设置元素透明度的css3属性是什么
时间:2022-02-11 17:21
设置元素透明度的css3属性有两种:1、opacity属性,可设置元素的透明度级别,语法“opacity:透明度值;”;2、filter属性,与opacity()函数一起使用可设置元素透明度,语法“filter:opacity(值%);”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 设置元素透明度的css3属性 1、opacity属性 Opacity属性设置一个元素了透明度级别。 语法: value :指定不透明度;从0.0(完全透明)到1.0(完全不透明)。 示例: 2、filter属性 filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。 filter 属性与opacity()函数一起使用可设置元素透明度。 值定义转换的比例。值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。 示例: (学习视频分享:css视频教程) 以上就是设置元素透明度的css3属性是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
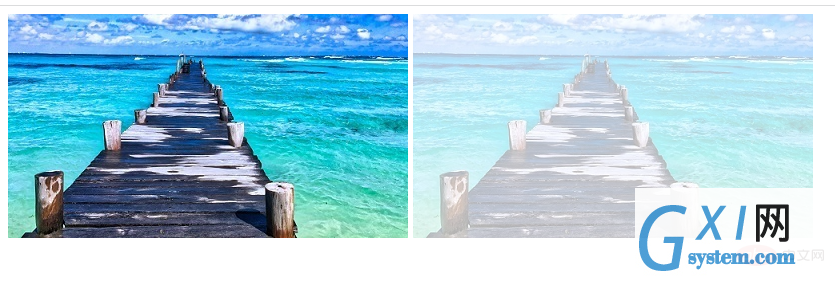
opacity: value;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<img src="img/2.jpg" />
<img src="img/2.jpg" style="opacity: 0.5;"/>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
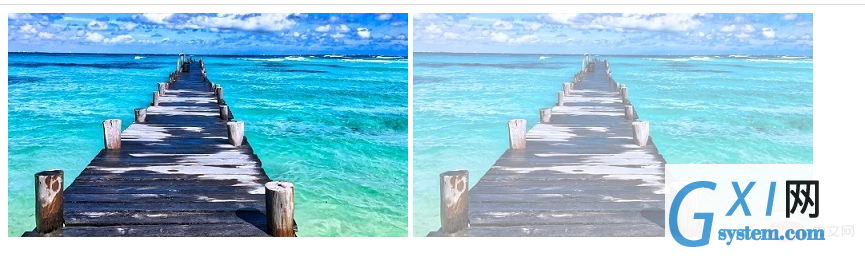
<img src="img/2.jpg" />
<img src="img/2.jpg" style="filter: opacity(30%);"/>
</body>
</html>