javascript如何设置width
时间:2022-02-11 16:05
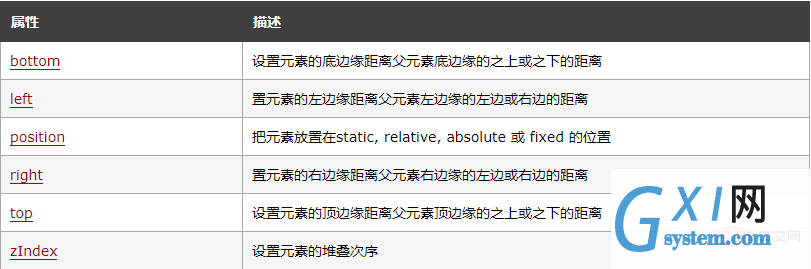
javascript中可以使用style对象来设置width,语法为“document.getElementById("元素名称").style.width="值"”。Style对象代表一个单独的样式声明,可从应用样式的文档或元素访问。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 Style 对象代表一个单独的样式声明。可从应用样式的文档或元素访问 Style 对象。 使用 Style 对象属性的语法: Style 对象的属性: 背景 边框和边距 布局 列表 杂项 定位 打印 滚动条 表格 文本 规范 Background 属性 Border 和 Margin 属性 Layout 属性 List 属性 Positioning 属性 【推荐学习:javascript高级教程】 以上就是javascript如何设置width的详细内容,更多请关注gxlsystem.com其它相关文章!
document.getElementById("id").style.property="值"
![1626848655953338.png ]RYAMBIP]~HU9PT~9BN_]F6.png](/uploadfile/Uploads/news/20220211/620618b887f54.png)