在html5中pre用于表示什么
时间:2022-02-11 17:23
在html5中pre用于表示预格式化的文本,被包围在pre标签中的文本通常会保留空格和换行符,也就是将其文字排版、格式原封不动的呈现出来,常见应用就是用来表示计算机的源代码,语法为“<pre>源代码</pre>”。 本教程操作环境:windows10系统、HTML5版、Dell G3电脑。 在html5中pre用于表示什么 <pre> 标签可定义预格式化的文本。 被包围在 <pre> 标签 元素中的文本通常会保留空格和换行符。 利用<pre></pre>这个标签可以将其包起来的文字排版、格式,原封不动的呈现出来。算是相当好用的标签之一。也就是说你输入的东西被原封不动的输出,包括你输入的空格之类的,不用 和<BR>等来表示空格或者回车了 标签的一个常见应用就是用来表示计算机的源代码。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。 示例如下: 输出结果: 推荐教程:《html视频教程》 以上就是在html5中pre用于表示什么的详细内容,更多请关注gxlsystem.com其它相关文章!
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
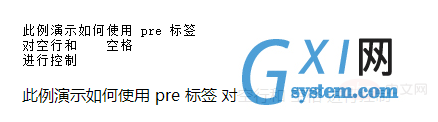
<pre>
此例演示如何使用 pre 标签
对空行和 空格
进行控制
</pre>
<p>
此例演示如何使用 pre 标签
对空行和 空格
进行控制
</p>
</body>
</html>