vuejs怎么关闭弹窗
时间:2022-02-11 17:45
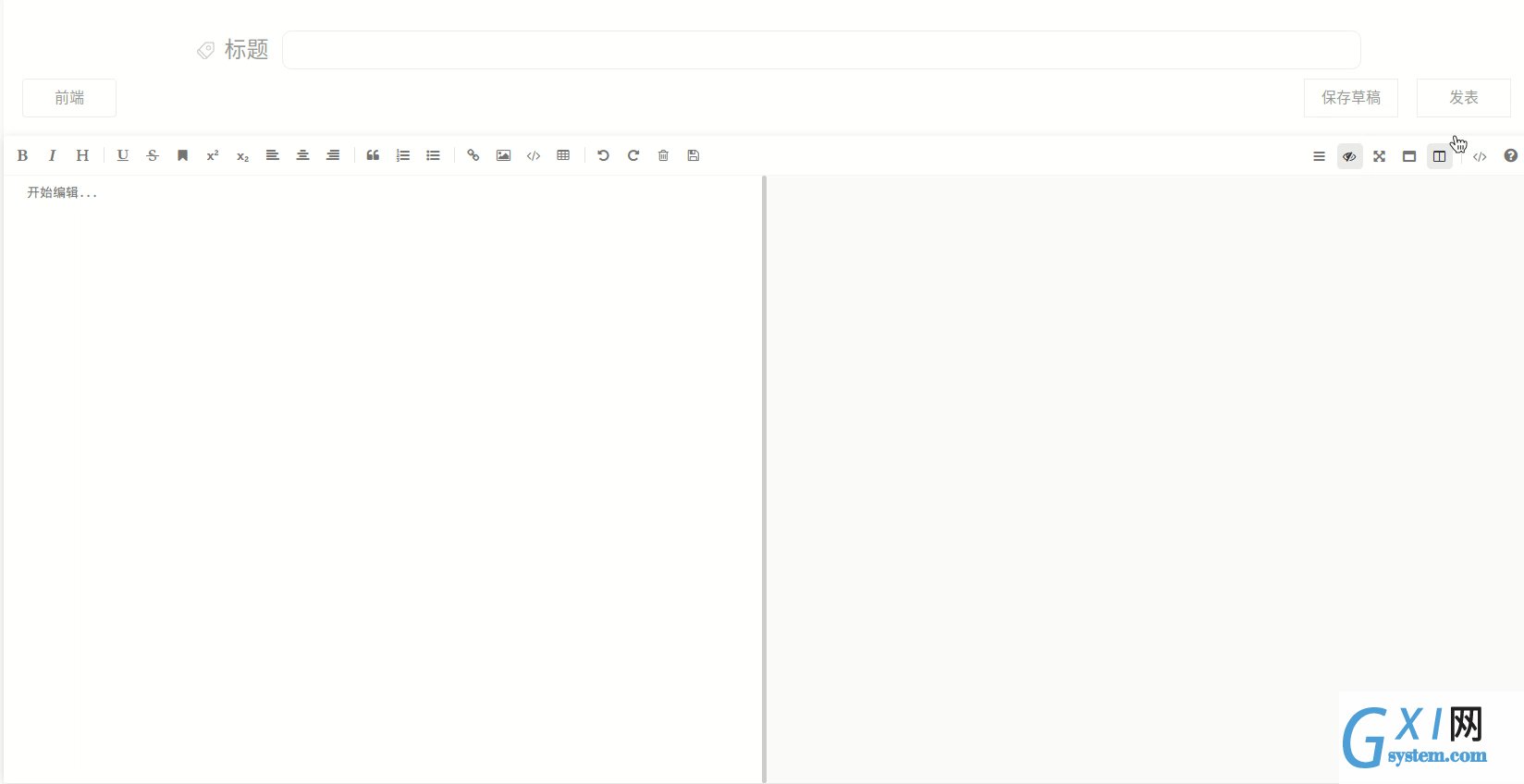
vuejs关闭弹窗的方法:1、创建html代码结构;2、判断所点击的区域是否在“.mask_popup”中;3、通过“hideMaskPopup(e){...}”关闭弹窗即可。 本文操作环境:windows7系统、vue2.5.17版,DELL G3电脑。 vuejs怎么关闭弹窗? vue.js点击弹窗以外的区域关闭弹窗 点击弹窗外的区域关闭弹窗的代码结构 html: js: 实现效果: 以上就是vuejs怎么关闭弹窗的详细内容,更多请关注gxlsystem.com其它相关文章!
<p class="publish_mask_popup" @click="hideMaskPopup" v-show="showMaskPopup">
<p class="mask_popup">
内容代码..... </p>
</p>
data(){
showMaskPopup:false
},
methods: {
hideMaskPopup(e){
let mask = document.querySelector(".mask_popup");
if (mask) {
if (!mask.contains(e.target)) {//判断所点击的区域是否在.mask_popup中
this.showMaskPopup = false;
}
}
}
},