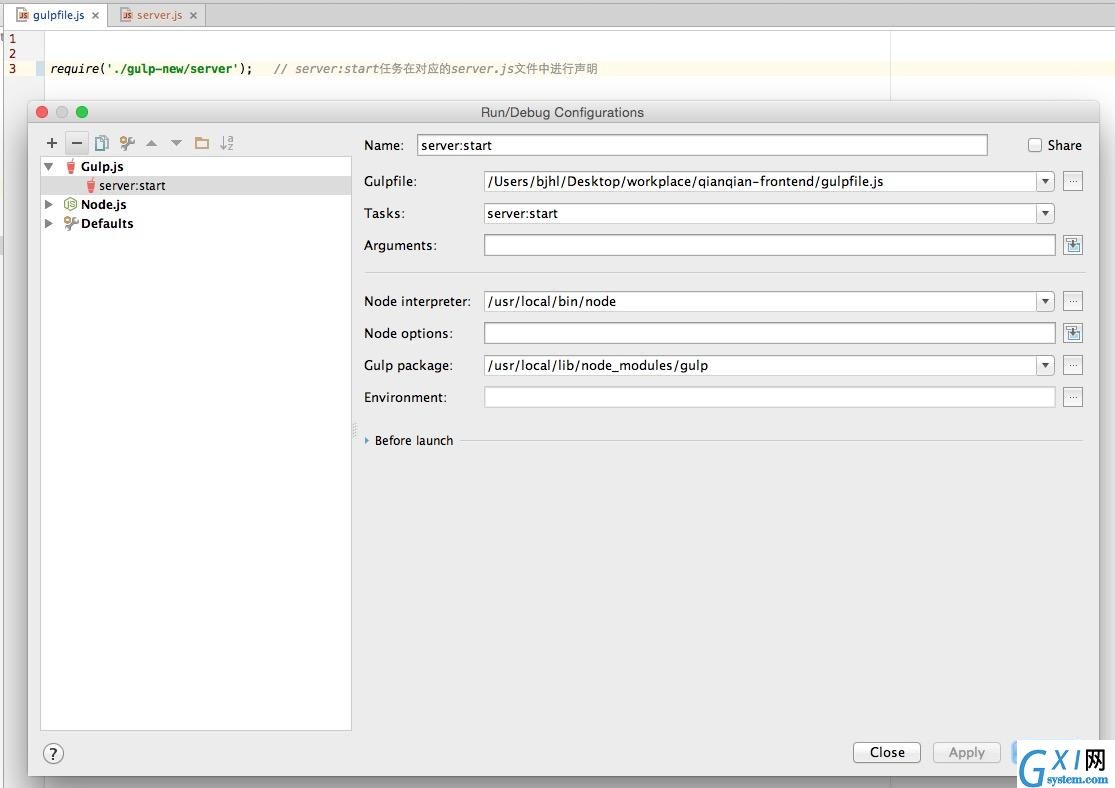
如果你的任务并没有在gulpfile.js文件中声明,同样可以打开配置对话框进行配置,如下:

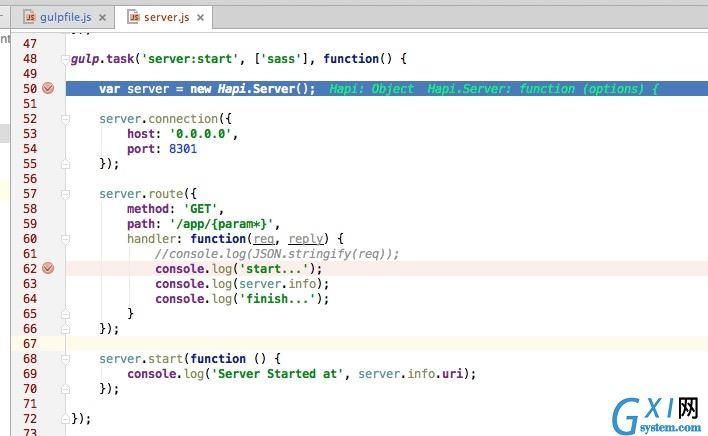
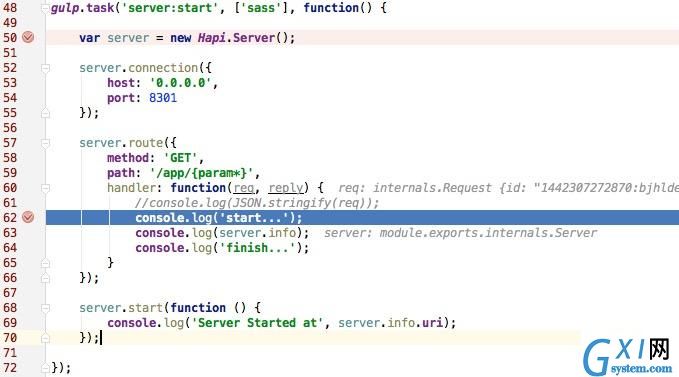
注意在gulpfile.js内部进行操作,它需要加载所有的任务名称,这样调试才会有效。会看到调试页面如下——

如上图,我们看见了程序走到50行断点处,承接以上,继续说一下如何调试web应用。
3.调试web应用
如上图,我们已完成gulp任务的断点调试的配置(针对非gulp任务的普通node程序,同样如是),当web进行访问时,自然会再对应断点处停下,如——

也可以看到对应浏览器一直处于加载状态,如下图——

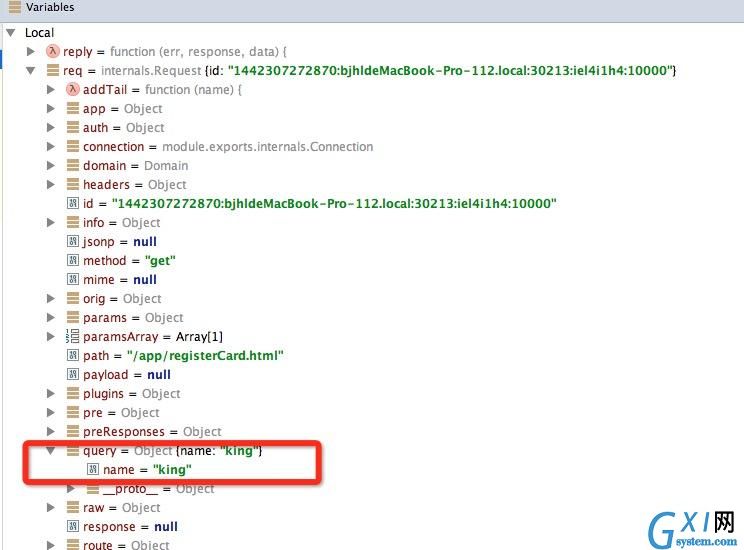
如果想要对request对象中传递的参数进行查看的话,如——

OK,调试web应用介绍到这儿。
从各个应用分类(node普通程序调试、gulp/grunt任务调试、web调试等)的角度,对应的调试的配置及方法介绍到这儿。比较简单、便捷。
以上就是webstorm调试node程序的方法介绍(图文)的详细内容,更多请关注gxlsystem.com其它相关文章!



























