vscode如何自定义用户代码片段
时间:2020-03-24 16:24
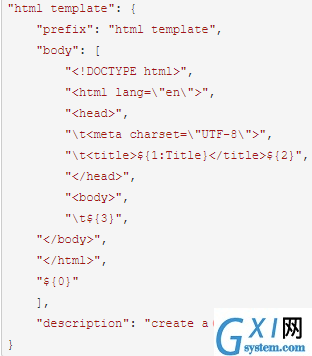
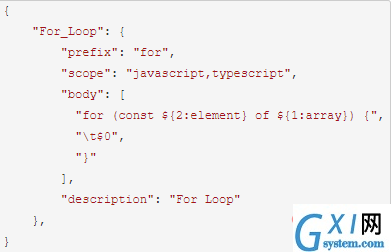
方法如下: 首先,打开VS code,“文件-首选项-用户代码片段”(file-preference-User Snippets),在下拉列表中选择html文件,此时在VS code的应用数据文件夹内自动新建了一个名为html.json的文件,我们在这个json文件中定义我们的代码片段。 我们需要首先定义snippet name,在snippet name中,prefix和body是必不可少的两个字段(The prefix is what is used to trigger the snippet and the body will be expanded and inserted.) (学习视频推荐:java视频教程) 我们定义一个html框架,命名为html template,代码如下: 保存,新建一个html文件,输入html template,按下Tab键,就可以自动补齐整个框架。 语法说明: 在body中,使用转义字符\来书写制表符Tab、双引号"等内容; 使用${num: default name}来定义输入位置,按下Tab键来递进光标到下一个; num的值为0,1,2,3...。0为光标的最终位置,1,2,3...决定了光标的顺序位置; default name是默认值,可按下Tab不编辑直接跳过。 Global or Specific Snippets 代码片段分为两种:全局和特定,这意味着我们可以定义适用于多种文件类型的代码片段,也可以定义仅仅针对于一种文件类型的代码片段。 全局代码片段的文件后缀名为.code-snippets,在用户代码片段下拉列表中,最上方有一个“新建全局代码片段文件”。 全局代码片段的语法规则和特定代码片段的语法规则一致,唯一区别在于其增加了一个字段scope,用于指定该规则适用于何种语言: 推荐教程:vscode教程 以上就是vscode如何自定义用户代码片段的详细内容,更多请关注gxlsystem.com其它相关文章!