vue.js如何取消下拉框选择数据
时间:2022-02-11 17:46
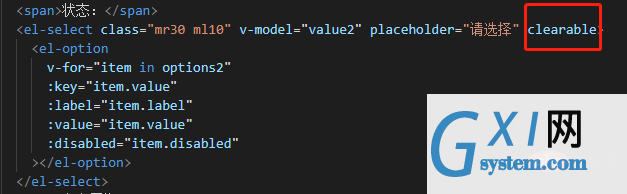
vue.js取消下拉框选择数据的方法:在选择select标签里加一个属性clearable即可,如【<el-select class="" v-model="" placeholder="" clearable>】。 本文操作环境:windows10系统、vue.js 2.9、thinkpad t480电脑。 我们先来看看在清除下拉框选择数据前的效果: 再来看看清除后的: 要清除下拉框选择数据其实是非常简单的,我们只需要在选择select标签里加一个属性clearable即可。 具体实现代码: 推荐学习:php培训 以上就是vue.js如何取消下拉框选择数据的详细内容,更多请关注gxlsystem.com其它相关文章!