html5中top是什么意思
时间:2022-02-11 17:23
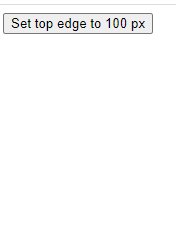
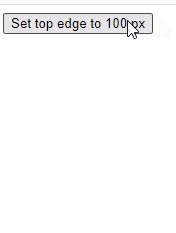
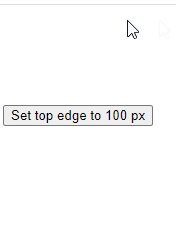
html5中top是“顶部”、“距离顶部”的意思,top属性用于规定元素的顶部边缘,也可用于设置定位元素的上外边界与其包含块上边界之间的偏移,语法为“<element style="top:值">”或“Object.style.top=值”。 本教程操作环境:windows10系统、HTML5版、Dell G3电脑。 html5中top是什么意思 top 属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 注释:如果 "position" 属性的值为 "static",那么设置 "top" 属性不会产生任何效果。 对于 static 元素,为 auto;对于长度值,则为相应的绝对长度;对于百分比数值,为指定值;否则为 auto。 对于相对定义元素,如果 top 和 bottom 都是 auto,其计算值则都是 0;如果其中之一为 auto,则取另一个值的相反数;如果二者都不是 auto,bottom 将取 top 值的相反数。 语法为: top 属性设置一个定位元素的上外边距边界与其包含块上边界之间的偏移。 语法为: 示例如下: 输出结果: 推荐教程:《html视频教程》 以上就是html5中top是什么意思的详细内容,更多请关注gxlsystem.com其它相关文章!
<element style="top:值">
Object.style.top=auto|%|length
<html>
<head>
<style type="text/css">
input
{
position:absolute;
}
</style>
<script type="text/javascript">
function setTopEdge()
{
document.getElementById("b1").style.top="100px";
}
</script>
</head>
<body>
<input type="button" id="b1" onclick="setTopEdge()"
value="Set top edge to 100 px" />
</body>
</html>