html5时间控件的值是什么
时间:2022-02-11 17:26
html5时间控件的值有六种:1、“date”,定义日期控件;2、“time”,定义时间控件;3、“datetime-local”,定义日期时间控件;4、“month”,定义月控件;5、“week”,定义周控件;6、“datetime”。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。 1、日期控件 - date 2、时间控件 - time 3、日期时间控件 - datetime-local 4、月控件 - month 5、周控件 - week 6、日期时间控件--datetime 说明:日期时间控件也支持min和max属性,表示可设置的最小和最大时间 相关推荐:《html视频教程》 以上就是html5时间控件的值是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
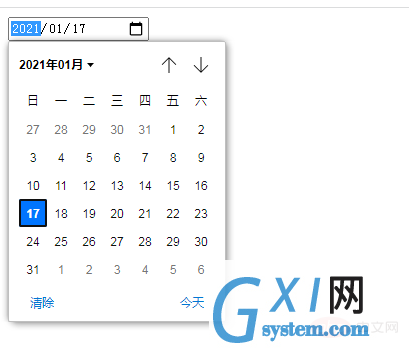
注意:目前只有Chrome和Opera提供下拉式日历支持,其它浏览器仍是一个普通文本框。
<input type="date" value="2021-01-17"/>


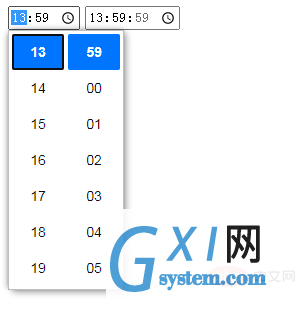
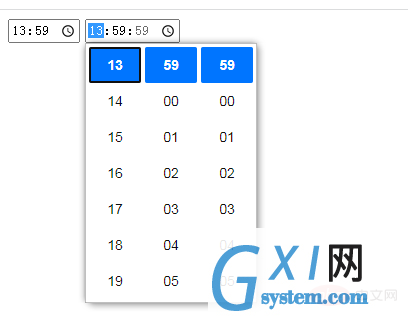
<input type="time" value="13:59"/>
<input type="time" value="13:59:59"/>

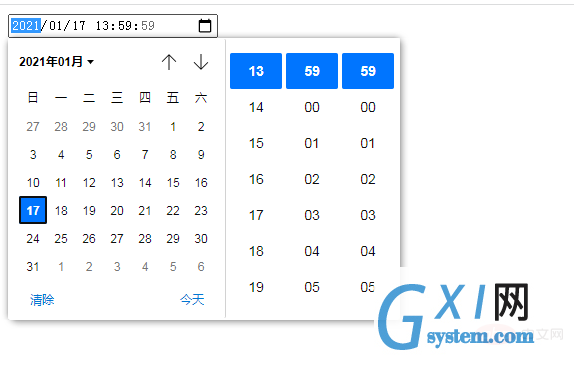
<input type="datetime-local" value="2021-01-17T13:59:59"/>

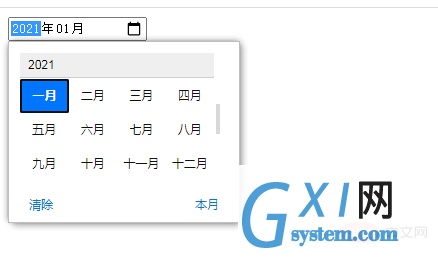
<input type="month" value="2021-01"/>

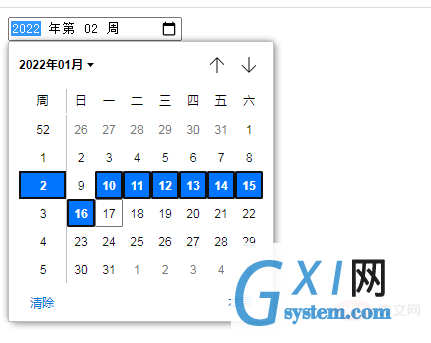
<input type="week" value="2022-W02"/>

<input type="datetime" value="2022-01-17T13:59:59"/>

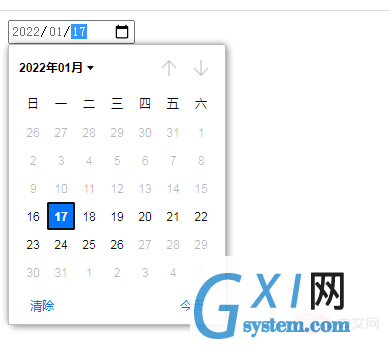
<input type="date" value="2022-01-17" min="2022-01-16" max="2015-01-26"/>



























