css3怎么将彩色图片改为黑白色图片
时间:2022-02-11 16:50
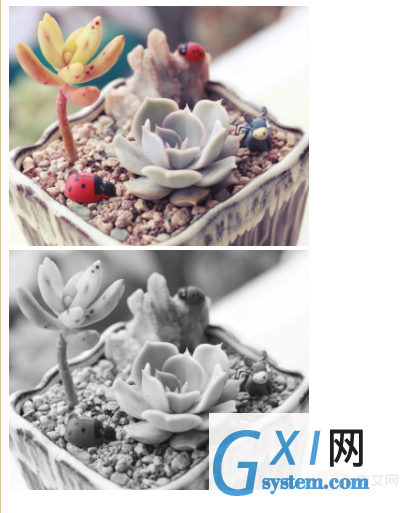
在css3中,可以利用filter属性来将彩色图片改为黑白色图片,只需要设置该属性的值为“grayscale(%)”即可,具体语法格式“img{filter:grayscale(100%)}”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在css3中,可以利用filter属性来将彩色图片改为黑白色图片,只需要设置该属性的值为“grayscale(%)”即可, 示例: 效果图: (学习视频分享:css视频教程) 以上就是css3怎么将彩色图片改为黑白色图片的详细内容,更多请关注gxlsystem.com其它相关文章!
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊、饱和度、灰度)。grayscale(%) :将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。<!DOCTYPE html>
<html>
<head>
<style>
.img{filter:grayscale(100%)}
</style>
</head>
<body>
<img src="img/1.jpg" width="300px" />
<img src="img/1.jpg" width="300px" class="img"/>
</body>
</html>