vscode怎样配置eslint
时间:2020-02-18 17:37
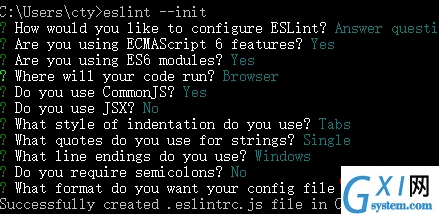
1、打开终端,运行 2、打开VS Code,下载eslint插件,重新加载以生效; 3、进入要使用ESLint的项目,打开终端输入 (相关文章教程推荐:vscode教程) 4、设置完成后,会在当前目录下生成一个名为.eslintrc.js 的配置文件,可以自己按个人喜好进行配置; 5、接下来在文件=>首选项=>设置内找到ESLint选项,配置我们的.eslintrc.js 的配置文件地址就完成了。 更多编程相关内容,请关注gxlsystem.com编程入门栏目! 以上就是vscode怎样配置eslint的详细内容,更多请关注gxlsystem.com其它相关文章!
npm install eslint -g,全局下载ESLint;eslint --init进行初始化;