css中怎么设置图片离左边的距离
时间:2022-02-11 16:50
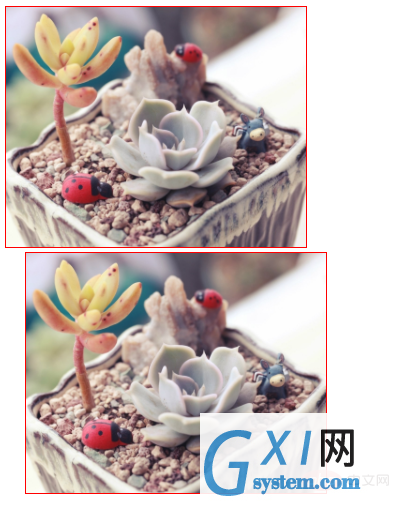
在css中,可以使用margin-left属性来设置图片离左边的距离,该属性的作用就是设置元素的左边距,只需要给图片元素添加“img{margin-left:距离值;}”样式即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在css中,可以通过margin-left属性来设置图片离左边的距离。 margin-left属性设置元素的左边距。 负值是允许的。 示例: 效果图: 说明: margin-left属性值的单位可以使用px、%、em、rem等等。 (学习视频分享:css视频教程) 以上就是css中怎么设置图片离左边的距离的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<style>
img{
border: 1px solid red;
}
#img2{
margin-left: 20px;
}
</style>
</head>
<body>
<img src="img/1.jpg" width="300" />
<img src="img/1.jpg" width="300" id="img2" />
</body>
</html>