html中怎么设置字体透明度
时间:2022-02-11 17:23
html中设置字体透明度的方法:1、利用color属性和rgba()函数,语法为“字体元素{color: rgba(红色值, 绿色值, 蓝色值, 透明度值);}”;2、利用opacity属性,语法“字体元素{opacity:透明度值;}”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 html中设置字体透明度的方法: 1、利用color属性和rgba()函数 2、利用opacity属性 相关推荐:《html视频教程》 以上就是html中怎么设置字体透明度的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
color: rgba(0, 0, 0, 1);
}
.p2{
color: rgba(0, 0, 0, 0.6);
}
.p3{
color: rgba(0, 0, 0, 0.4);
}
.p4{
color: rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body bgcolor="#AFEEEE">
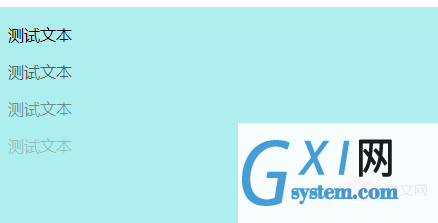
<p class="p1">测试文本</p>
<p class="p2">测试文本</p>
<p class="p3">测试文本</p>
<p class="p4">测试文本</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
opacity:1;
}
.p2{
opacity: 0.6;
}
.p3{
opacity:0.4;
}
.p4{
opacity:0.2;
}
</style>
</head>
<body bgcolor="#00aa7f">
<p class="p1">测试文本</p>
<p class="p2">测试文本</p>
<p class="p3">测试文本</p>
<p class="p4">测试文本</p>
</body>
</html>



























