css3关系选择器有哪几种
时间:2022-02-11 17:21
css3关系选择器有4种:1、包含选择器“E F”,选择所有被E元素包含的F元素;2、子代选择器“E>F”,选择所有作为E元素的直接子元素F;3、相邻选择器“E+F”,选择紧跟E元素后的F元素;4、兄弟选择器“E~F”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 CSS3中的关系选择器主要包括包含选择器、子代选择器、相邻选择器和兄弟选择器: 包含选择器由符号空格“ ”连接 子代选择器由符号“ 相邻选择器由符号“ 兄弟选择器由符号“ 下面我们将详细讲解一下。 选择所有被E元素包含的F元素,中间用空格隔开 子代选择器主要用来选择某个元素的第一级子元素。例如希望选择只作为h1元素子元素的strong元素,可以这样写:h1> strong。 下面通过一个案例对子代选择器(>)的用法进行演示,如图所示: 在上述代码中,第15行代码中的strong元素为h1元素的子元素,第16行代码中的strong元素为h1元素的孙元素,因此代码中设置的样式只对第15行代码有效。 该选择器使用加号“+”来链接前后两个选择器。选择器中的两个元素有同一个父亲,而且第二个元素必须紧跟第一个元素。 下面通过一个案例对临近兄弟选择器的用法进行演示。 在上述代码中,第7~11行代码用于为p元素后紧邻的第一个兄弟元素h2定义样式。从结构中看出p元素后紧邻的第一个兄弟元素所在位置为第17行代码,因此第17行代码的文字内容将以所定义好的样式显示。 从图中可以看出,只有紧跟p元素的h2元素应用了代码中设定的样式。 普通兄弟选择器使用“~”来链接前后两个选择器。查找某一个指定元素的后面的所有兄弟结点。 下面通过一个案例对普通兄弟选择器的用法进行演示,如下所示。 从图中可以看出,p元素后面的所有兄弟元素h2都应用了代码中所设定的样式。 (学习视频分享:css视频教程) 以上就是css3关系选择器有哪几种的详细内容,更多请关注gxlsystem.com其它相关文章!
>”连接+”连接~”连接包含选择器(E F)
ul li{color:green;}
<ul>
<li>宝马</li>
<li>奔驰</li>
</ul>
<ol>
<li>奥迪</li>
</ol>
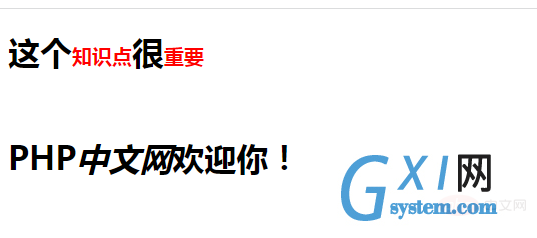
CSS3子代选择器(E>F)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3子代选择器用法</title>
<style>
h1 > strong {
color: red;
font-size: 20px;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<h1>这个<strong>知识点</strong>很<strong>重要</strong></h1>
<h1>PHP<em><strong>中文网</strong></em>欢迎你!</h1>
</body>
</html>
CSS3兄弟选择器(E+F)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3紧邻兄弟选择器用法</title>
<style type="text/css">
p + h2{
color: green;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<p>桃花潭水深千尺,</p>
<h2>不及汪伦送我情。</h2>
</body>
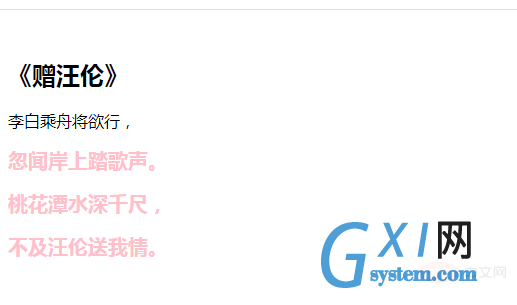
CSS3相邻选择器(E~F)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟选择器~用法</title>
<style type="text/css">
p ~ h2{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<h2>桃花潭水深千尺,</h2>
<h2>不及汪伦送我情。</h2>
</body>
</html>