webstorm可以构建react项目吗?
时间:2022-09-07 11:14
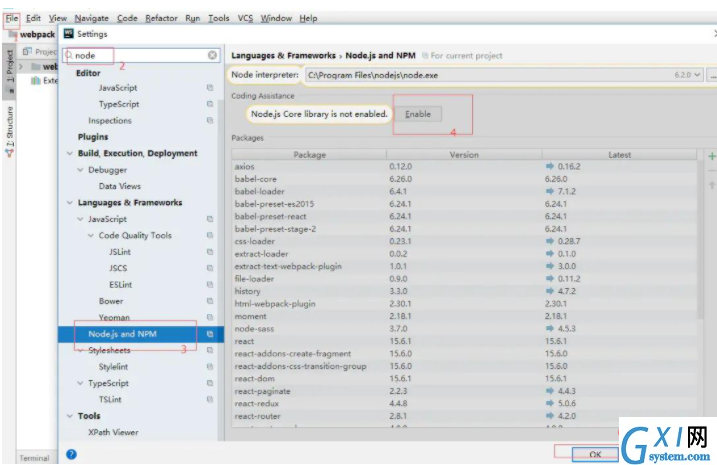
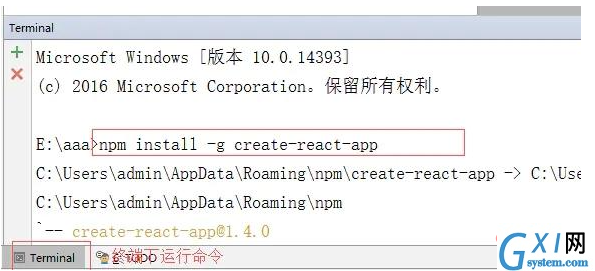
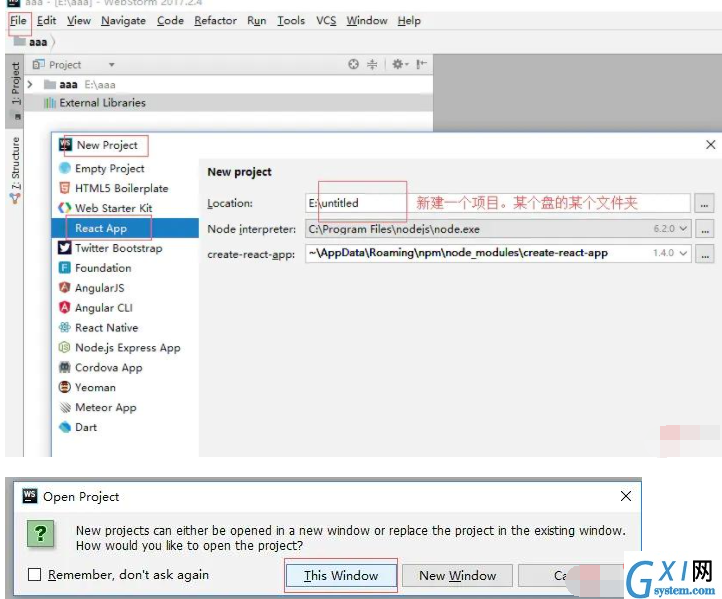
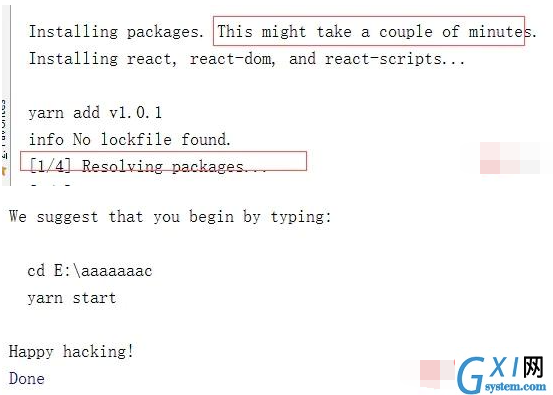
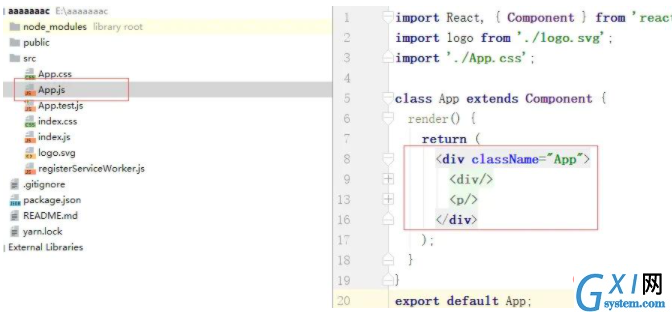
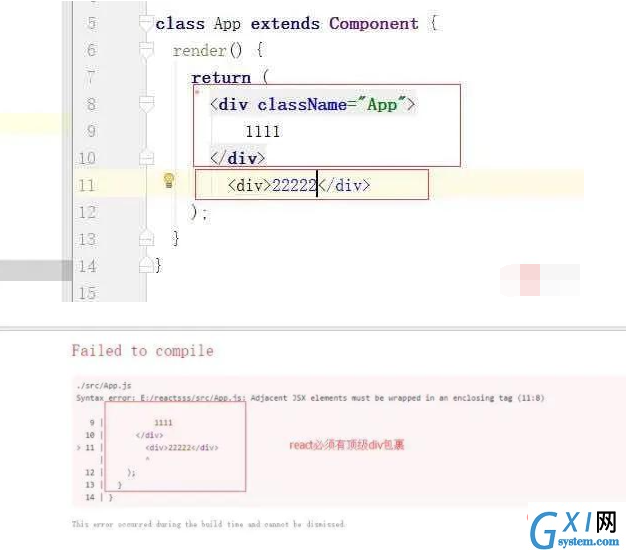
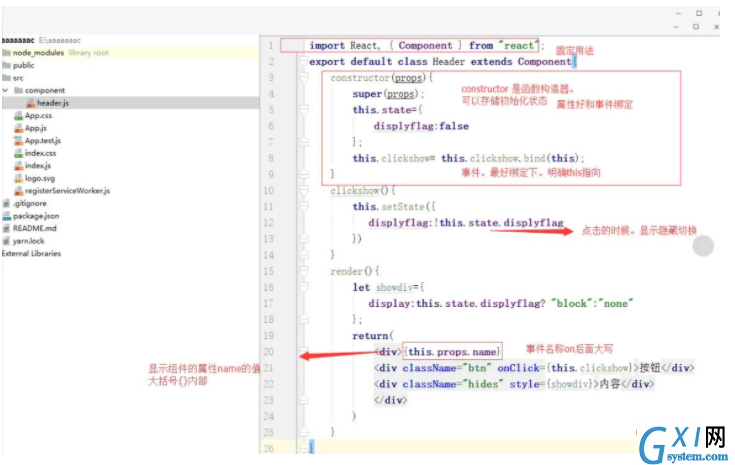
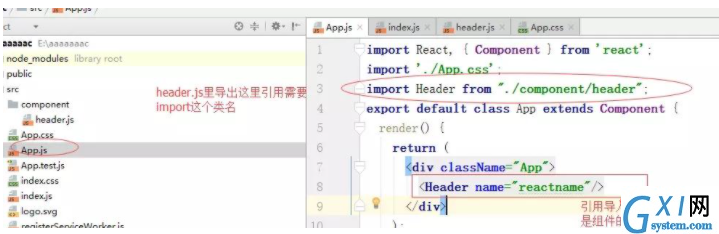
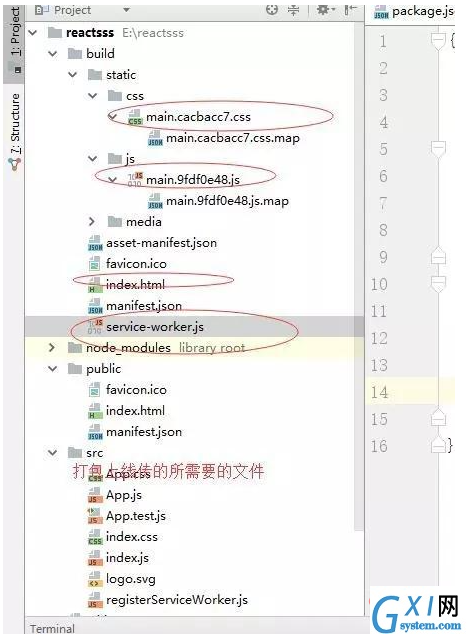
webstorm可以构建react项目,其构建方法是:首先安装webstorm并配置;然后在webstorm下配置node环境;接着在终端下安装执行“npm install -g create-react-app”;最后新建react即可。 本教程操作环境:windows7系统、webstorm2020.3&&react16.4.0版本,Dell G3电脑。 推荐:《webstorm教程》 用webstorm创建React项目 下载安装webstorm,然后配置一下,配置成功: 配置成功后就可以开启webstorm项目了。 1:在webstorm下配置node环境: 2:完成之后: React官方脚手架地址: https://github.com/facebook/create-react-app 在终端下安装执行npm install -g create-react-app 不用每个项目都装。一个webstorm装一次即可 3:可以直接新建react app项目了。 4:如上图:自己安装完成之后:执行下 npm list -depath0 (查看所下载的不为空的依赖包) 或者 npm ls (查看所下载的所有的依赖包包括空文件) 完成并开启入口 5:最后可以自己完成自己react项目 注意的是:一定要有顶层包裹的元素:如果不是报错 如下图: 6:初始化: 新建一个component文件夹下。并建一个header.js 如下图:按钮控制内容的显隐性 缩写的class后面的类 Header 一定的要大写、 如果需要导出到其它地方引用必须 export default这个类 7:引用导出的组件 8:最终结果 9:项目完成之后打包上线。运行yarn build 上传的文件如下图所示 以上就是webstorm可以构建react项目吗?的详细内容,更多请关注gxlsystem.com其它相关文章!