html的盒子模型有几种
时间:2022-02-11 17:23
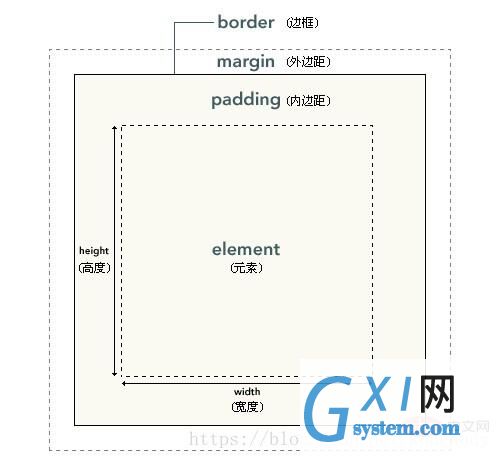
html的盒子模型有2种:1、w3c的盒子模型,其padding和border不被包含在定义的width和height之内;2、IE的盒子模型,其padding和border被包含在定义的width和height之内。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 把HTML中的元素看做是一个矩形的盒子(盛装内容的的容器),每个容器都是由元素内容、内边距(padding)、边框(border)和外边距(margin)组成。 ps:浏览器默认的margin值为8px! w3c的盒子模型: padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding ) 此属性表现为标准模式下的盒模型。 IE的盒子模型: padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width ) 。 ps:一般都使用标准的w3c盒子模型,如果需要使用IE的盒子模型,可以使用box-sizing属性进行修改。 W3C盒模型是与IE盒模型的区别就是对宽高的定义不同。 W3C认为:宽高是内容区的宽度(只包含节点显示的具体内容) IE认为:宽高是显示效果的实际效果(包含节点的全部内容) 相关推荐:《html视频教程》 以上就是html的盒子模型有几种的详细内容,更多请关注gxlsystem.com其它相关文章!
一、引入
二、盒子的布局

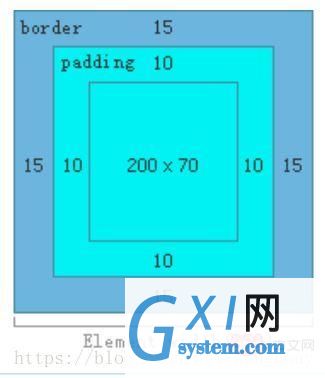
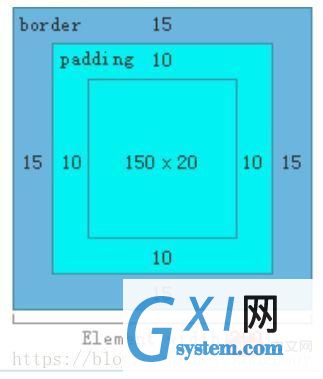
三、两种盒子模型


.test1{
box-sizing:content-box;
width:200px;
padding:10px;
border:15px solid #eee;
}.test1{
box-sizing:border-box;
width:200px;
padding:10px;
border:15px solid #eee;
}四、总结



























