纯CSS3实现3D太空飞船动画
时间:2019-10-16 14:26

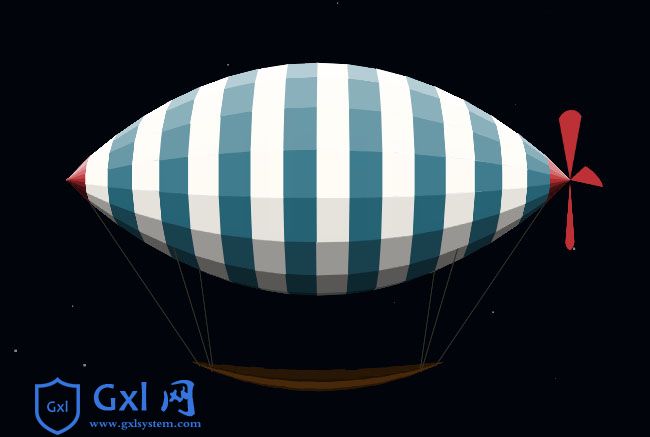
纯CSS3实现3D太空飞船动画是一款用纯CSS3打造的3D太空飞船动画,从夜空背景,到飞船上的每一个细节,都使用了CSS3来实现,所以尽管是比较复杂的页面,加载速度也很快。另外,这款CSS3飞船动画可以在左上角的控制面板中控制飞船的不同视角,同时也可以开启和关闭飞船尾部的螺旋桨,非常逼真的纯CSS3动画。
教程排行
- 1uniapp怎么刷新当前页面
- 2uniapp如何禁止页面滑动
- 3html如何设置背景颜色?两种方法教会你
- 4html如何给div加边框
- 5HTML网页自动跳转的5种方法
- 6uniapp如何实现跳转至浏览器
- 7html网页乱码原因以及解决办法
- 8uniapp怎么去掉标题栏
- 9uniapp如何封装request请求
- 10如何解决uniapp icon不显示的问题
- 11uniapp如何设置动态启动页
- 12html表格如何设置间距
- 13命令行如何更新node版本?
- 14怎么用npm安装vue
- 15uniapp如何取消页面滚动条
- 16uniapp如何实现微信授权登录
- 17教你使用ps制作真实水效果(技巧分享)
- 18如何解决uniapp本地图片不显示的问题
- 19vue.js如何循环数组
- 20uniapp如何设置导航栏隐藏显示