javascript中show方法怎么用
时间:2022-02-11 16:05
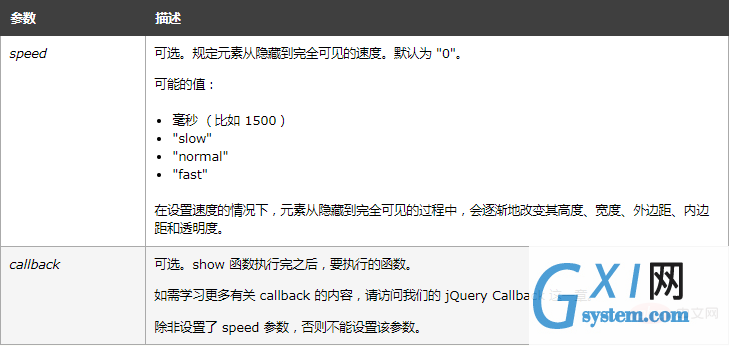
在js中,show的用法是“$(元素).show(速度,需要执行的函数)”。show方法的意思是如果被选元素已被隐藏,则显示这些元素,该效果适用于通过jQuery隐藏的元素,或在CSS中声明“display:none”的元素。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 定义和用法 如果被选元素已被隐藏,则显示这些元素: 语法 提示:如果元素已经是完全可见,则该效果不产生任何变化,除非规定了 callback 函数。 注释:该效果适用于通过 jQuery 隐藏的元素,或在 CSS 中声明 display:none 的元素(但不适用于 visibility:hidden 的元素)。 实例 效果: 【推荐学习:javascript高级教程】 以上就是javascript中show方法怎么用的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).show(speed,callback)

<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
</html>