在vscode如何写vue项目
时间:2020-03-19 14:18
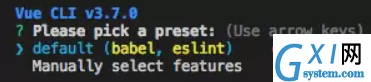
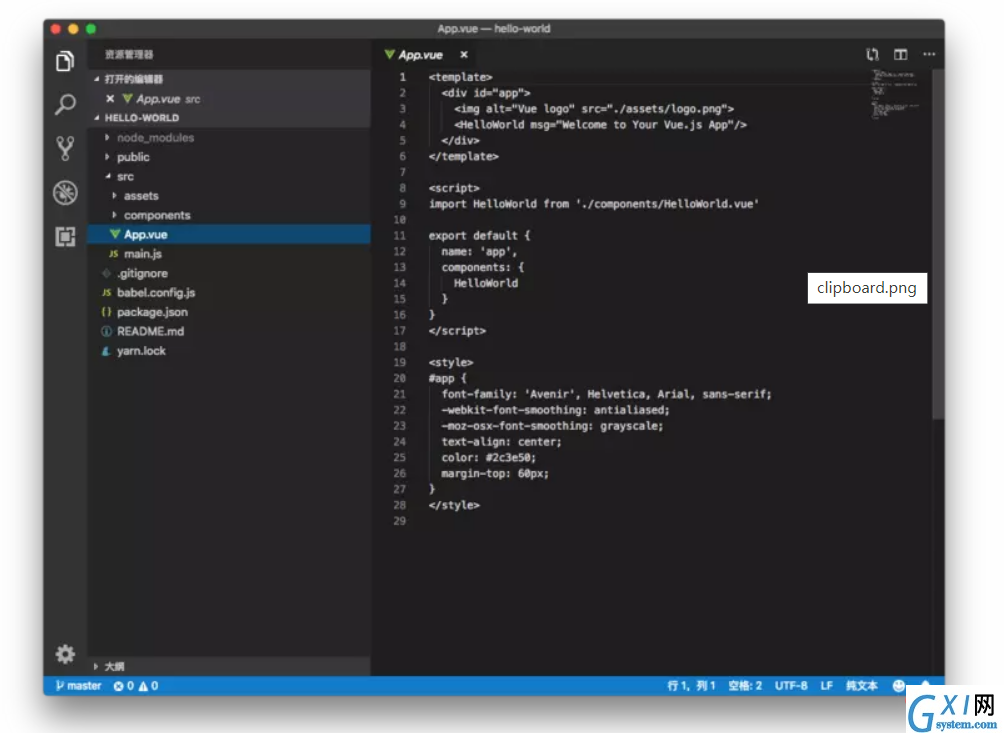
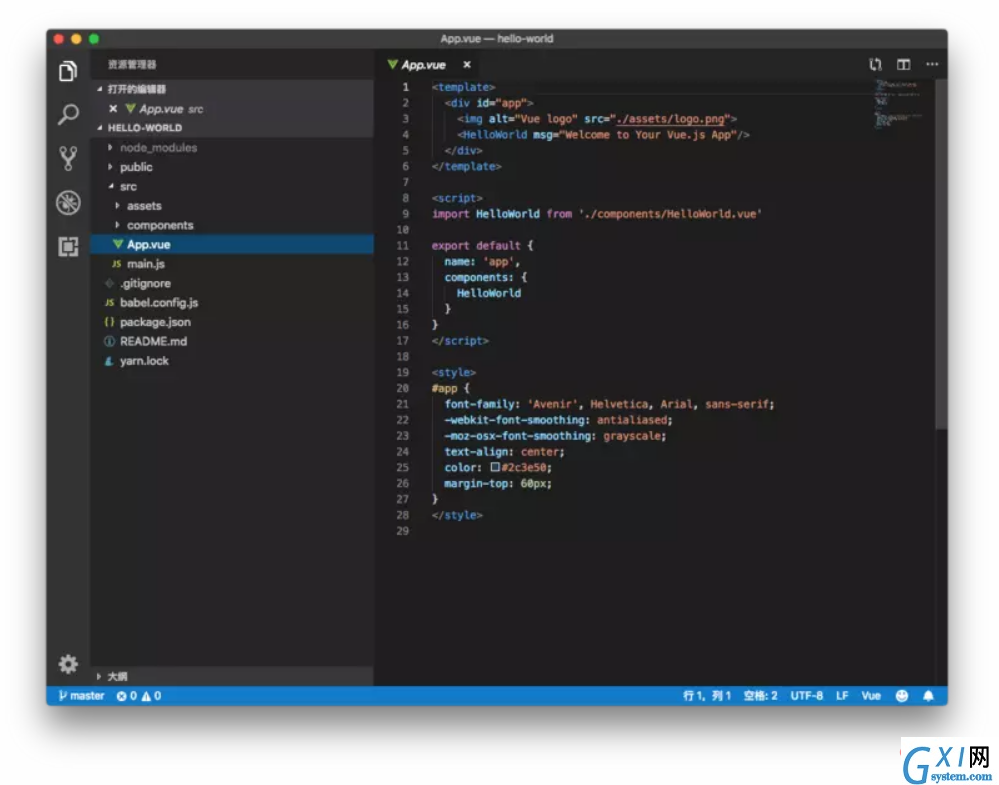
在vscode如何写vue项目 1、首先安装vue脚手架 2、然后创建一个vue项目 选择默认即可 3、接着使用vscode打开vue项目文件夹 4、可以看见,并没有语法高亮显示,我们需要先安装vetur插件。这几乎已经确定是开发vue项目的标配了,vscode也会强烈建议你安装它。 接下来即可使用vscode编写vue项目了。 相关文章教程推荐:vscode教程 以上就是在vscode如何写vue项目的详细内容,更多请关注gxlsystem.com其它相关文章!
npm install -g @vue/cli
vue create hello-world