vue.js2.0和vue.js1.0的区别是什么
时间:2022-02-11 17:46
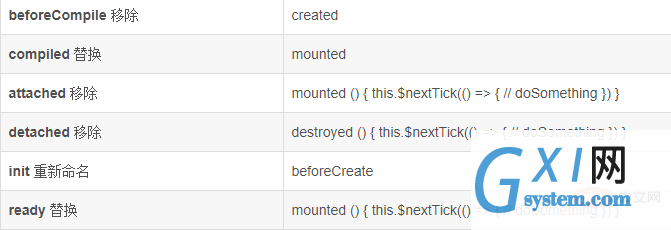
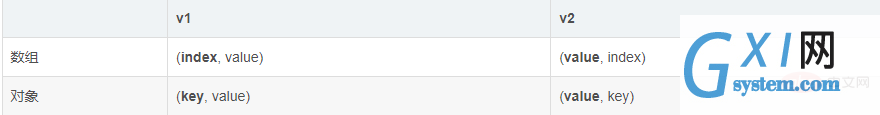
vue.js2.0和vue.js1.0的区别是:1、vue2.0每个组件只允许有一个根元素,vue1.0允许一个组件有多个根元素;2、vue2.0移除了$index和$key两个隐式声明变量;3、vue 2.0弃用了prop。 本文操作环境:windows10系统、vue 2.5.2、thinkpad t480电脑。 区别分析如下: 1、2.0每个组件只允许有一个根元素,1.0允许一个组件有多个根元素 2、生命周期钩子函数 3、v-for 参数顺序变化 v2 移除了 $index 和 $key 这两个隐式声明变量 key 替换 track-by v2 中的 :key 在 v1 中使用 track-by 指定,且 track-by 不用 v-bind 绑定,而是直接指定key名,如: v2 : <div v-for="item in items" track-by="id"> <div v-for="item in items" v-bind:key="item.id"> 范围变更 props v1 中可以在 prop 内部定义 coerce 方法,用于将 prop 的值传递给组件前进行一些计算,组件内部得到的 prop 的值是 coerce 方法返回的值。 v2 使用 computed 替代 twoWay prop v1 中设置 prop 的 twoWay 属性为 true,可以双向传递。 .sync 和 .once v1 中绑定 prop 时,可以使用 .sync 和 .once 修饰符 .sync 显示双向绑定 prop .once prop 的值一旦被传递,父组件对该属性的变化将不会再同步到子组件 修改 prop v1 中可以修改 prop,v2 已经弃用了 根实例的 props v1 中根实例可以有 props 属性,v2 中替代的是 propsData 计算属性 v2 中 computed 计算属性默认会被缓存,v1 中可以为计算属性添加一个 cache 属性,设置为 false,则会关闭缓存验证。 vue 指令 v-bind v-bind 指令对于真假值的判断,v1 遵循 js 的一般规则,v2 中则只有 null、undefined、false 被看作是假,0 和 '' 则被视为真值。 此规则只限于 v-bind 指令,v-if 和 v-show 仍遵循 js 的规则 v-on v1 中 v-on 指令可以监听原生事件, v2 中只监听自定义事件,如果需要监听原生事件,需要加上 .native 修饰符。 v-model 带有 debounce 参数的 v-model v1 中使用 v-model 指令的表单元素可以带有 debounce 属性,用于设置一个更新 model 的最小延迟时间。 这是控制了状态更新的频率,而不是控制高耗时任务本身 lazy、number 参数 v2 中的 .lazy、.number 修饰符,在 v1 中以标签属性的形式出现 v-model 的初值 v2 中 v-model 的初值就是所绑定的 data 的值,但是在 v1 中,会用当前标签元素的 value 作为初值。 v-bind:style v1 中的 v-bind:style 可以添加 !important,v2 中必须写成字符串形式。如下 v-el 和 v-ref v1 中可以分别使用 v-el 为 DOM 元素、v-ref 为 component 指定一个 name,方便调用该元素或组件实例,v2 中弃用了这两个指令,统一使用 ref='name' 的方式。 v-show 与 v-else 一起使用 v1 中允许 v-show 与 v-else 一起使用,如下 推荐学习:php培训 以上就是vue.js2.0和vue.js1.0的区别是什么的详细内容,更多请关注gxlsystem.com其它相关文章!



propG: {
coerce: function (val) {
return val + '' // cast the value to string
}
}<input v-model="msg" debounce="500">
<input v-model="name" lazy>
<input v-model="age" type="number" number>
// v1
<p v-bind:style="{ color: myColor + ' !important' }">hello</p>
// v2
<p v-bind:style="'color: ' + myColor + ' !important'">hello</p>// v1
<p v-if="foo">Foo</p>
<p v-else v-show="bar">Not foo, but bar</p>
// v2
<p v-if="foo">Foo</p>
<p v-if="!foo && bar">Not foo, but bar</p>



























