vscode中如何快速生成html头部标识
时间:2020-03-25 16:02
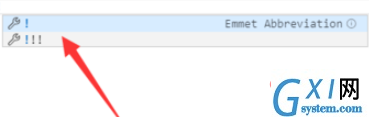
首先打开VSCode软件,新建一个HTML文档,如下图所示: (学习视频教程分享:java视频教程) 然后输入一个叹号,点击第一个选项,如下图所示: 接着就快速的生成了一个HTML结构了,如下图所示: (推荐教程:vscode教程) 如果输入叹号选择第二个选项只会生成头部标识,如下图所示: 注意:!是英文状态下的。 以上就是vscode中如何快速生成html头部标识的详细内容,更多请关注gxlsystem.com其它相关文章!