css3的边距属性包括哪两种
时间:2022-02-11 17:26
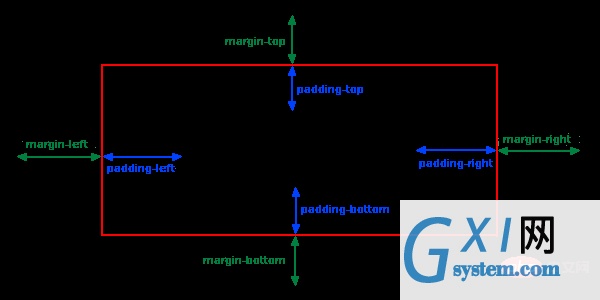
css3的两种边距属性:1、内边距属性(padding、padding-top等),可设置元素边框与元素内容之间的空间;2、外边距属性(margin、margin-top等),可设置元素周围的空间。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css3的边距分为两种: 内边距(padding):元素边框与元素内容之间的空间 外边距(margin):元素周围的空间 内边距属性 示例: 外边距属性 示例: (学习视频分享:css视频教程) 以上就是css3的边距属性包括哪两种的详细内容,更多请关注gxlsystem.com其它相关文章!

属性 说明 padding 使用简写属性设置在一个声明中的所有填充属性 padding-bottom 设置元素的底部填充 padding-left 设置元素的左部填充 padding-right 设置元素的右部填充 padding-top 设置元素的顶部填充 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.padding
{
padding:25px 50px;
}
</style>
</head>
<body>
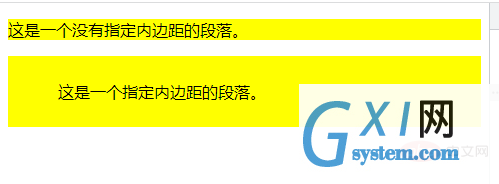
<p>这是一个没有指定内边距的段落。</p>
<p class="padding">这是一个指定内边距的段落。</p>
</body>
</html>
属性 描述 margin 简写属性。在一个声明中设置所有外边距属性。 margin-bottom 设置元素的下外边距。 margin-left 设置元素的左外边距。 margin-right 设置元素的右外边距。 margin-top 设置元素的上外边距。 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
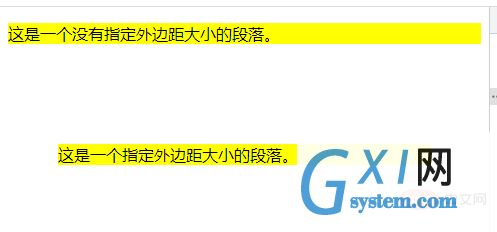
<p>这是一个没有指定外边距大小的段落。</p>
<p class="margin">这是一个指定外边距大小的段落。</p>
</body>
</html>